一、技术不难、意识很难
有些东西的东西的实现,难的不是原料、技术;而是想不到,或者说意识不到。
例如下面这个简单而又神奇的魔术:


是吧。搞通了,才发现,哦~原来这么回事,很简单的嘛,我也可以实现的!其实,简单吗?不简单,很难,难在你想不到这个魔术idea, 虽然看上去实现很简单。
同样的,在CSS布局的世界里,也有类似的情况。有些东西并不是实现有多难,而是想不到、意识不到。
记住,重要的是意识。
二、简单的开胃菜-装饰元素可缺省
花里胡哨的东西在靠谱的网站已不常见,因此,要找个很纯粹的装饰性元素我还是好好折腾了一把。
所谓“装饰性元素”,指页面主体内容并没有多大的必然联系,更多作用是美化,引导的元素。在布局这些元素的时候,我们要把它看成“外来者”,排挤,可缺省,要让其存在与否仿佛与页面没关系一样。
什么意思,就是,让这些元素直接从页面上delete掉,页面毫无反应,好比地球上死了一只蚂蚁,上帝压根感觉不到。
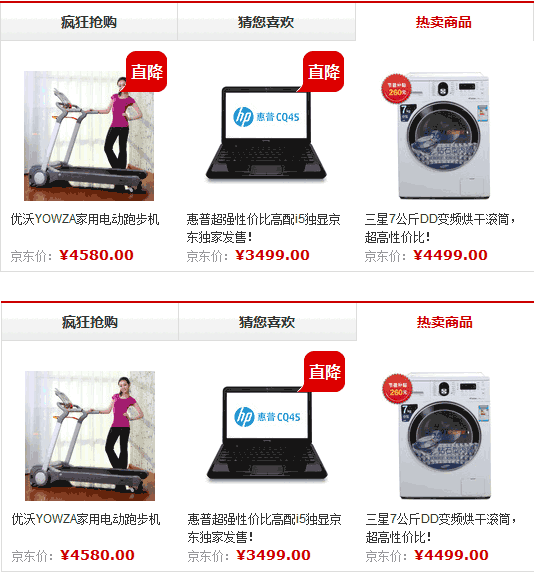
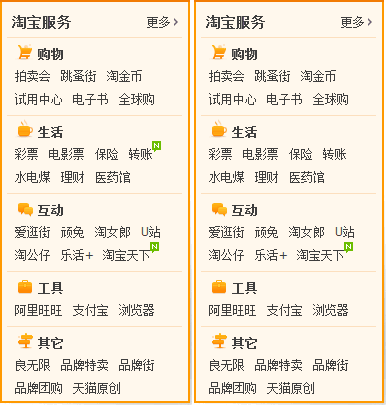
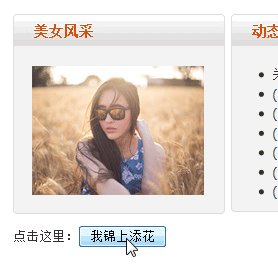
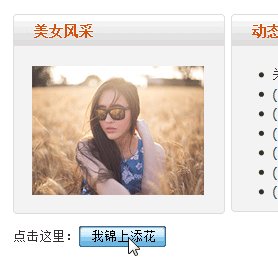
例如,下面的对比,以及下面的下面的对比:


通过上面的“找你妹”,可以发现这些站点的这类元素都是可缺省的。但其实(可缺省的实现)可能并不是有这个意识,而是,技术实现使然——不使用绝对定位,我搞不定哈!
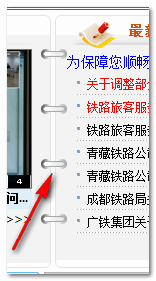
OK,全然正面的例子显然不具有说服力,拿伟大的网站12306举例(//zxx: 鉴于12306.cn无可匹敌的考古价值,平时我根本舍不得拿出来给大家观摩的):
上图箭头标示的“书环”效果是相当正宗的装饰性元素,OK,我们现在把这个装饰性元素删掉,看看结果如何?
我擦!好大一块牛皮癣啊!!装饰性的东西承担了房屋结构的责任,显然是糟糕的。删不了,加不了,动个皮毛也要很多折腾——旁边的主体背景什么的也要一起改。
按照本文的观点,这些环环效果应该是可缺省的,如何处理之,很简单,就跟上面对比图中的元素一样,提出之,定位之。
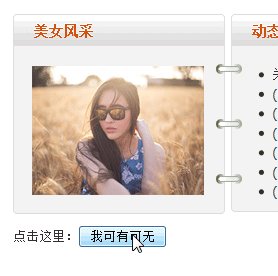
您可以狠狠地点击这里:火车票网站某装饰元素可缺省demo
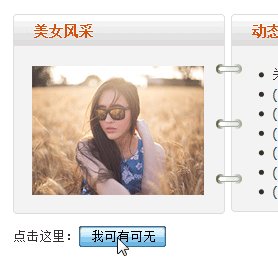
点击页面上的按钮,就可以看到装饰性元素或无或锦上添花的效果,这就是可缺省。
于是,无论我们是后期修改内容背景、或修改装饰效果(如扁平或删除),潜在的工作开销就会小很多。实际上,装饰元素可缺省的布局设计在实现成本上并不大,关键要有这个意识,知道这么回事。
三、重点难点-关联模块可缺省
装饰性元素一般都是绝对定位实现的,运气也好、必然也好,不管怎样,其就是可缺省的(与周围环境UI无耦合、存在与否不影响布局)。但是,对于功能性的元素或模块,你是否有可缺省的意识呢?
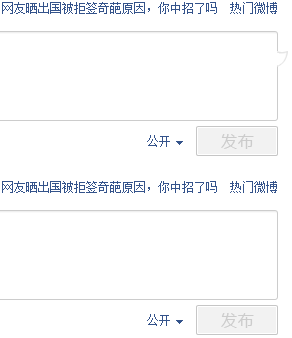
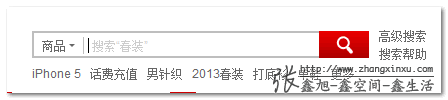
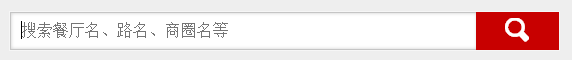
OK,举个例子,参见下面截图:

如果是你,你会怎么实现(指布局!UI效果什么的先扔在一边)?
是浮动、浮动、浮动,或是绝对定位、定位、绝对定位或是其他组合?我相信,不管怎样,诸位的实力要实现这个效果是松松的。
走遍千山万水,终于在拍拍首页找到类似交互的搜索:
拍拍这里是如何实现的,一查看,是“下拉块浮动、输入框块浮动、搜索按钮块浮动”。
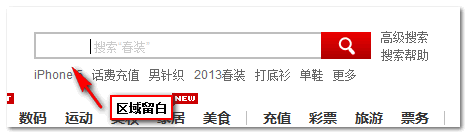
我们将下拉小模块对应的HTML删除,结果长这个样子了:
留白了,不好看了哈!
看到此处,可能有人会拍案而起了:“你这不明摆着没事找茬嘛!我捅你一 ,你身上难道没有个窟窿吗?再说了,哪个混蛋会没事把页面上某个元素删掉哈!”
,你身上难道没有个窟窿吗?再说了,哪个混蛋会没事把页面上某个元素删掉哈!”
这位兄台,息怒,无风不起浪,无事不成文,我还就遇到了捅刀子的情况。
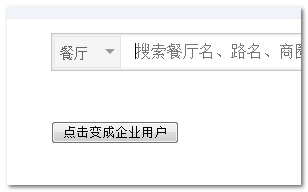
话说,没过几天,又来个张图,下面这个样子的,据说是企业用户使用的时候呈现的:
同一个头部,不同性质的用户进来呈现的不一样——→下拉小模块有或没有。
此时,如果下拉模块是可缺省的,你会不会很开心,前端这边可以不用改,直接嘴皮子动两下:“你们直接不输出那段就好了!”然后喝茶、微博、把妹……后台轻松,测试轻松,大家都轻松,团队都轻松,氛围大好,世界多美好。
但是,如果是拍拍那个样子,兄弟,不是动嘴皮子就可以的了。为了兼容,以前的布局肯定要改,HTML、CSS轮番修改,哦,我想想就觉得辛苦;后台那边也累,跟着一起改动;测试也累,不同用户测来测去,大家都忙,大家都加班,大家都烦躁,放假多美好。
平时我们写这些模块的时候,想得多的是性能、兼容性以及效果实现;如果这些你都可以轻松应对,试着加一条——可缺省性。
口水多没用,可能传播的是口气,我们进入老少皆宜的demo页面,开看看关联布局中的可缺省效果,您可以狠狠地点击这里:关联布局中的可缺省效果demo
默认进来这样子,有下拉模块:
点击下面的应对产品经理需求按钮让下拉模块隐藏,结果,文本框自动补位,这就是关联元素间的可缺省布局:
至于后面的“搜索按钮有无切换”按钮属于独立无关联可缺省,类似上面装饰元素;“宽度可变切换”按钮属于自适应布局。以上3个按钮代表三种降低后期潜在维护成本的方法。即使你是固定布局、或是响应布局控,其中的思想也是可以有所借鉴的。
四、本想说优点,写着写着成结语了
你永远不知道产品经理需要什么东西,因此,在页面布局的时候,一定要有强烈的意识:要是产品经理看这里不爽,把这里这部分干掉怎么办?如果干掉了,我是不是只要张个嘴让后台那边把这部分HTML注释或删掉就可以呢!
如果真能做到这样,哪有那么多加班?哪有改动恐惧症?哪有各种不满的吐槽?你应该有更多的时间去学习其他新的或者深的东西,而不是被本可以什么都不要做的改动折腾掉N多的时间和精力。前者久而久之良性循环,疾驰与他人之前;后者原地循环,跑步机上死命奔跑。
一句话,后期维护很轻松。装饰性元素自然必须可缺省,而且一点都不能影响布局;而功能性元素,也应该有强烈的可缺省意识,这样,或组装,或添加,或删除的时候,我们只要响应的HTML拖移、粘贴或删除就可以了。而且,布局可缺省,本身的容错能力也是相当强的。以柔克刚,万变归宗。
然而,就像诸葛亮的空城技能,三国杀有俗语:为了空城而空城的诸葛亮不是好诸葛亮。同样,不能为了缺省而缺省,要权衡:一是实现成本,二是实现必要,三是可访问性(可缺省布局可能会改变HTML元素应该的顺序,会导致tabindex混乱)等。
但是,无论如何,在布局的时候,时候保持这个意识肯定是没有问题的。记住:意识与比技术重要。篮球场上抢篮板最多的肯定是篮板意识最好的,而不是跳得最高的。
抛砖引玉,欢迎挑刺、飞鞋。资质有限,如有表述不准确的地方,欢迎指正。非常希望可以有针锋相对的讨论。
恩,就这些,感谢阅读!
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3097
(本篇完)