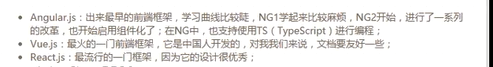
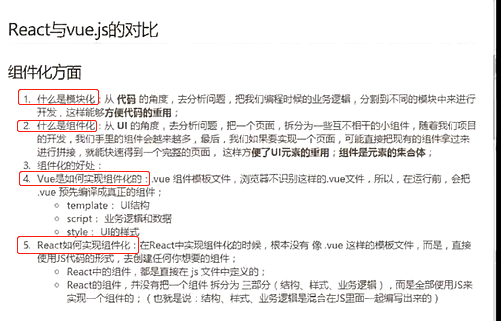
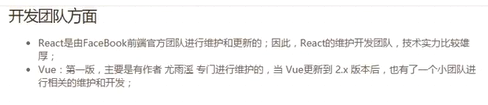
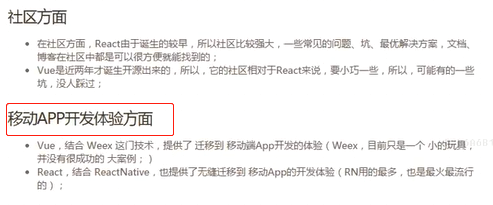
1、前端3大框架的对比




2、React 基本介绍
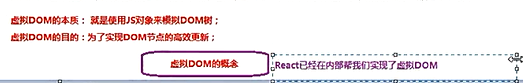
虚拟dom

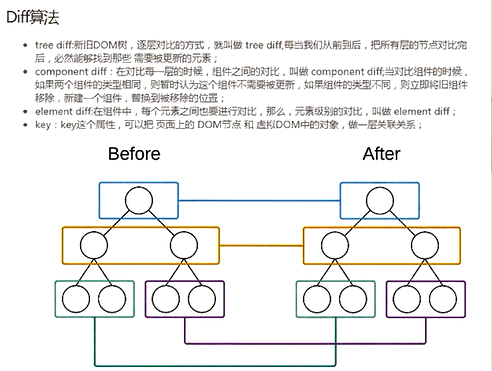
diff算法---对比差异

3、搭建react开发环境
npx create-react-app my-app
cd my-app
npm start





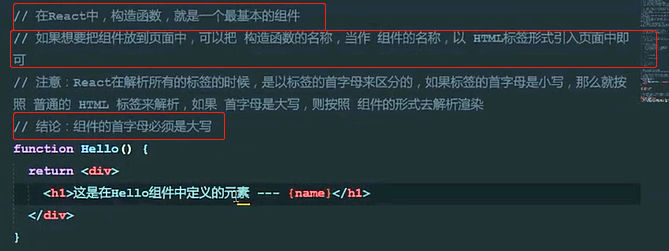
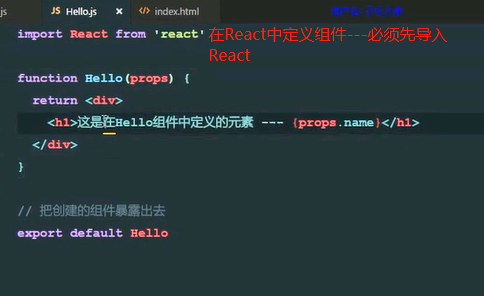
React中定义组件
方式1: 构造函数-----这种是创建的组件是无状态组件




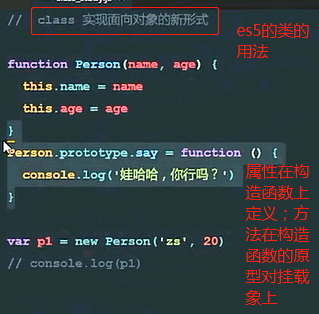
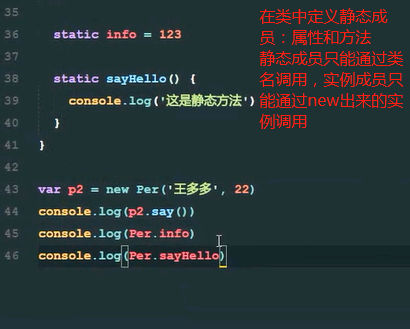
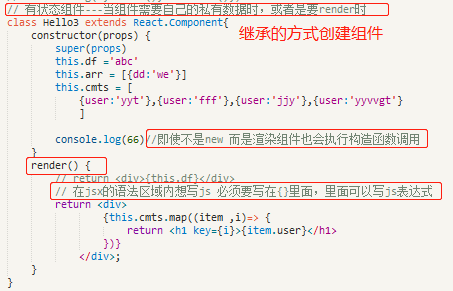
方式2: class-----es6新语法






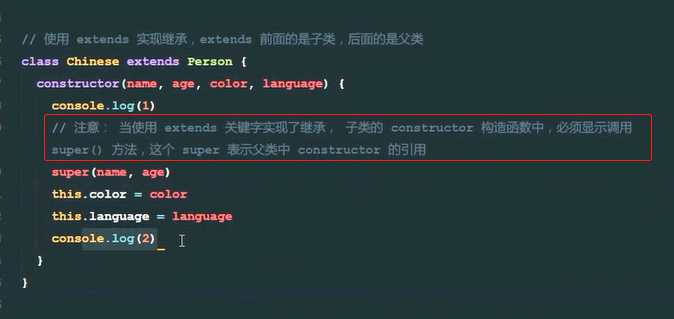
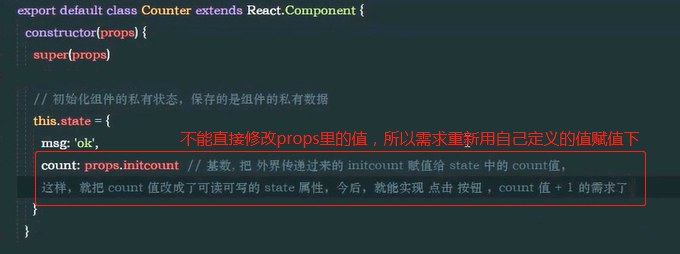
创建组件方式2---用class----利用继承React组件的方式创建的组件是由状态组件,组件内部可以定义私有的数据


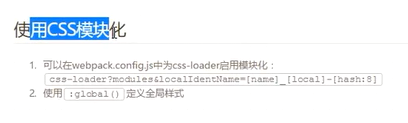
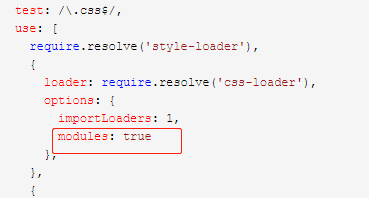
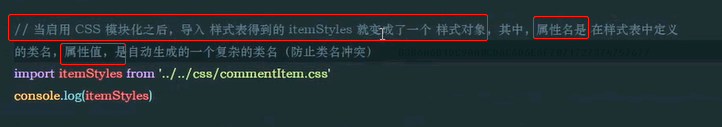
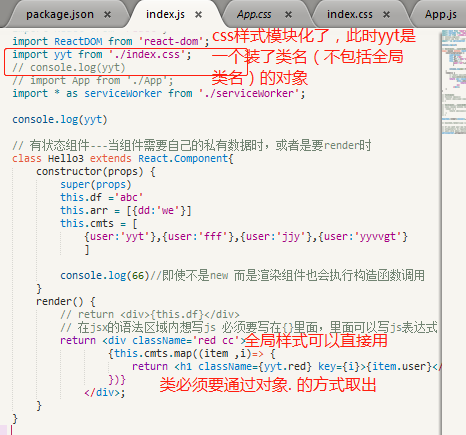
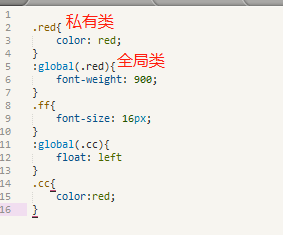
4、React中css的模块化

用create-react-app创建出来的项目,我们得先找到那个配置文件在哪,文件默认路径为: ode_modules eact-scriptsconfigwebpack.config.js,然后找到如下代码,新增一个参数modules:true就可以了:





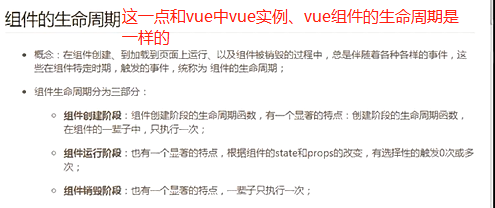
5、组件的生命周期



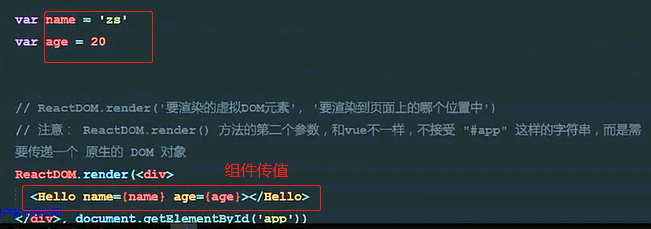
6、组件的使用
设置默认值

设置默认值的类型校验

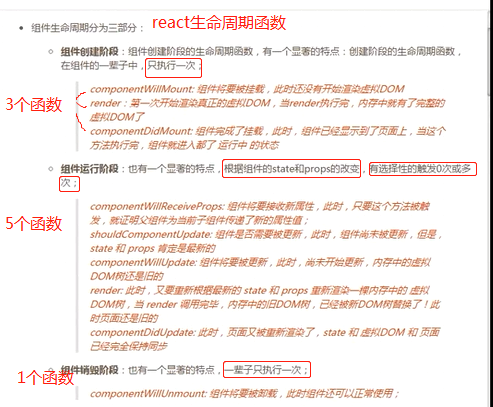
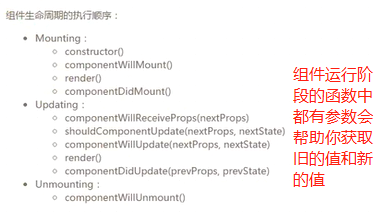
生命周期函数---注意生命周期函数的执行顺序(也决定了再组件中书写的位置,比如不要把componentWillMount 写在render的后面了)
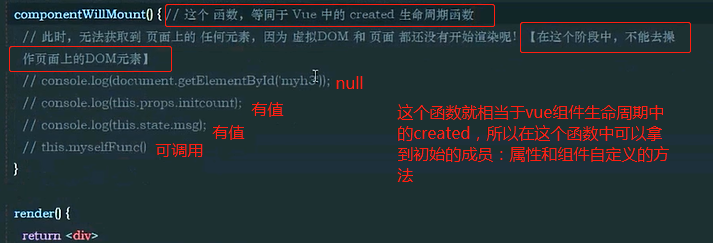
组件创建阶段:第一个componentWillMount(在这个函数中拿得到数据和方法,拿不到dom对象)

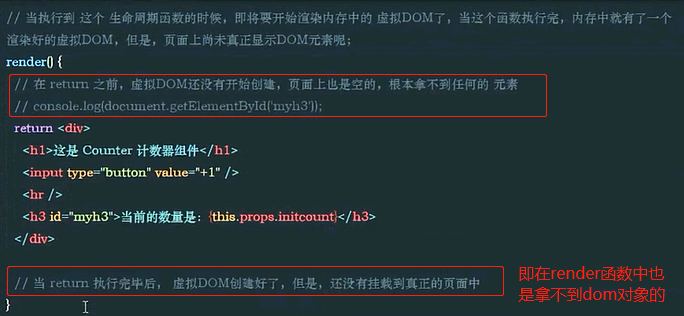
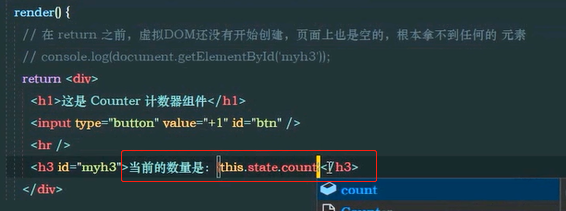
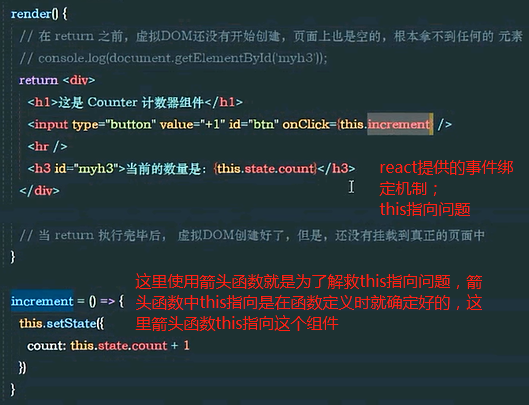
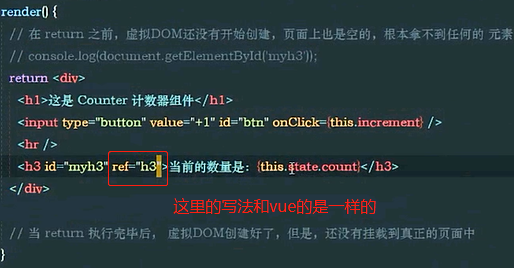
组件创建阶段:第二个render函数----内存中会创建好虚拟dom,到时还没渲染到页面上去

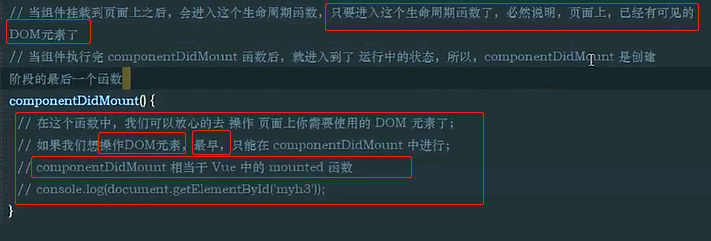
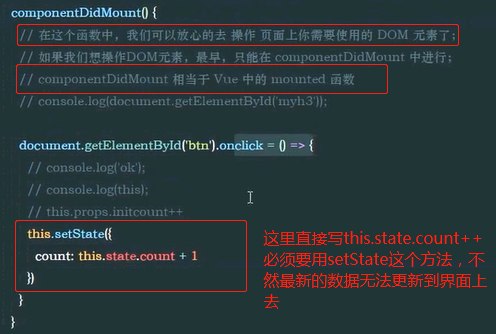
组件创建阶段最后一个执行的函数:componentDidMount

组件运行阶段:这里的5个生命周期函数触发是由条件的,必须是props属性改变或者状态state发生改变才会触发,否则执行次数时0
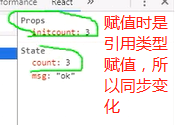
props里的属性是只读的(这点也和vue一样),所以我们通过改变state里面的值触发
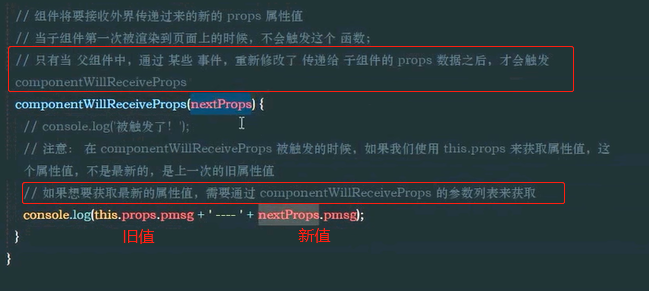
第一个:componentWillReceiveProps----





注意:以上的原生dom事件不推荐----和vue一样,不推荐操作dom
所以使用react提供的事件绑定机制---onClick (注意:原生的是 onclick vue的是@click)
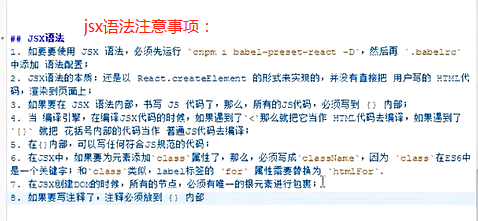
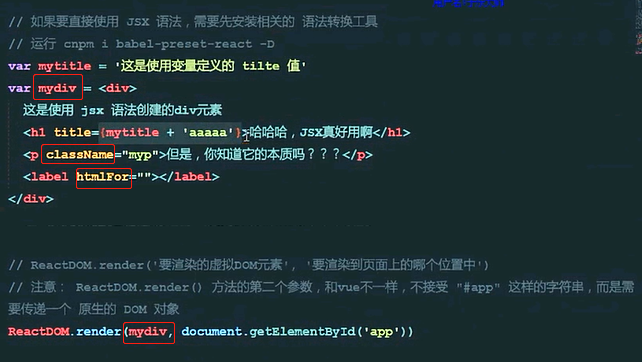
jsx语法注意事项: jsx时,在标签中要使用js时要用{}包起来

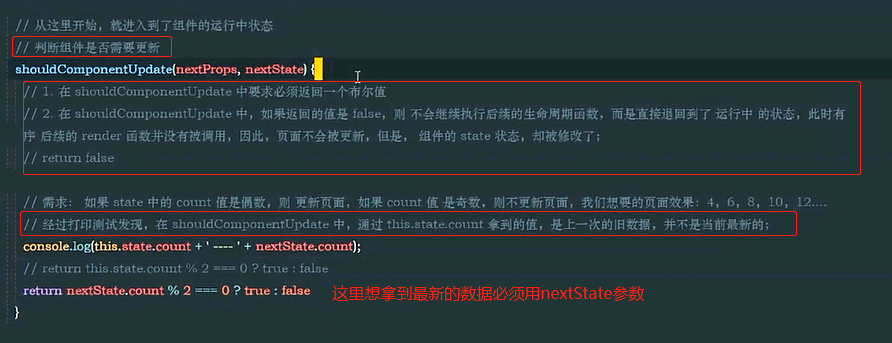
第二个 shouldComponentUpdate

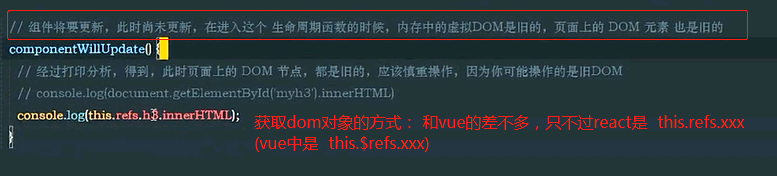
第3个 componentWillUpdate


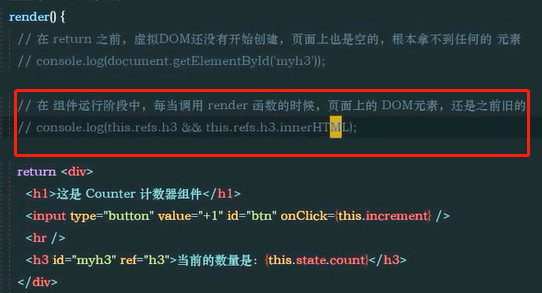
组件运行阶段的:render函数----第4个函数


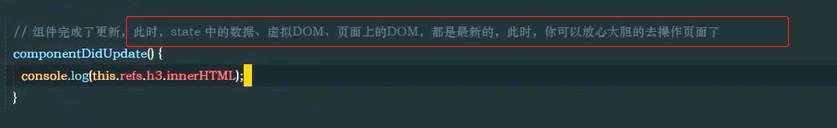
组件运行阶段的最后一个函数: componentDidUpdate

组件销毁阶段的函数: componentWillUnmount
7、react中绑定this并传参的方法
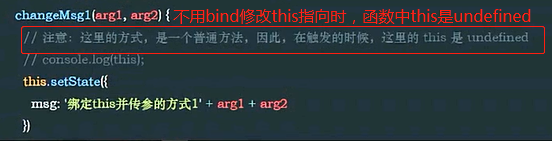
方式1: 利用bind 修改this指向


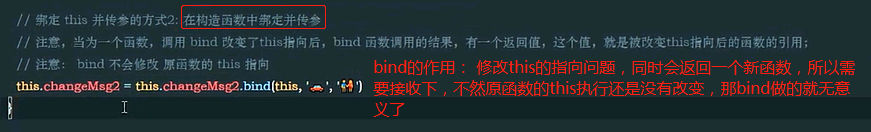
方式2: 在构造函数中绑定并传参---注意bind不是在调用函数

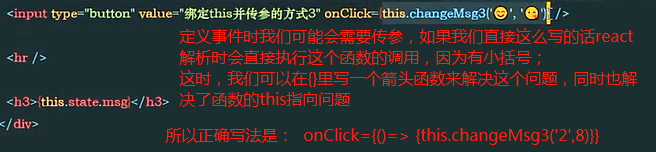
方式3:箭头函数(箭头函数的内部this和外部this指向是一样的,所以说箭头函数this指向时在函数定义时决定的,而不同于我们之前学的谁调用了那个方法this就指向谁)

函数调用时要传参时可如上写箭头函数,一举两得;
若函数调用不需要传参的话,
那就可以在定义函数时写箭头函数
onClick = {this.changeMsg3}
changeMsg3= () => {//此时this指向组件了
}
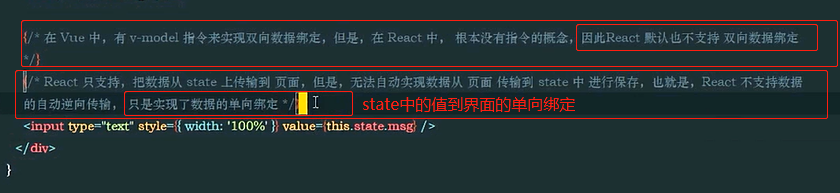
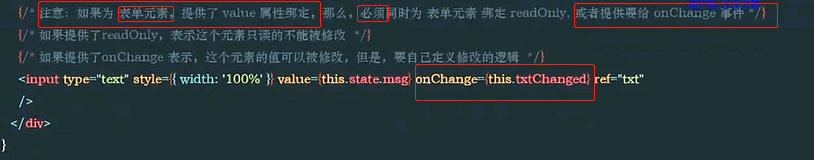
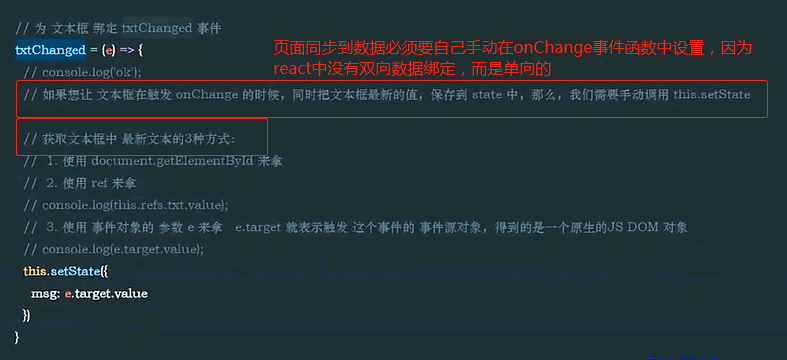
8、react如何把页面数据更新到数据中------react中是单向绑定,支持数据到页面的自动刷新(必须用setState方法),但是不支持页面到数据的同步,想要同步要自己在事件函数中设置下





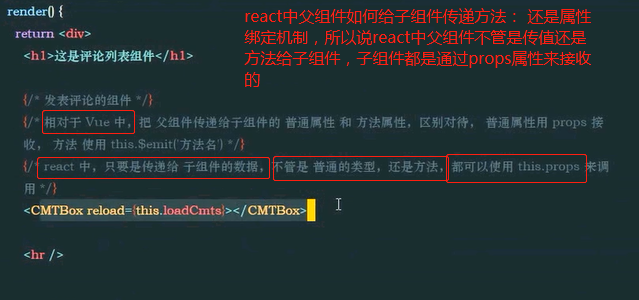
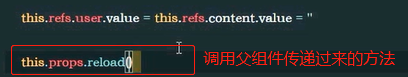
9、评论列表组件案例
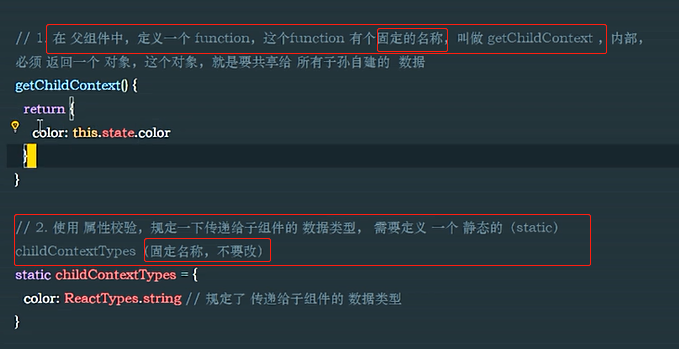
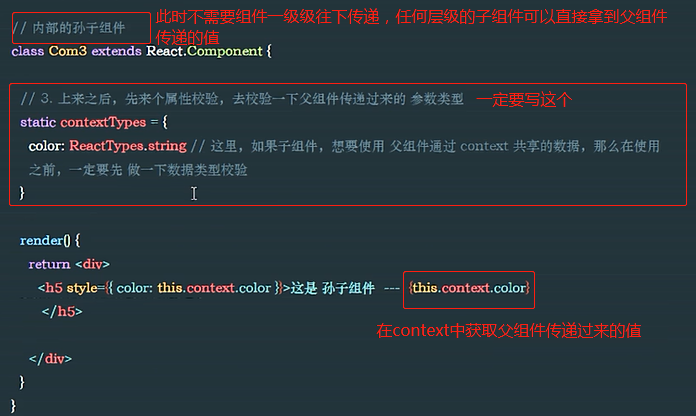
10、当组件嵌套比较多层时,子组件想拿到父组件的值时若是一层层传递和获取的话会比较麻烦,这是可以利用context 来取父传过来的值
用法: