目录
- 介绍浏览器
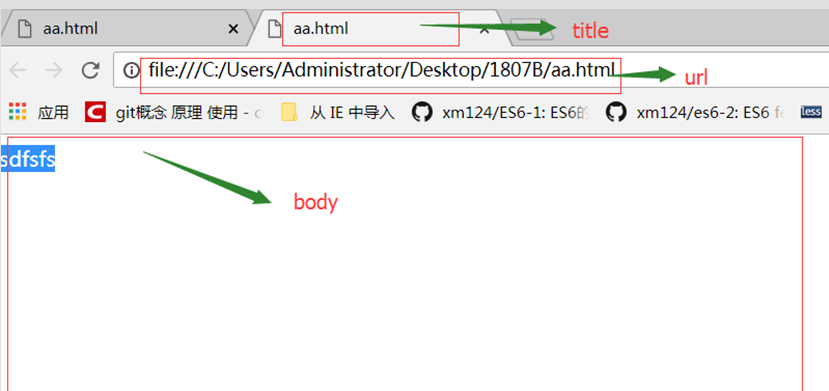
(1) Title
(2) Url
(3) body
- 文件介绍
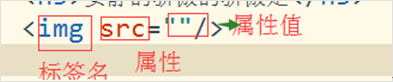
- 标签的结构
(1) 标签名
(2) < +标签名+> 结束标签
① 标签 开始标签 结束标签
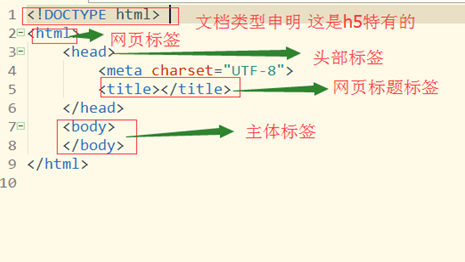
- 网页文档的结构
5.img
属性=”属性值”
路径 目录
Web 前端 H5全栈
网站 app 小程序 公众号
写页面,浏览器是页面的环境。
页面的拓展名,.html 图片 .jpg .png .gif
下载chrome(谷歌)浏览器
.exe 应用程序拓展名
https://www.google.cn/chrome/ 谷歌官网
常见的浏览器
Ie 谷歌 火狐 360 欧朋
我们测试的时候用谷歌
开发工具
记事本 .txt
Sublime dreamwear webstorm hbulider
下载hbulider
网页是由什么构成的。

title 主题,题目,
Url 是网址
Body 是网站内容
Body的内容考代码实现的。
Html 语言 超文本标记语言
结构:< 标签名 >
段落 <p> 我的老师</p>
Ctrl+s 保存 ctrl+c 复制 ctrl+v 是粘贴 ctrl+A 全选
以后是汉字会出现乱码,因为文字编码不一样,utf-8 是国内的编码

网页骨架

常见的标签
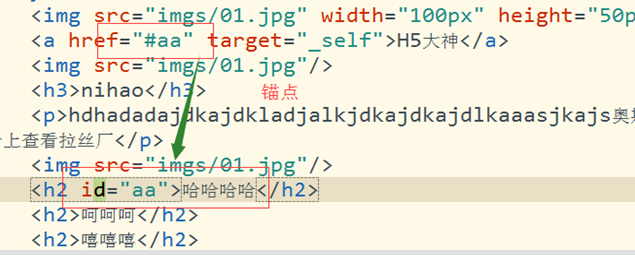
- 标题标签 有六个 h1 到h6
<h1>
2. 图片 资源 本地资源 网络资源
目录:当前目录(./)和上一级目录(../)

Src 属性是图片的路径
Img
Width height 单位是px

a 超链接
<a href=””>百度一下</a>
a 两个属性 一个是 href 值是需要跳转的页面地址
另一个是target跳转页面打开的方式 _blank _self(默认的)

备注
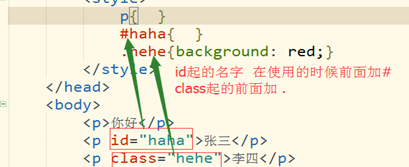
Id 是一种起名方式 id=”zhangsan” 只要使用id起的名字 前面必须加# #zhangsan

标签
双标签 html title head body h1-h6 p a
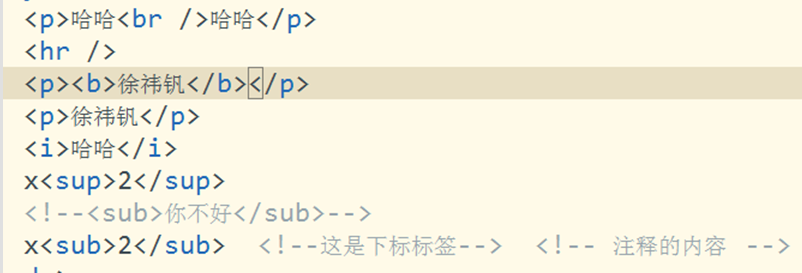
b(加粗标签)strong被H5舍弃了 i 倾斜标签 sup 上标标签 sub 下标标签
em(小图标的)div 盒子标签 span 内敛标签 表格 列表 等
标签
单标签 <img /> <hr/>(分割线) <br/>(换行) <meta /> (网页元信息)
Html特有的注释 <!--被注释的内容-->

起名方式
- 标签名
- Id起的 但是使用的时候加#
- Class 类 但是使用的时候用

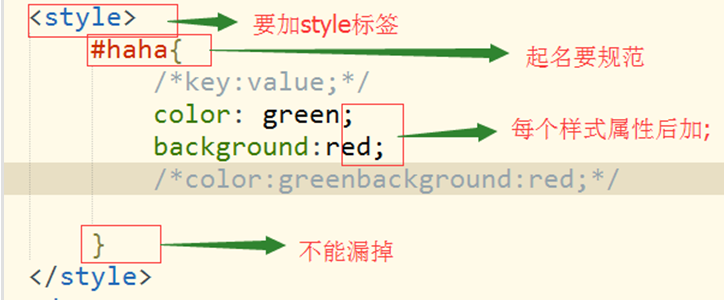
起名的目的就是为了给他添加样式 style 其实也是属性
属性:代表事物的一些特征,比如 width height color background 等

- 书写规范 {} 是shift+[ 出来 {}
- 起名规范 不能用汉字起 第一个字母不能是特殊符号 第一个字母必须是英文字母
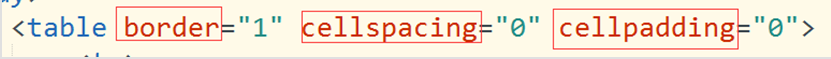
1、 表格table

Border 是决定边框粗细的属性 cellspacing 是单元格空间的属性 cellpadding 是单元格内部的边距的属性。
Img插入table中

会发现出现余白,怎么解决?

colspan 水平合并单元格的个数
rowspan 垂直合并单元格的个数
Table里套table
- 属性:表示事物的一些特征
属性:标签属性和样式属性。
标签属性 < img src=”1.jpg” width=”100px” height=”200px”/>
样式属性

二者的区别
- 位置不一样
- 写法不一样
2.选择器
标签选择器
Id选择器
Class选择器
样式到低按什么要求?由选择器的权重来决定。
标签的权重是1 class的权重是10 id的权重是100.
备注,权重可以叠加。

注意事项

 了解一下,权重无限大
了解一下,权重无限大
浏览器如何去执行代码。
浏览器执行代码是从上往下,从左往右。
选择器的种类
- 标签选择器
- Id选择器
- Class选择器
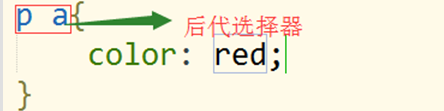
- 后代选择器
 标签嵌套多层关系(包含一层)
标签嵌套多层关系(包含一层)
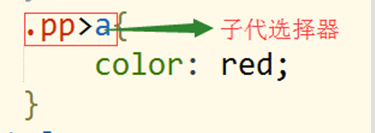
5. 子代选择器
 标签嵌套只有一层关系
标签嵌套只有一层关系
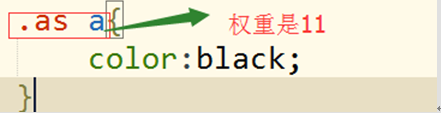
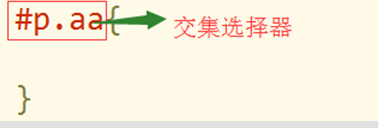
6. 交集选择器
 备注:千万不能把标签写在后面 如 .aap
备注:千万不能把标签写在后面 如 .aap
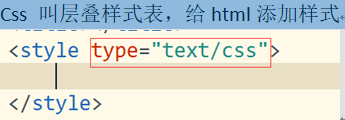
3、css
Css 叫层叠样式表,给html添加样式

Html的type=”text/html”
网页中如何嵌套style样式?
- 行间样式 将style当做属性写在标签内。权重1000

2.行内样式 把style当做标签来用 写在head之间

3.把style当做css文件来用。外部引入

rel和href 是必不可少的。
备注:双标签 必须写结束标签 p可以忽略结束标签。
Css的三种引入方式
行间样式把style当做属性使用,键值对在属性值中该怎么用就怎样用,行内把style当做标签使用 键值对还是老样子,外部引入,将样式写在css文件中,还是以键值对的形式书写样式。
4,嵌入式 了解