by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=758
一、CSS reset(CSS重置)的历史
根据淘宝射雕的叙述,最早的一份CSS reset来自Tantek 的undohtml.css,很简单的代码,Tantek 根据自己的需要,对浏览器的默认样式进行了一些重置。
其余一些有名的CSS reset如业界领袖Eric Meyer的reset,或是Tripoli Reset。
CSS reset的作用是让各个浏览器的CSS样式有一个统一的基准,而这个基准更多的就是“清零”!如下面常见但事实上极不推荐的代码:
*{ margin:0; padding:0; }
可以说,兼容性是CSS reset诞生的的主要原因之一,还有一方面的原因是类似于“库”的作用。然而,这些又是我认为CSS reset这个概念应该淘汰的原因。
二、CSS reset的滥用
物极必反,在集体主义的亚洲国家,从众服从以及跟风是相当常见的,这在CSS reset的应用上可见一般,Eric在其reset代码页面中提到:要根据您自己的要求做修改。然而,目前的状态是(尤其一些中小型网站),CSS reset代码直接拷贝过去,也不做一番思考,我真是哀其不幸,怒其不争。我今天就见到了这么一行CSS reset代码:
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td { margin: 0;padding: 0; }
看到这样子的CSS代码我只能无奈的摇摇头,浮躁的不严谨这些词立马涌现在我脑中。姑且先不说CSS reset这东西的出现以及推崇就是个错误,光看看这段样式代码,我就吐血三升了。我想,有类似这段样式代码的网站不在少数,但是却是很屎的一段CSS样式代码。
1. div标签默认有margin值吗?有padding值吗?怎么会想到应用div{margin:0; padding:0;}属性呢?真是画蛇添足,多此一举。
2. dt标签有默认的margin与padding值就是0,这里为什么还要使用呢?
3. li标签默认有margin值吗?有padding值吗?压根就没有,也不自己测测,还没事找事设置个li{margin:0; padding:0;}属性,真是衰!
4. code标签是个属于inline水平的元素,居然也扯到margin与padding的重置,真是好笑。
5. 还有,像form, input, button, textarea这样子的表单元素,有margin值吗?有padding值吗?我真是不解!
6. fieldset, legend这两个90年代的标签你的网站上使用了吗?使用概率不足1%的标签也拿来重置,我实在无语了。
7. 还有th,td这些标签,幸好没有写上table与tr标签,否则我一起痛批一段。
在我看来,就算要CSS默认属性要reset重置,也应该如下:
body, dl, dd, h1, h2, h3, h4, h5, h6, p, form{margin:0;} ol,liul{margin:0; padding:0;}
这样子的CSS reset才是高效的,简洁的,其他一些标签都要通通的去掉,完全没有必要。
三、CSS reset的不足
CSS文件的大小
显然,CSS reset平白无故的增加了CSS文件的大小,虽然,增加的大小可能有限,但是,要知道,即使0.1秒的载入时间差异也会影响互联网企业的收入的。
样式的重置
许多的CSS样式要重写与重新覆盖,典型的多此一举。
CSS的渲染
这可以说是最大的问题,样式无缘无故增加了很多的渲染,想想看,一个项目或是一个页面中有多少个div标签,居然使用div{margin:0; padding:0;}当然,*{margin:0; padding:0;}更是无法容忍的。
四、CSS reset本没有存在的必要
当您静下心来,审视你这几年对CSS的使用,您再去思考CSS reset,从它的历史,从它繁盛的原因,去思考CSS reset的本质,标签的意义所在,您就会发现,CSS reset这个概念本不应该流行与繁盛,虽然它有道理,但是实际上是个可有可无的东西。
我可以从多方面阐述我的观点:
1. 那些所谓的需要重置的标签
我现在问您一个问题,在您制作的或参与开发的页面中,h1~h6标签您使用了几个,我想不可能全部都使用吧,使用三种类型的标题标签就不多了。您有必要对h1~h6所有标签都使用margin的清除吗? OK,我们现在换个角度思考,假如我们没有对h1~h6标签设置{margin:0;}的重置怎么办?从SEO的角度讲,一个页面最多只能出现一个h1标签,所以,显然,h1标签的CSS reset完全没有必要,页面什么地方用就设置相应的样式,只要你记住,h1标签是有个默认的margin-top与margin-bottom值的,所以,我们就可以由这样的属性:
h1{margin:10px 0 0;}
对比下CSS reset下的使用:
h1, h2, h3, h4, h5, h6{margin:0;}
.
.
.h1{margin-top:10px;}
使用CSS reset不仅文件大小增加了,CSS代码属性也发生了重置,CSS渲染也增加了。显然不及没有CSS reset来的高效。
您可能会说:“哎呀,小旭啊!你这里的h1标签是个特殊情况啊,是只出现一次的标签啊。
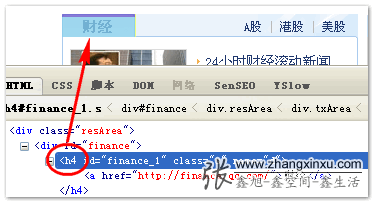
反驳地好,我们拿h4标签举例说明CSS reset是个多余的东西。一个页面上往往有很多个模块,没有模块都有一个小小的标签,而这个标题往往就使用h3或是h4标签,例如腾讯首页的模块选项卡标题,如下图:

我们看看腾讯页面时如何对这个h4标签设置样式的,见下图:

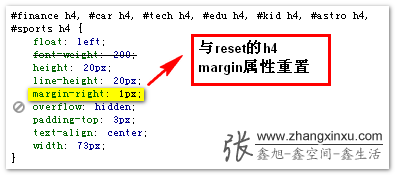
上图标注部分,有个margin属性,现在对比下面两种样式设置:
h1, h2, h3, h4, h5, h6{margin:0;}
#finance h4, #car h4, #tech h4, #edu h4, #kid h4, #astro h4, #sports h4 {
float:left;
font-weight:200;
height:20px;
line-height:20px;
margin-right:1px;
overflow:hidden;
padding-top:3px;
text-align:center;
73px;
}
#finance h4, #car h4, #tech h4, #edu h4, #kid h4, #astro h4, #sports h4 {
float:left;
font-weight:200;
height:20px;
line-height:20px;
margin:0 0 0 1px;
overflow:hidden;
padding-top:3px;
text-align:center;
73px;
}
通过对比可以发现,我的做法避免了右侧margin值的重置,而且也节省了可能不会使用的h5,h6标签。就算这里的h4标签没有margin值,我们可以直接设置margin:0;就好了,没有任何的损失。CSS reset就是个可有可无,没有最好的东西。
同样的原理也可以应用在ul,ol标签上,你说你使用ul列表进行列表元素的布局的时候,不会设置margin值与padding值吗?既然可能要设置这些属性,为何不在就在要使用它们的时候设置呢?没有什么损失啊,反而可以避免不必要的渲染。
CSS reset就像是一种宁可错杀三千不可放过一个的做法。
2. 那些所谓的兼容性
所谓兼容性,我想,大多数人都是听别人说的,不同浏览器下标签的一些属性有差异啊!我倒要问一问,哪些标签的默认属性在不同浏览器下有差异?您可以花点时间想想。//zxx:假设您经过了短暂的思考
我所知道的就是h1标签的文字的大小,在有些浏览器下大些,有些小些;然后就是一些margin值的些许偏差,然后还有呢?事实上,目前浏览器而言,对于这些默认标签的属性其实差异是很少很小的,兼容性一说实在不能用在标签的默认属性上。
回过来,就算有一些差异,为何非得在头部已CSS reset的位置同一呢?当需要的时候,在设置,又有什么差异呢,这样,反而更直接,更高效!
3. CSS库的概念
我认为,CSS reset是个非常尴尬的概念,这是与性能,优化的概念是相悖的,但是,实际上,有时候它的存在似乎有一定的道理的,比如设置默认的a标签的属性。不过,我们也可以不用CSS reset的概念来解释它。如下面的代码:
body{margin:0; font:normal 12px/1.5 '宋体';}
a{color:#34538b;}
这样子的代码您想到了CSS reset吗?
再看下面的代码:
body{margin:0; font:normal 12px/1.5 '宋体';}
a{color:#34538b;}.l{float:left;}.r{float:right;}.cl{clear:both;}img{border:0;}.tc{text-align:center;}.tr{text-align:right;}.tl{text-align:left;}.g0{color:#000;}.g3{color:#333;}.g6{color:#666;}.g9{color:#999;}.r3{color:#f30;}.wf{color:#fff;}.vm{vertical-align:middle;}.vtb{vertical-align:text-bottom;}.vt{vertical-align:top;}.vn{vertical-align:-2px;}.ml2{margin-left:2px;}.ml5{margin-left:5px;}.ml10{margin-left:10px;}.ml20{margin-left:20px;}.mr2{margin-right:2px;}.mr5{margin-right:5px;}.mr10{margin-right:10px;}.mr20{margin-right:20px;}.mt2{margin-top:2px;}.mt5{margin-top:5px;}.mt10{margin-top:10px;}.mt20{margin-top:20px;}.mb2{margin-bottom:2px;}.mb5{margin-bottom:5px;}.mb10{margin-bottom:10px;}.mb20{margin-bottom:20px;}……
这样子您想到了CSS reset了吗?看这里的a标签属性以及img属性,我们发现我们可以用CSS库的概念来解释类似于a标签属性设置的原因,这样就可以避免CSS reset解释的一些尴尬。其实想想,本来就是,这些属性与.l{float:left;}.r{float:right;}库样式作用是一致的,方便高效的使用。对于CSS库的概念,我的思考还不是很成熟,就提这么多。
五、少即是多
武侠的最高境界是什么? – 无招胜有招
设计的最高境界是什么? – 减少设计
所以,最少的CSS代码,最少的渲染,最少的重置就是最好的CSS样式代码,这反应了您的CSS层次。说句不好听的话,CSS reset是用来让那些CSS菜鸟,对CSS不太了解的人准备的。
个人观点,不要客气,欢迎积极反驳,提出您的观点。争论中提高……
![]()
参考文章:
1. Reset CSS 研究(技术篇)
2. No CSS Reset
3. To CSS Reset or Not to CSS Reset
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=758