一、发现问题
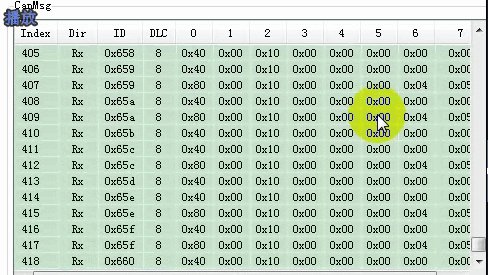
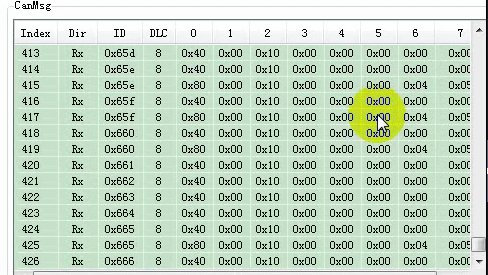
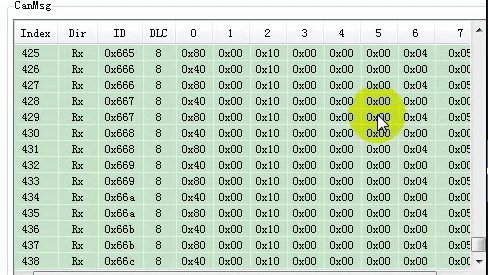
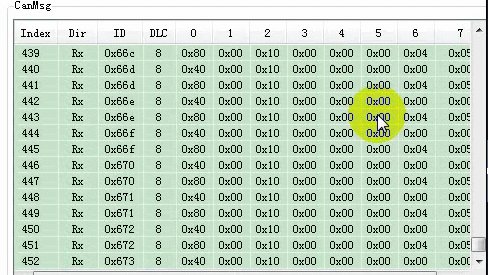
如果发送数据过快的情况下,ListVies滚屏显示数据时会显示闪屏,如下所示现象:

二、解决问题
根据出现闪屏的情况,在网上查了资料要使用双缓存的办法来处理。其原理是数据在缓存区中进行处理,处理之后再把结果显示出来。
自己先新定义一个ListViewBuff类:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms; //增加引入窗体命名空间,支持窗体相关的类
namespace WzCan_DeviceExploer
{
class ListViewBuff : System.Windows.Forms.ListView //自定义一个类ListViewBuff 继承自System.Windows.Forms.ListView
{
public ListViewBuff()
{
this.SetStyle( //设置控件的样式和行为
ControlStyles.DoubleBuffer| //绘制在缓冲区中进行,完成后将结果输出到屏幕上。双重缓冲区可防止由控件重绘引起的闪烁
ControlStyles.OptimizedDoubleBuffer| //控件首先在缓冲区中绘制,而不是直接绘制到屏幕上,这样可以减少闪烁
ControlStyles.AllPaintingInWmPaint,true); //控件将忽略WM_ERASEBKGND(当窗口背景必须被擦除时 例如窗口改变大小时)窗口消息以减少闪烁
UpdateStyles(); //更新控件的样式和行为
}
}
}
然后找到窗体Forms程序中定义LiewView的位置:
private System.Windows.Forms.ListView CanBuslistView;
this.CanBuslistView = new System.Windows.Forms.ListView();
修改成如下:
private ListViewBuff CanBuslistView; //yxl test add 增加listview双缓存处理 2017.09.26
this.CanBuslistView = new WzCan_DeviceExploer.ListViewBuff(); //增加双缓存 add yxl 2017.09.26
添加双缓存后不会有闪屏的现象,实现效果如下:

三、参考资料
http://www.cnblogs.com/94cool/archive/2013/02/06/2899995.html
http://www.cnblogs.com/JiYF/p/6233313.html
http://www.cnblogs.com/1175429393wljblog/p/5684090.html
http://www.mamicode.com/info-detail-1242649.html
by 羊羊得亿
2017-09-26 ShenZhen