在实际开发中,我遇到这样的问题,只给了两地点的坐标,要求会出从A地到B地的在天上飞的那种动态线
本质上动线的效果就是构造实体Entity中的polyline来实现,设置好材质,颜色和运动频率
具体实现:
1、先构造点,假设已知起点和终点的Cartesian3坐标
function generateCurve(startPoint, endPoint){
let addPointCartesian = new Cesium.Cartesian3();
Cesium.Cartesian3.add(startPoint, endPoint, addPointCartesian);
let midPointCartesian = new Cesium.Cartesian3();
Cesium.Cartesian3.divideByScalar(addPointCartesian, 2, midPointCartesian);
let midPointCartographic = Cesium.Cartographic.fromCartesian(midPointCartesian);
//除以的这个数越小 开始的位置聚集的位置就越陡,越大 开始的位置线就越平缓,
midPointCartographic.height = Cesium.Cartesian3.distance(startPoint, endPoint) / 10;
let midPoint = new Cesium.Cartesian3();
Cesium.Ellipsoid.WGS84.cartographicToCartesian(midPointCartographic, midPoint);
let spline = new Cesium.CatmullRomSpline({
times: [0.0, 0.5, 1.0],
points: [startPoint, midPoint, endPoint]
});
let curvePointsArr = [];
for(let i = 0, len = 300; i < len; i++){
curvePointsArr.push(spline.evaluate(i / len));
}
return curvePointsArr;
}
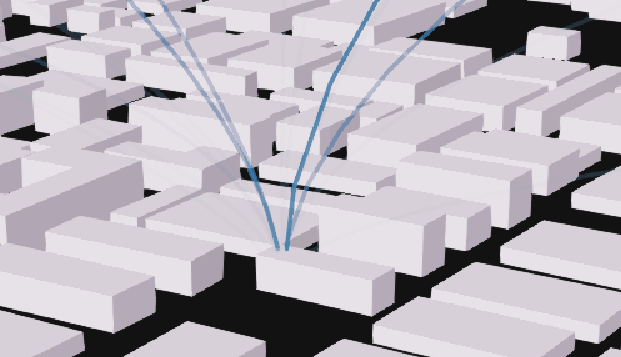
效果展示
除以的数值大

除以的数值小

2、构造polyline型的Entity
let curLinePointsArr = generateCurve(startPt, endPt);
//构造实体动线的配置
viewer.entities.add({
description: "飞天动态轨迹线",
show: true,
polyline: {
3,
positions: curLinePointsArr,
material: new Cesium.PolylineTrailMaterialProperty({ // 尾迹线材质
//指定线型的填充颜色,替换为白色。
color: new Cesium.Color.fromCssColorString("rgba(70,130,180, 1.0)"),
//指定轮廓线的颜色,可选的黑色。
outlineColor: new Cesium.Color(70 / 255, 130 / 255, 180 / 255, 0.3),
//设置尾迹线的长度在整条线中占的比例,替换数值0.3
trailLength: 0.8,
//数值属性,设置尾迹线从起点到终点的运行周期,单位是秒,每次转换1000.0。
period: 3
}),
}
});
最终效果
