前端css
1,css介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
2,css语法
1,css实例,
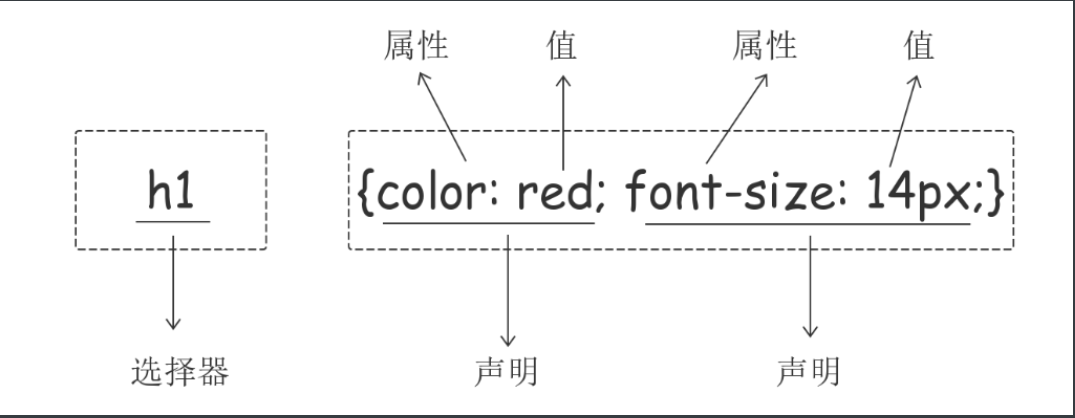
每个css的样式组成部分:选择器和声明,声明有包括属性和属性值,每个声明之后再用分号结束:
2,css注释
/*这是单行注释*/
/*
这是多行注释
*/
3,css的集中引方式
1,行内样式
行内是在标记的style属性中设置css样式,不推荐大规模使用
<p style="color :red"> hello word </p>
2,内部样式
镶嵌式是将css样式集中在网页的<head></head>标签对的<style></style>标签中,格式如下
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p{
background-color:#2b99ff;
}
</style>
</head>
3外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行进入即可,推荐使用此方式
<link href="mystyle.css" rel="stylesheet" type='text/css'/>
4,css选择器
1基本选择器
1,元素选择器
直接将元素名
p {color:'red';}
2,id选择器
id 前面加 # id的名字
#n1 {
}
3,类选择器
类 用. 加类名
.c1 {
font-size:14px
}
p.c1{
color:red
}
注意:
样式表不要用数字开头(有的游览器不认)
标签中的class属性如果有多个,要用空格分隔
4,通用选择器(选择所有,用不上这个东西)
*{
color:white;
}
2组合选择器
1,后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color:green;
}
2,儿子选择器
/*选择所有的父级的<div> 元素的<p>元素*/
div>p{
font-family:'arial black ',arial-black,cursive;
}
3,弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p{
border:2px solid royalblue;
}
4,毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
3,属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
4,分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要的重复的为每个元素都设置样式我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如: .c1类内部的所有的p便派遣设置字体颜色为红色
.c1 p {
color: red;
}
5,伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
6,伪元素选择器
first-letter
常用给字母首大写设置特殊的样式:
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。
7选择器的优先级
css继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
8,选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
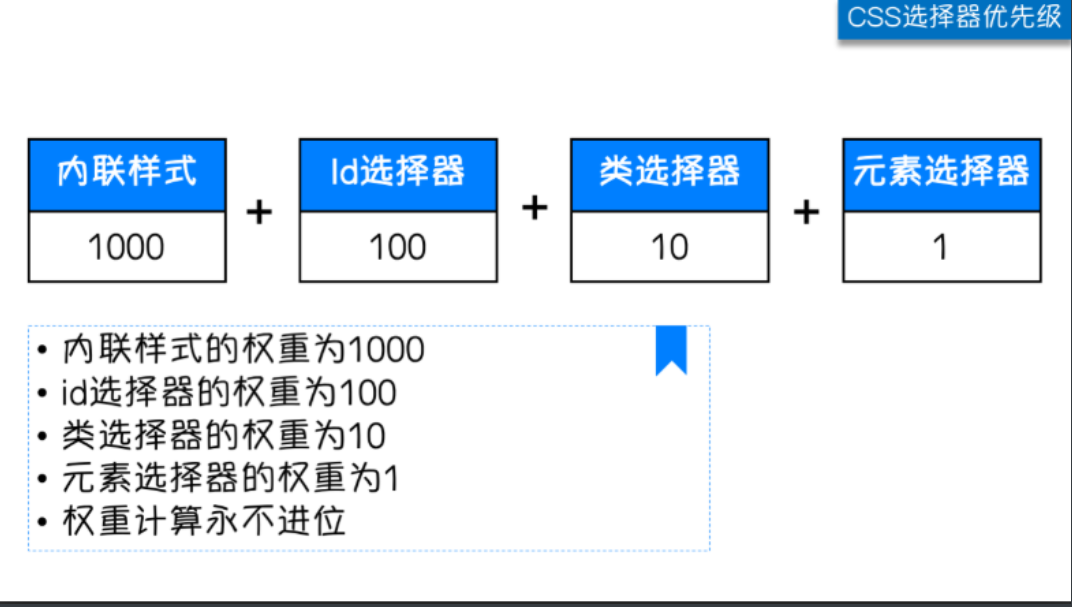
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:
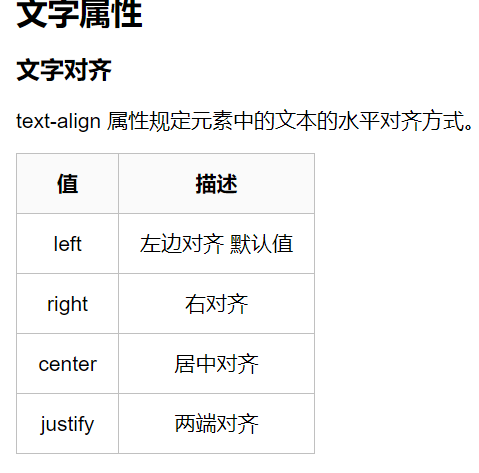
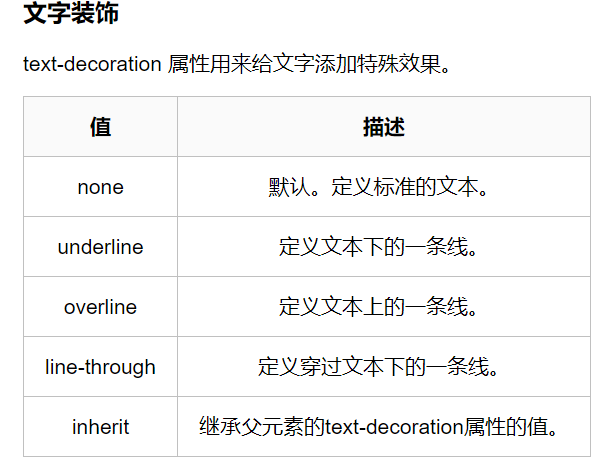
属性操作 字体属性
color 字体颜色
font-size 字体大小(24px)
font-weight 字重
font-family 字体样式

背景属性
颜色:
red
#4e4e4e
rgb(128,128,128)
rgba(128,128,128,0.5)
backgroud-color
backgroud-image
默认是平铺满这个区域
浏览器窗口可以把它当成一个三维坐标系
横X
竖Y
指向用户的Z
backgroud-repeat:no-repeat/repeat-x/repeat-y
backgroud-position:center center 第一个上下 第二个左右
支持简写
backgroud:red url('') no-repeat center center
背景图片应用场景
所有浏览器你能够看到的都是走网路请求传输过来的
当你的网站需要用到很多小图标的时候,可以将所有的小图片放在一张
图片上,然后通过背景图片的位置来控制显示哪一个小图片
从而节省加载资源
边框属性
- border-width 宽度
- border-style 边框线条类型 solid/dotted/dashed,三种线条类型
- border-color 颜色
#i1 {
border- 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
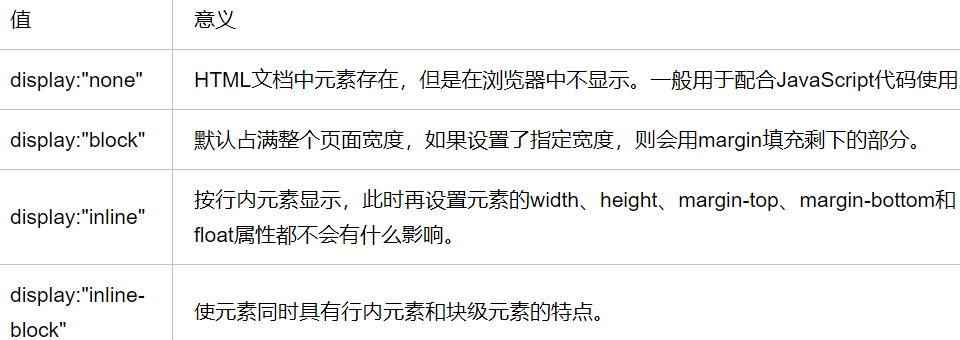
display属性

#d1 { /*display: none; !*标签不显示 并且也不再占用位置*!*/ /*visibility: hidden; !* 标签不显示 但是位置还在*!*/ } span { display: inline-block; /* 既有块儿级标签能设置长宽的特点 又有行内标签 都在一行的特点*/ /*height: 400px;*/ /* 400px;*/ background-color: red; border: solid 3px black; } .c1 { height: 50px; 50px; background-color: red; display: inline; } .c2 { height: 50px; 50px; background-color: green; display: inline; }
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
塌陷处理
float
浮动是脱离文档流的 也不再遵循块儿级独占一行的特点
浮动主要用于页面布局
浮动会带来父标签塌陷的问题
clear 清除浮动带来的影响
clear:left/right/both
.clearfix:after{
content:''
display:block;
clear:both
}
哪里塌陷 就给谁加一个clearfix类属性即可
如果给当前标签加没有效果 那么你可以考虑给目标标签外层
再套一个div 然后给这个新的div加

圆形头像

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { 100%; } </style> </head> <body> <div class="header-img"> <img src="https://pic.cnblogs.com/avatar/1342004/20180304191536.png" alt=""> </div> </body> </html> 圆形头像示例
定位(position)
所有的标签默认都是静态的static 没有定位一说
要想改变标签位置 需要先改变标签位置状态
position:static
1.相对定位 relative
2.绝对定位 absolute
3.固定定位 fixed
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
综合示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html> 顶部导航菜单示例