1、css(层叠样式表)样式主要目的(让页面更好看些)
css尽量不要写内联样式,保证结构和样式分离原则;
html专门负责结构,css专门负责样式。
2、css写法规范
选择器 { 属性 :值 ; }
内联样式 写在标签里 style=“”属性:值“”
内部样式 写在head标签里的style标签里
外部样式 通过链接导入样式表 link
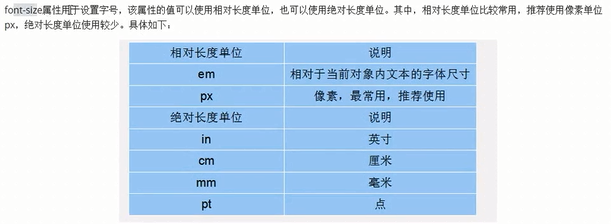
3、font-size(字号大小)

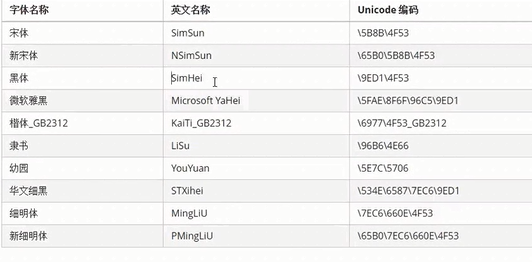
4、浏览器默认字体font-family 微软雅黑 ,字体大小一般默认为16px

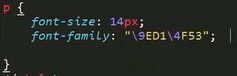
一般不想写中文是可以用uncode字体,并且尽量只写宋体和微软雅黑


5、* 指的是选择所有标签
* {
color:red;
}
6、font-weight : nomal(相当于400)、bold(700)、bolder、lighter、100-900(100的整数倍)
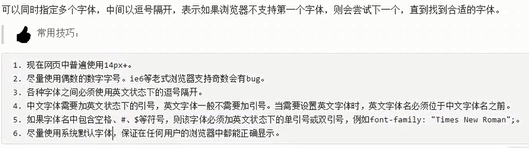
7、字体综合设定(有顺序不能乱写)


8、用谷歌调试工具检查css样式
按f12 或者 审查元素
找到html的css样式定位问题
9、选择器(从n多元素中选择某个元素或某类元素)
标签(元素)选择器 :标签名。
id选择器: #id 标签( 元素)的id 。
通配符选择器:* (选择所有的元素)------一般很少使用,使用时也是用来清楚标签默认样式的。
类选择器: .类名 (点 类名--》申明类样式) class = '类名' (调用类名)
【类名命名规则:比较长的名称最好用-(横杆) eg: c-orange 尽量用下划线 ,当然也有和js搭配时使用的类名取的是下划线。
尽量不用下划线一是因为下划线可能有兼容性问题 二是因为js中变量可以可用下划线 所以css中尽量不要下划线
不要用纯数字和纯中文命名,一般命名原则是见名知意】。
多类名 class=“font20 pink fontWeight”

10、id选择器和类选择器最大的区别:
类选择器可以重复多次使用,但id只能使用一次。(界面id的唯一性)
11、伪类选择器
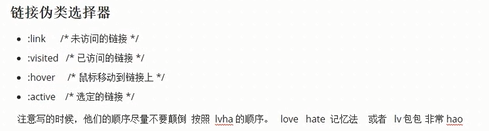
a、链接伪类选择器(主要针对于a标签)

a:link{}
a:visited{}(一般很少用)
a:hover{}
a:active{}(鼠标放上去不松开,一般不用)
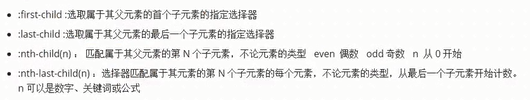
b、结构(位置)伪类选择器(css3,有一定的兼容性)
目的:选出第几个孩子

ul>li:first-child{}
ul>li:nth-child(n){}--选所有子元素li
ul>li:nth-child(odd){} ---选下标(从1开始数)为奇数li
ul>li:nth-child(even){} --选下标(从1开始数)为奇o u数li
ul>li:nth-child(2n){} ---选下标为2n的li (n从0开始)
ul>li:nth-child(2n+1){} ---选下标为2n+1的li (n从0开始)
c、目标伪类选择器
:target{color:red}
当前谁被选中(a的锚点)谁字体就是红色