1、搭建开发环境
2、按照开发习惯建好源码的目录文件结构
3、开始开发
项目的js打包入口文件 index.js
项目的根组件
安装并导入项目开发依赖的包
react
react-dom
react-router-dom
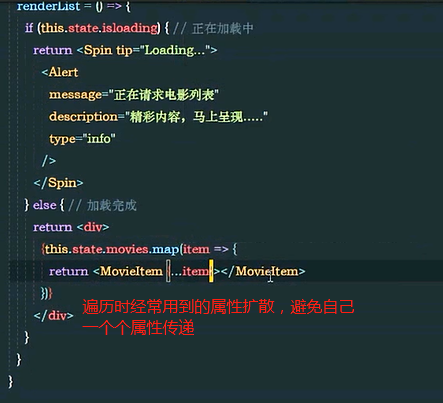
结合react-ant-desing ui组件开发

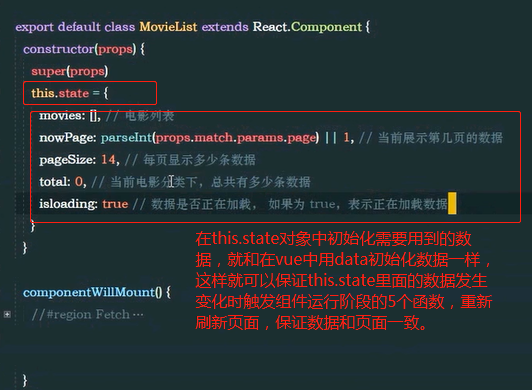
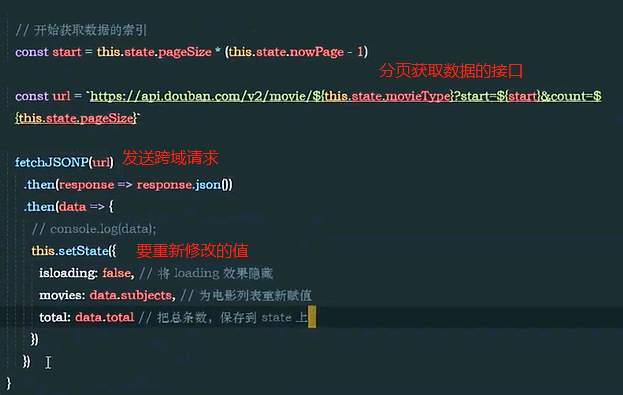
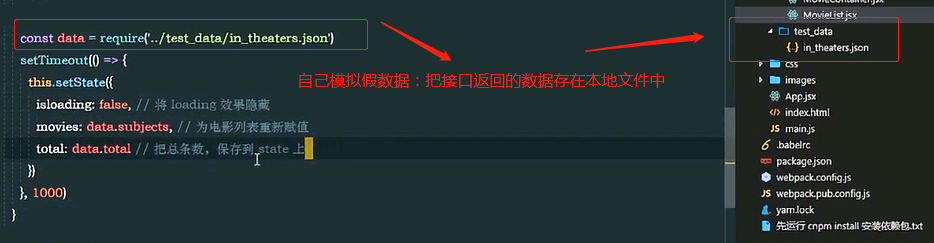
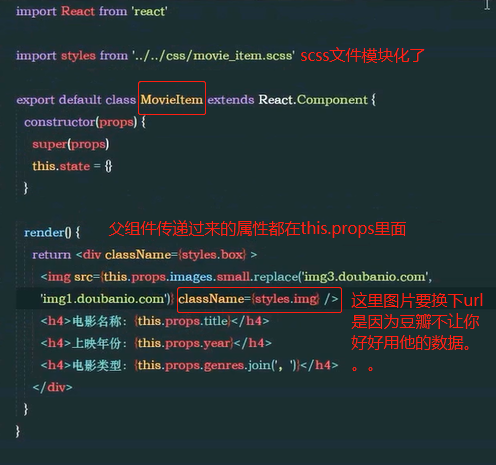
react中如何获取数据---如果跨域了可以装个包---fetchjsonp的包






传递过去的属性都在props里面



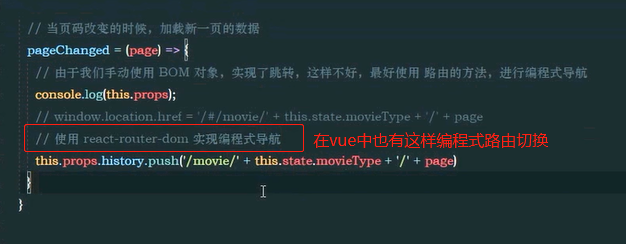
路由切换的2种方式: 1、标签式 2、编程式(js实现);
路由中Switch的使用场景

实现返回按钮
