1、元素的显示模式
a、被动转换:浮动、绝对定位、固定定位(转换为行内块元素特性的模式---不设置宽度时,模式换行为行内块模式后宽度是内容宽度。)
b、主动转换:display:block / inline-block
displsy:none(隐藏元素,不保留位置)
display:block(显示元素和块级元素显示模式的意思)
display:inline-block(转换成行内块模式)
visiblity:hidden(隐藏元素,位置仍然保留)
visiblity:visible(显示元素)
一般情况下都是用display不是visiblity
2、居中
盒子居中:设置宽度后 再设置:margin:0 auto;
盒子中文字居中: text-align:center;
3、定位:子绝父相
4、鼠标hover效果---不同用法
div:hover{display:block;} 鼠标经过div时,div显示出来。
div:hover img{display:block;} 
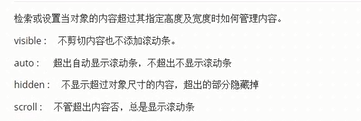
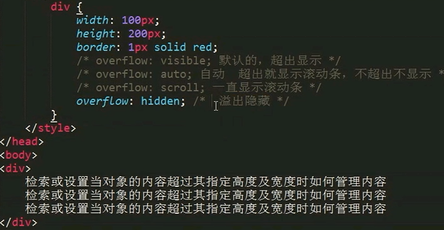
5、overflow 溢出


6、href、src是什么标签里的属性
(a、link标签------href)
(img、script标签------src)
<link rel="stylesheet" href="">
<script src=""></script>
<a href=""></a>
<img src="" alt="">
7、当前元素样式常用写法
eg:li.current{color:red;}
<li class="current"></li>
8、记住:浮动元素要搭配标准流元素使用(绝对定位、固定定位除外)
9、高度剩余法(因为文字默认左上角对齐,比起padding、margin优先考虑)
一般间隔不是非得用padding、margin解决的可以用高度解决
10、盒子脱离文档流后margin:0 auto 不生效
11、dl>dt+dd用来布局
12、块级元素不设置宽度时,默认宽度为父元素100%,此时设置padding时父元素不会出现滚动条。
13、影子box-shadow是不占位置的

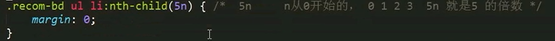
14、nth-child() 用法

15、父元素没给高度而子元素全浮动后要清除浮动。
16、行高:自己量一下

line-height:18px;
17、单行文字垂直居中(设置line-height等于高度)
height:18px;
line-height:18px;
18、字体颜色、大小、行高会继承