Web 页面(Web page,也叫文档)是由对象组成的。
对象:HTML文件、JPEG图片、视频文件、动态脚本等,通过一个URL地址寻址。每个URL地址由存放对象的服务器主机名和对象的路径名组成。
多数Web页面含有一个HTML基本文件以及几个引用对象。HTML基本文件通过对象的URL地址引用页面中的其他对象。
Web浏览器(Web browser)实现了HTTP的客户端;Web 服务器(Web server)实现了HTTP的服务器端,用于存储Web对象,每个对象由URL寻址,目前最流行的Web服务器是Apache
当浏览器收到Web页面后,显示给用户。不同的浏览器也可能会以不同的方式解释页面。HTTP与客户如何解释一个Web页面毫无关系。
HTTP 使用TCP 作为它的支撑运输协议 。
(1)服务器在某端口等待客户的请求
(2)浏览器发起到服务器的TCP连接(创建套接字Socket)
TCP 为HTTP 提供可靠数据传输服务。一个客户进程发出的每个HTTP请求报文和服务器进程发出的每个HTTP 响应报文最终能完整地到达服务器和客户。
(3)服务器接受来自浏览器的TCP连接
(4)浏览器(HTTP客户端)与Web服务器(HTTP服务器)交换HTTP消息
HTTP 协议不用担心数据丢失,也不关注TCP 从网络的数据丢失和乱序故障中恢复的细节。那是TCP 以及协议栈较低层协议的工作。
HTTP 是一个无状态协议:HTTP 服务器并不保存关于客户的任何信息
(5)关闭TCP连接
HTTP连接分为:
非持续连接并不为其他的对象而持续下来。每个TCP 连接只传输一个请求报文和一个响应报文:
(1)HTTP 客户进程向HTTP的默认端口号80 发起一个到服务器的TCP 连接,在客户和服务器上分别有一个套接字与该连接相关联。
(2)HTTP 客户经它的套接字向该服务器发送一个HTTP 请求报文。请求报文中包含了路径名
(3)HTTP 服务器进程经它的套接字接收该请求报文,从其存储器中检索出对象,在一个HTTP 响应报文中封装对象,并通过其套接字向客户发送响应报文。
(4)HTTP 服务器进程通知TCP 断开该TCP 连接。(但是直到TCP 确认客户巳经完整地收到响应报文为止,它才会实际中断连接)
(5)HTTP 客户接收响应报文, TCP 连接关闭。
假设报文指出封装的对象是一个HTML 文件,客户从响应报文中提取出该文件,检查该HTML 文件,得到对10 个JPEG 图
形的引用。则需要对每个引用的JPEG 图形对象重复前4 个步骤(可以使用并行连接)。
缺点:必须为每一个请求的对象建立和维护一个全新的连接。对于每个这样的连接,在客户和服务器中都要分配TCP 的缓冲区和保持TCP 变量,给Web 服务器带来了严直的负担;总的响应时间就是两个RTT 加上服务器传输HTML 文件的时间,每一个对象经受两倍RTT 的交付时延,即一个RTT 用于创建TCP, 另一个RTT 用于请求和接收一个对象。
持续连接,服务器在发送响应后保持该TCP 连接打开。
在相同的客户与服务器之间的后续请求和响应报文能够通过相同的连接进行传送。甚至位于同一台服务器的多个Web 页面在从该服务器发送给同一个客户时,可以在单个持续TCP 连接上进行。
一般来说,如果一条连接经过一定一个可配置的超时间隔仍未被使用,HTTP服务器就关闭该连接。
无流水(pipelining)的持久性连接
客户端只有收到前一个响应后才发送新的请求
每个被引用的对象耗时1个RTT
带有流水机制的持久性连接
HTTP 1.1的默认选项
客户端只要遇到一个引用对象,就尽快一个接一个地发出对对象的这些请求,而不必等待对未决请求(流水线)的回答。
理想情况下,收到所有的引用对象只需耗时1RTT
HTTP 的默认模式是使用带流水线的持续连接。
HTTP 报文是用普通的ASCII文本书写的,分为:
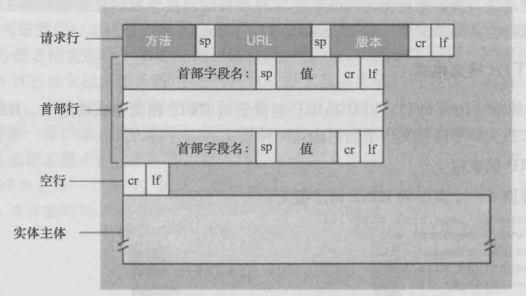
HTTP请求报文如图所示:

GET /somedir/page.html HTTP/1.1
Host: www.someschool.edu
Connection: close
User-agent: Mozilla/5.0
Accept-language: fr
(extra carriage return, line feed)
- 请求行:
方法字段 :
(1)当浏览器请求一个对象时,使用GET 方法。 此时实体主体为空。也可以用来提交表单,此时在所请求的URL中包括输入的数据?XXX&XXX
(2)填写表格时使用POST方法,在请求消息的消息体(entity body)中上传客户端的输入。也可以用来向服务器请求一个Web 页面,此时Web 页面的特定内容依赖于用户在表单字段中输入的内容
(3)HEAD 方法类似于GET 方法。当服务器收到使用HEAD 方法的请求时,将会用一个HTTP 报文进行响应,但是并不返回请求对象。
(4)PUT 方法常与Web 发行工具联合使用,它允许用户上传对象到指定的Web 服务器上指定的路径(目录)。PUT 方法也被那些需要向Web 服务器上传对象的应用程序使用。
(5)DELETE 方法允许用户或者应用程序删除Web 服务器上的对象。
URL字段带有请求对象的标识。
HTTP 版本字段表明浏览器实现的是HTTP/1. I 版本。
- 首部行:
Host指明了对象所在的主机。不使用Web缓存器的时候,该首部行没用,因为已经建立了TCP连接
Connection指明了浏览器告诉服务器不希望使用持续连接,它要求服务器在发送完被请求的对象后就关闭这条连接。
User- agent指明用户代理,即向服务器发送请求的浏览器的类型。服务器可以有效地为不同类型的用户代理发送相同对象的不同版本(由相同的URL 寻址)
Accept- language仅是HTTP 中可用的众多内容协商首部之一,表示用户想得到该对象的语言版本(如果服务器中有这样的对象的话),否则服务器发送它的默认版本。
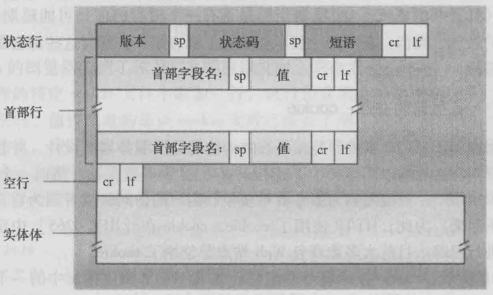
HTTP响应报文如图所示:

HTTP/1.1 200 OK
Connection: close
Date: Tue, 09 Aug 2011 15:44:04 GMT
Server: Apache/2.2.3 (CentOS)
Last-Modified: Tue, 09 Aug 2011 15:11:03 GMT
Content-Length: 6821
Content-Type: text/html
(data data data data data ...)
- 初始状态行:
协议版本字段
状态码和相应状态信息。
200 OK
301 Moved Permanently
400 Bad Request
404 Not Found
505 HTTP Version Not Supported
- 首部行:
Connection首部行告诉客户,发送完报文后将关闭该TCP 连接。
Date首部行指示服务器产生并发送该响应报文的日期和时间。
Server:首部行指示该报文是由一台Apache Web 服务器产生的
Last- Modified首部行指示了对象创建或者最后修改的日期和时间。
Content-Length首部行指示了被发送对象中的字节数。
Content- Type首部行指示该对象类型为html文件(不通过文件扩展名正式指示)
Cookie的组件
(1)HTTP请求消息的cookie首部行
(2)HTTP响应消息的cookie首部行
在通常HTTP请求报文和HTTP响应报文中加上首部行Set-cookie: 识别码
(3)保存在客户端主机上的cookie文件,由浏览器管理
浏览器收到带cookie的HTTP响应报文时,会在它管理的特定cookie文件中添加一行,该行包含服务器的主机名和识别码。
此后浏览器每请求一个Web页面,就会从该cookie文件中获取对这个网站的识别码,并放到HTTP请求报文中。
(4)Web服务器端的后台数据库
服务器可以把用户1678的活动记录在数据库
如果是注册用户,可以将数据库中包括的身份信息与识别码相关联
Web缓存器/代理服务器,通常由ISP购买安装。
(1)浏览器建立一个到Web缓存器的TCP连接,并向Web缓存器中的对象发送一个HTTP请求。
(2)Web缓存器进行检查,看看本地是否存储了该对象副本。如果有就向客户浏览器用HTTP响应报文返回该对象;如果没有,就打开一个与该对象的初始服务器的TCP连接,在这个TCP连接上发送一个对该对象的HTTP请求。在收到该请求后,初始服务器向该Web缓存器发送具有该对象的HTTP响应。
(3)当Web 缓存器接收到该对象时,它在本地存储空间存储一份副本,并通过现有的客户浏览器和Web缓存器之间的TCP连接,向客户的浏览器用HTTP响应报文发送该副本。
因此,Web缓存区既是客户端又是服务器。
优点:
(1)可以大大减少对客户请求的响应时间,特别是当客户与初始服务器之间的瓶颈带宽远低于客户与Web 缓存器之间的瓶颈带宽时。
(2)能够大大减少一个机构的接入链路到因特网的通信量。
(3)在大范围(Internet)内实现有效的内容分发网络(CDN),从而减低Internet上的Web流量,改善所有应用的性能。
HTTP 协议有一种机制,允许缓存器证实它的对象是最新的,即条件GET方法:
代理缓存器代表一个请求浏览器,向Web服务器发送HTTP请求报文,在报文中添加If-Modified-Since:首部行
如果缓存的版本是最新的,则响应消息中不包含对象, 直接把状态码和相应状态信息设为304 Not Modified即可;否则HTTP响应报文正常携带对象,状态码和相应状态信息仍为200 OK。