引言
今天完成了老师留下的图表联动的作业。自己写的时候是从数据库读的数据,在前端进行一些操作。有些乱,所以自己写了一个静态的图表联动的案列。
静态原理明白了,那么动态只是数据的转换而已,换汤不换药。
思路
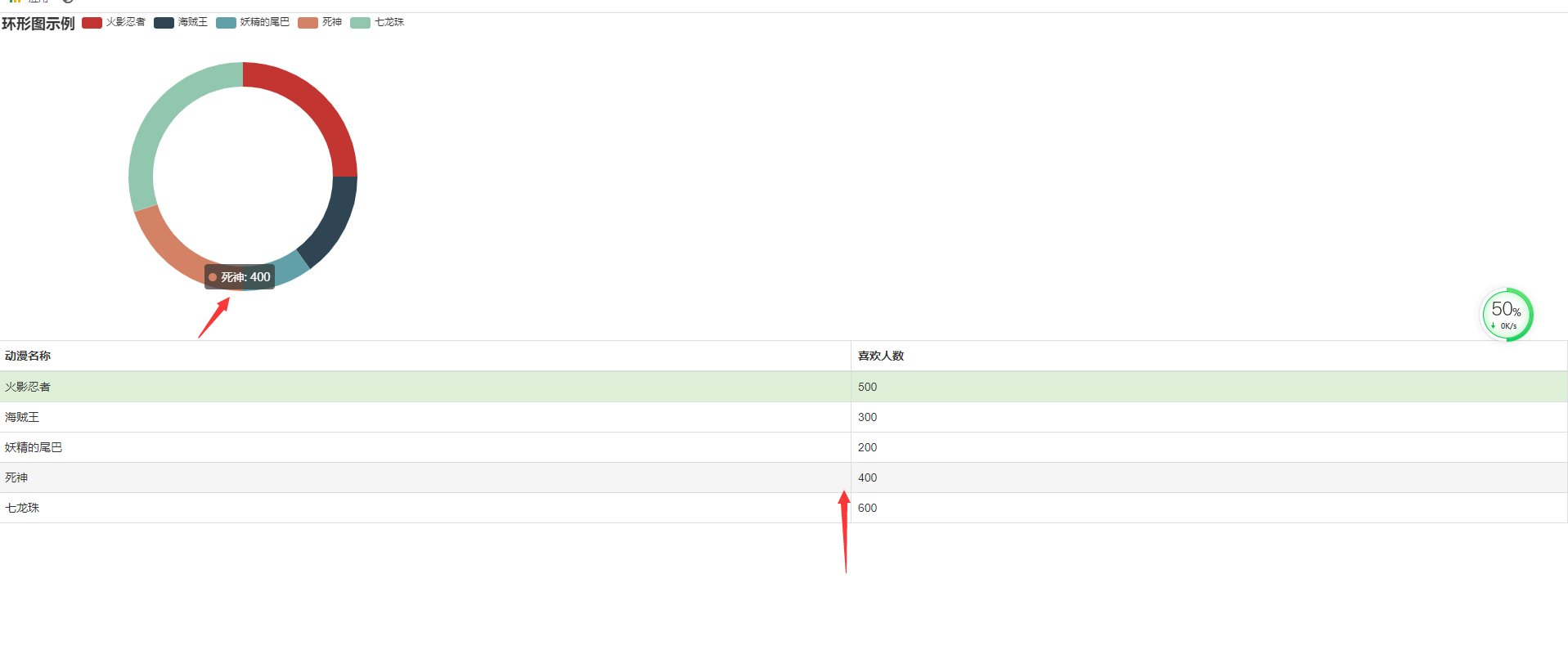
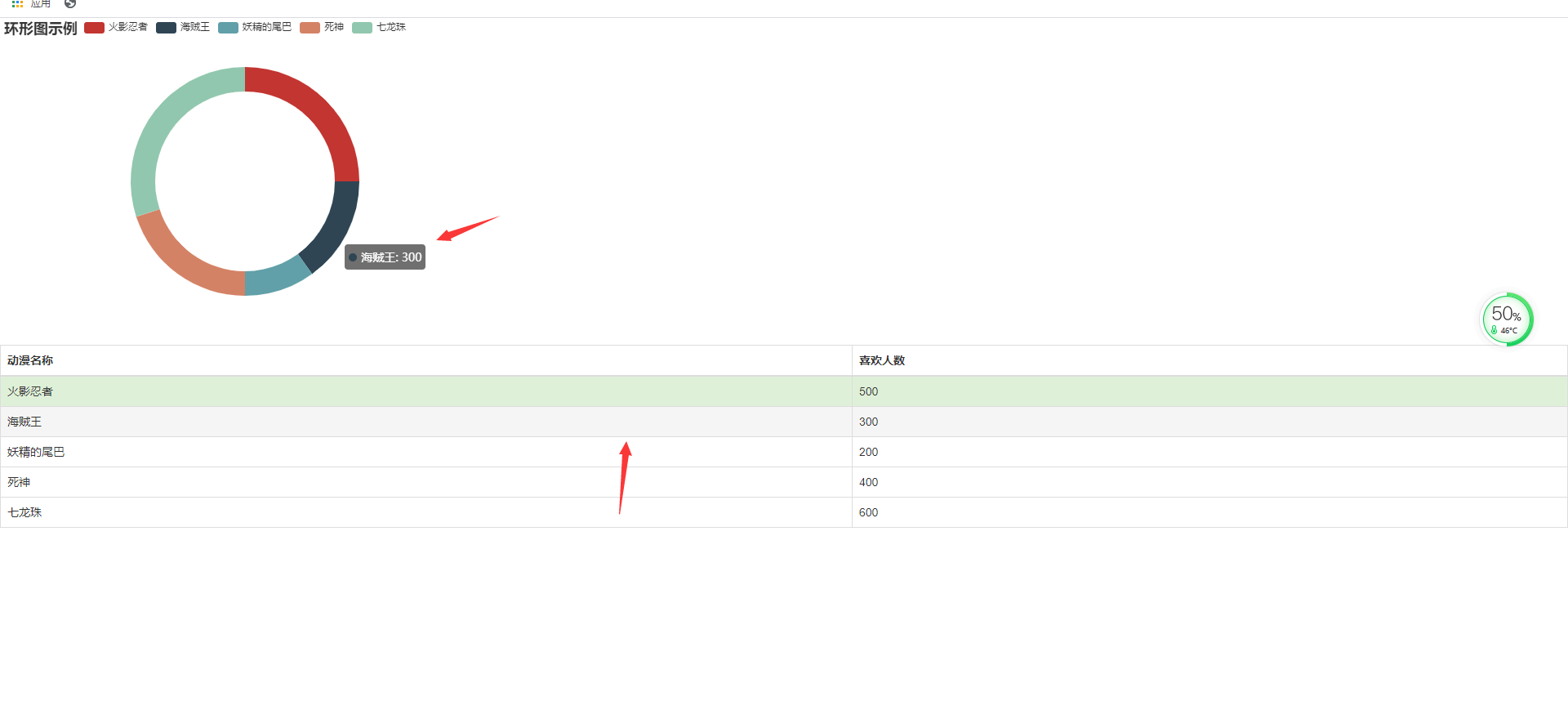
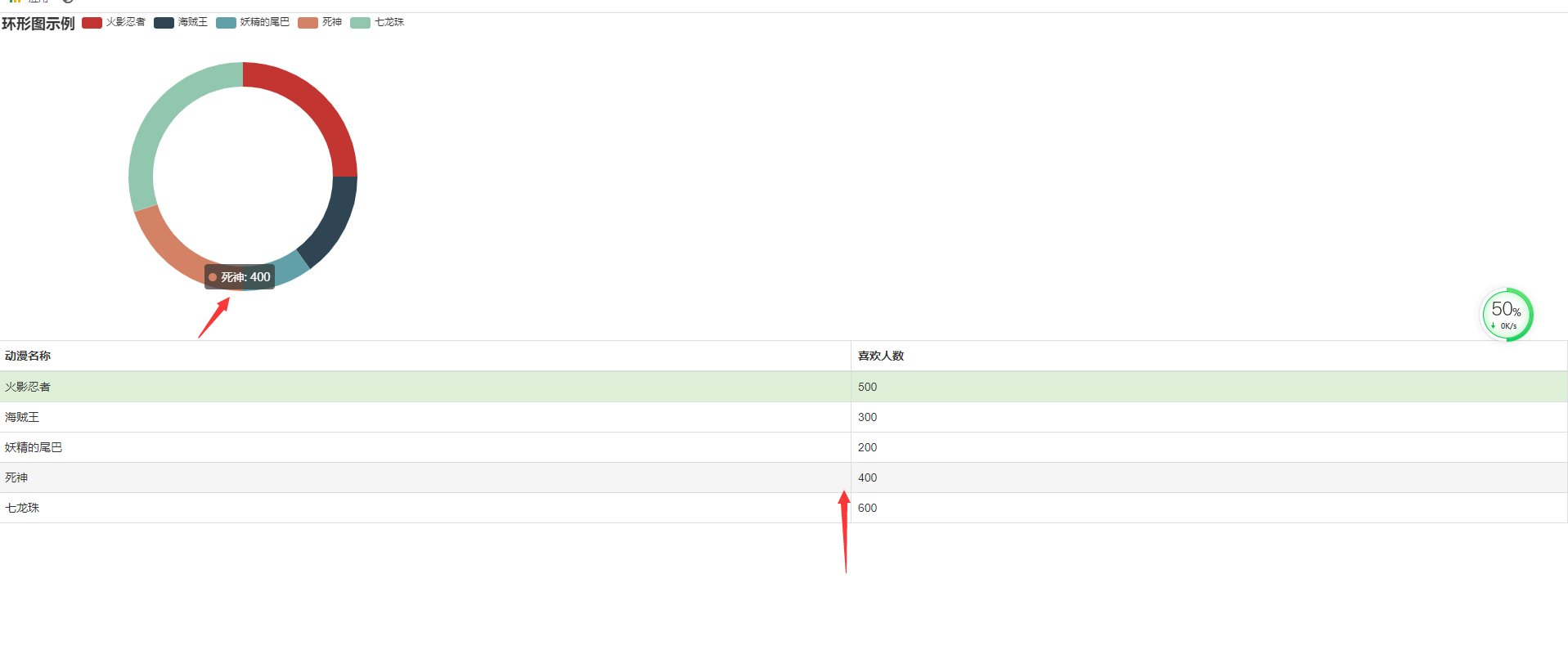
当鼠标点击图示对应的区域,与之想对应的tr高亮。当鼠标移到tr下,与之相对应的图示区域悬浮,具体样子如下
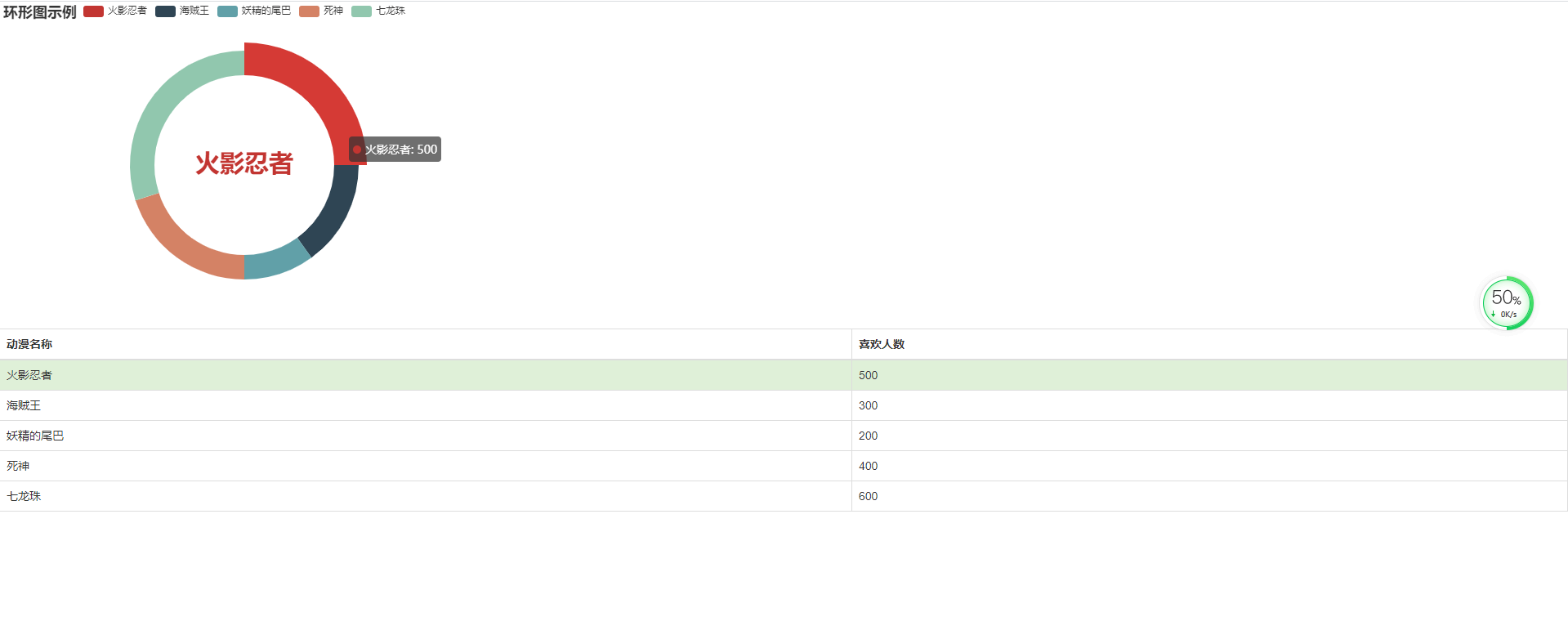
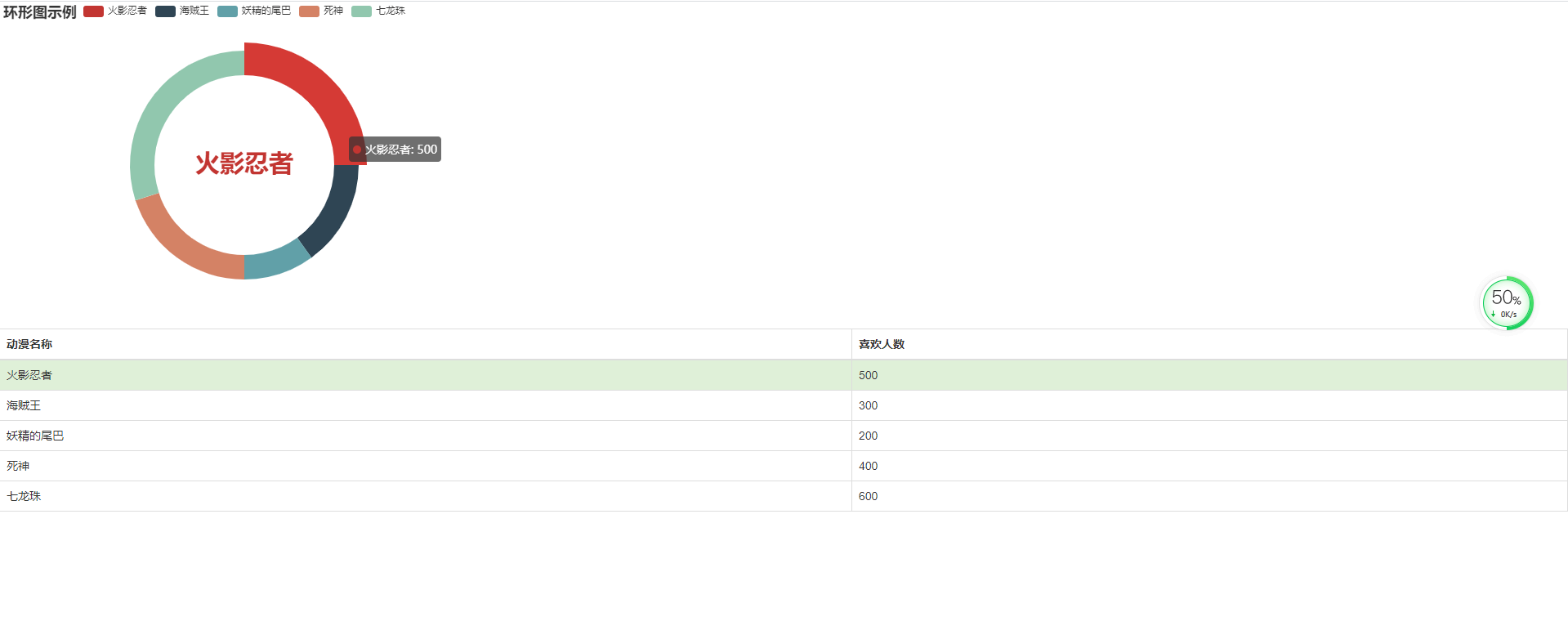
点击火影忍者区域,下面对应的火影忍者一行高亮

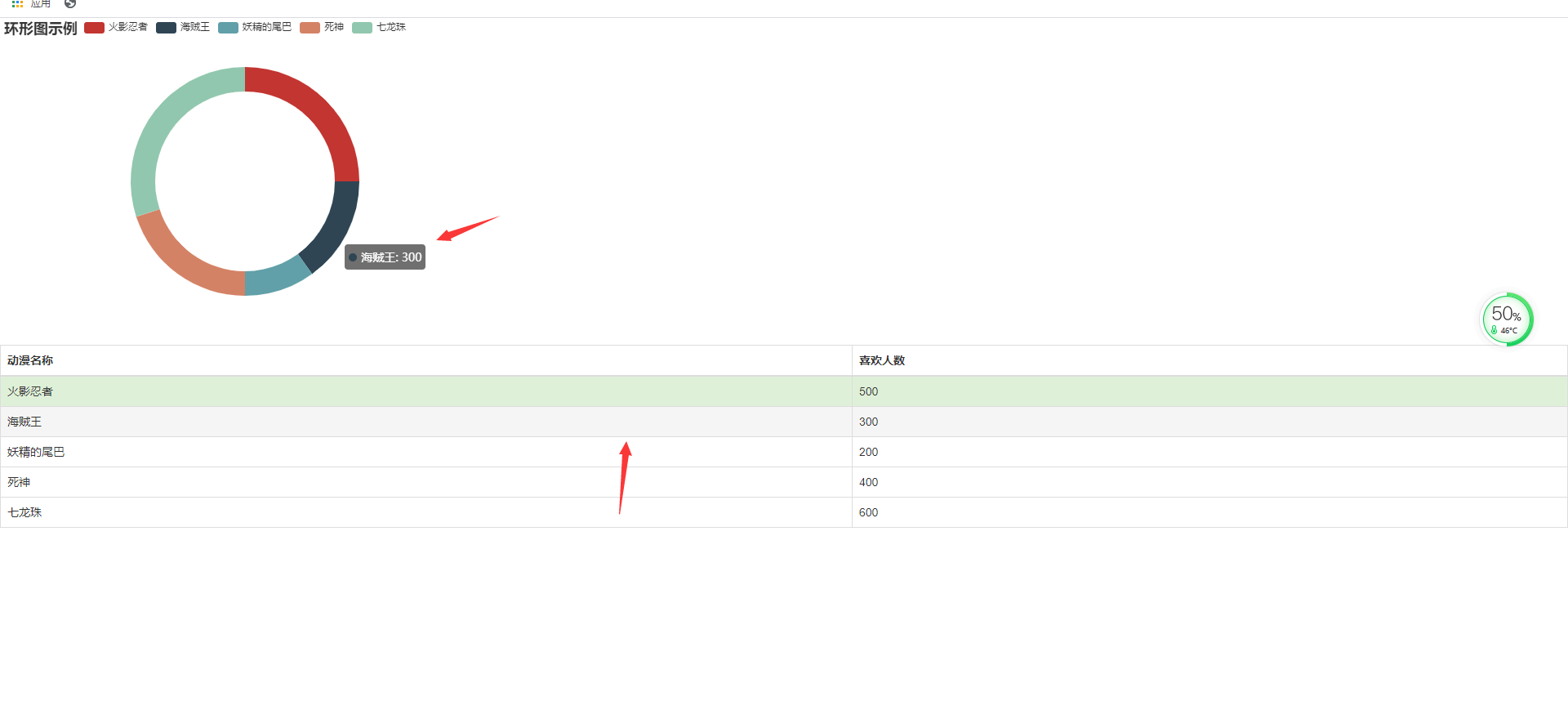
鼠标悬浮在海贼王tr上,对应图示的区域悬浮如下


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/echarts.js"></script>
<script src="../js/jquery-3.3.1.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div id="main" style="height: 400px; 600px"></div>
<table class="table table-bordered table-hover" id="table">
<thead>
<tr>
<th>动漫名称</th>
<th>喜欢人数</th>
</tr>
</thead>
<tbody>
<tr id="tr1">
<td>火影忍者</td>
<td>500</td>
</tr>
<tr id="tr2">
<td>海贼王</td>
<td>300</td>
</tr>
<tr id="tr3">
<td>妖精的尾巴</td>
<td>200</td>
</tr>
<tr id="tr4">
<td>死神</td>
<td>400</td>
</tr>
<tr id="tr5">
<td>七龙珠</td>
<td>600</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
// 页面加载函数
$(function () {
//进行echarts的初始化
var myEcharts = echarts.init(document.getElementById("main"));
var option = {
// 定义标题
title : {
text:"环形图示例"
},
// 鼠标悬停显示数据
tooltip:{
},
//图例
legend : {
data: ['火影忍者','海贼王','妖精的尾巴','死神','七龙珠']
},
//数据
series :[
{
radius:['55%','70%'], //半径
label:{
normal:{
// 取消在原来的位置显示
show:false,
// 在中间显示
position:'center'
},
// 高亮扇区
emphasis:{
show:true,
textStyle:{
fontSize:30,
fontWeight:'bold'
}
}
},
data:[
// 对应图例的值
{name:'火影忍者',value:500},
{name:'海贼王',value:300},
{name:'妖精的尾巴',value:200},
{name:'死神',value:400},
{name:'七龙珠',value:600}
],
type:'pie',
//关掉南丁格尔图
//roseType:'radius'
}
]
};
// 设置配置项
myEcharts.setOption(option);
// 设置echarts的点击事件
myEcharts.on('click',function (params) {
// 获取table下所有的tr
let trs = $("#table tbody tr");
for (let i = 0;i<trs.length;i++){
// 获取tr下所有的td
let tds = trs.eq(i).find("td");
// 先把之前的标记的success去掉
$("#table tbody tr").eq(i).removeClass('success');
// 如果点击图示的名字和table下的某一个行的第一个td的值一样
if (params.name == tds.eq(0).text()){
//设置success状态
$("#table tbody tr").eq(i).addClass('success');
// 跳转到页面指定的id位置
$("html,body").animate({scrollTop:$("#table tbody tr").eq(i).offset().top},1000);
}
}
});
// 当鼠标落在tr时,显示浮动
$("#table tbody").find("tr").on("mouseenter",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myEcharts.dispatchAction({ type: 'showTip',seriesIndex: 0, name:name});//选中高亮
});
// 当鼠标移开tr时候取消浮动
$("#table tbody").find("tr").on("mouseleave",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myEcharts.dispatchAction({ type: 'hideTip', name:name});//选中高亮
});
});
</script>
</body>
</html>
静态网页和动态网页一个思路,按思路做即可。不懂看注释