
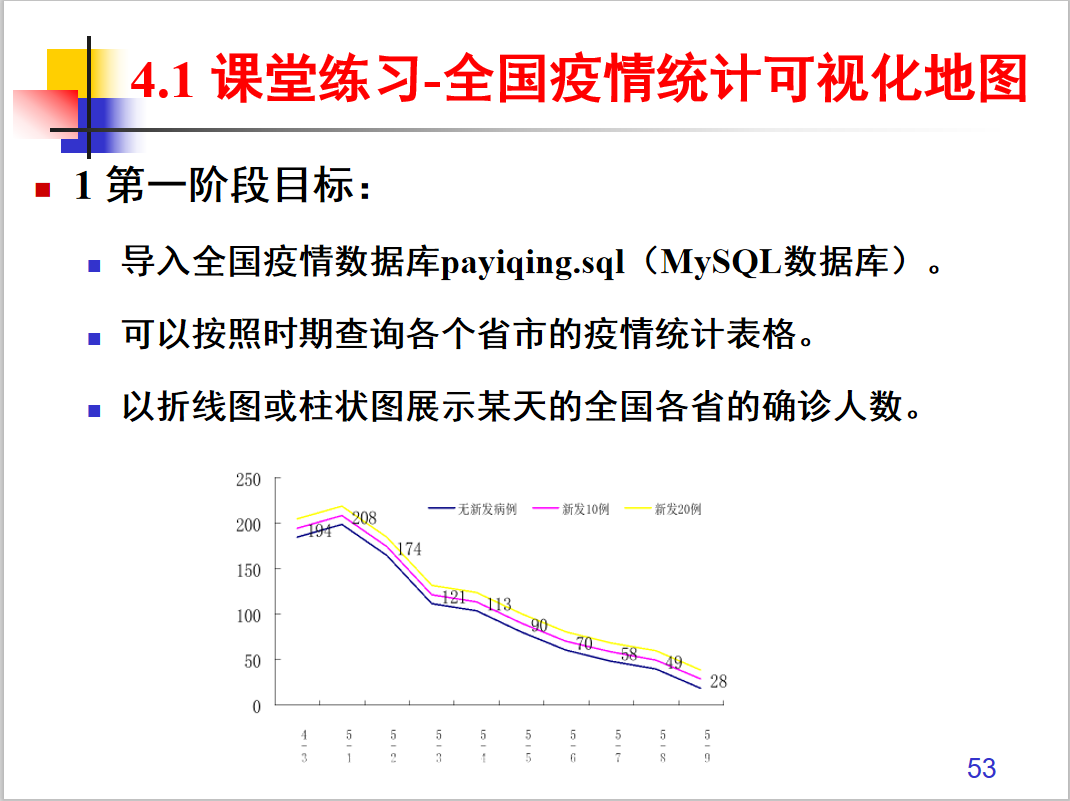
今天课上的作业,没有完成。于是课下终于把它给弄完了。做这个折线图需要用echart这个包,所以我们得导入它的包
想法:先通过输入框获取某天内所有的疫情信息,然后列出来。然后再通过按钮讲折线图绘制出来。绘制折线图还用到了ajax的知识。页面的美化我用了bootstrap
实体类:
package bin;
public class Info {
private int id;
private String date;
private String province;
private String city;
private String confirmed_num;
private String yisi_num;
private String cured_num;
private String dead_num;
private String code;
public Info() {}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public String getProvince() {
return province;
}
public void setProvince(String province) {
this.province = province;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public String getConfirmed_num() {
return confirmed_num;
}
public void setConfirmed_num(String confirmed_num) {
this.confirmed_num = confirmed_num;
}
public String getYisi_num() {
return yisi_num;
}
public void setYisi_num(String yisi_num) {
this.yisi_num = yisi_num;
}
public String getCured_num() {
return cured_num;
}
public void setCured_num(String cured_num) {
this.cured_num = cured_num;
}
public String getDead_num() {
return dead_num;
}
public void setDead_num(String dead_num) {
this.dead_num = dead_num;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
}
dao:
package Dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import DBUtil.Util;
import bin.Info;
public class Dao {
public List<Info> searchAllComfirmed(String date1,String date2) {
Connection con = null;
PreparedStatement ps = null;
ResultSet rs = null;
List<Info> info_list = new ArrayList<>();
try {
con = Util.getConnection();
String sql = "select * from info where Date between ? and ?";
ps = con.prepareStatement(sql);
ps.setString(1,date1);
ps.setString(2,date2);
rs = ps.executeQuery();
while(rs.next()) {
Info info = new Info();
info.setId(rs.getInt(1));
info.setDate(rs.getString(2));
info.setProvince(rs.getString(3));
info.setCity(rs.getString(4));
info.setConfirmed_num(rs.getString(5));
info.setYisi_num(rs.getString(6));
info.setCured_num(rs.getString(7));
info.setDead_num(rs.getString(8));
info_list.add(info);
}
System.out.println(info_list.size());
return info_list;
}catch(Exception e) {
throw new RuntimeException(e);
}finally {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
Util.release(con, ps);
}
}
public List<Info> getAllProvince(String date1,String date2) {
Connection con = null;
PreparedStatement ps = null;
ResultSet rs = null;
List<Info> info_list = new ArrayList<>();
try {
con = Util.getConnection();
String sql = "select * from info where Date between ? and ? and City is not null";
ps = con.prepareStatement(sql);
ps.setString(1,date1);
ps.setString(2,date2);
rs = ps.executeQuery();
while(rs.next()) {
Info info = new Info();
info.setId(rs.getInt(1));
info.setDate(rs.getString(2));
info.setProvince(rs.getString(3));
info.setCity(rs.getString(4));
info.setConfirmed_num(rs.getString(5));
info.setYisi_num(rs.getString(6));
info.setCured_num(rs.getString(7));
info.setDead_num(rs.getString(8));
info_list.add(info);
}
return info_list;
}catch(Exception e) {
throw new RuntimeException(e);
}finally {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
Util.release(con, ps);
}
}
}
Servlet:
package Servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.google.gson.Gson;
import Dao.Dao;
import bin.Info;
/**
* Servlet implementation class SearchConfirmedServlet
*/
@WebServlet("/SearchConfirmedServlet")
public class SearchConfirmedServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
Dao dao = new Dao();
/**
* @see HttpServlet#HttpServlet()
*/
public SearchConfirmedServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String method = request.getParameter("method");
if(method.equals("getAllProvince")) {
getAllProvince(request, response);
}else if(method.equals("getAllConfirmed")) {
getAllConfirmed(request, response);
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
protected void getAllProvince(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
String date1 = request.getParameter("date1");
String date2 = request.getParameter("date2");
List<Info> info_list = dao.searchAllComfirmed(date1,date2);
request.setAttribute("info_list",info_list);
request.setAttribute("date1",date1);
request.setAttribute("date2",date2);
request.getRequestDispatcher("jieguo.jsp").forward(request, response);
}
protected void getAllConfirmed(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
String date1 = request.getParameter("date1");
String date2 = request.getParameter("date2");
System.out.println(date1);
System.out.println(date2);
List<Info> info_list = dao.searchAllComfirmed(date1,date2);
HttpSession session = request.getSession();
session.setAttribute("info_list",info_list);
Gson gson = new Gson();
String json = gson.toJson(info_list);
response.getWriter().write(json);
}
}
链接数据库的就不写了
主页
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>BootStrap的使用</title>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
<style type="text/css">
.skyblue{
background:skyblue;
}
.pink{
background:pink;
}
*{
margin:0px;
padding:0px;
}
a{
font-size:15px;
}
</style>
</head>
<body>
<div class="container">
<form action="SearchConfirmedServlet?method=getAllProvince" method="post">
<div class="row" style="padding-top: 20px">
<div class="col-xs-4">
<h4>请输入起始时间:</h4>
<input type="text" class="form-control" name="date1">
</div>
<div class="col-xs-4">
<h4>请输入终止时间:</h4>
<input type="text" class="form-control" name="date2">
</div>
<div class="col-xs-2">
<input type="submit" class="btn btn-default" value="查询">
</div>
</div>
</form>
</div>
</body>
</html>
结果:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/echarts.min.js"></script>
</head>
<script type="text/javascript">
var dt;
function getAllConfirmed(){
var date1 = "${date1}";
var date2 = "${date2}";
$.ajax({
url:"SearchConfirmedServlet?method=getAllConfirmed",
async:true,
type:"POST",
data:{"date1":date1,
"date2":date2
},
success:function(data){
dt = data;
//alert(dt);
},
error:function(){
alert("请求失败");
},
dataType:"json"
});
var myChart = echarts.init(document.getElementById('yiqingchart'));
var xd = new Array(0)//长度为33
var yd = new Array(0)//长度为33
for(var i=0;i<32;i++){
xd.push(dt[i].province);
yd.push(dt[i].confirmed_num);
}
// 指定图表的配置项和数据
var option = {
title: {
text: '全国各省的确诊人数'
},
tooltip: {
show: true,
trigger: 'axis'
},
legend: {
data: ['确诊人数']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
axisLabel:{
//横坐标上的文字斜着显示 文字颜色 begin
interval:0,
rotate:45,
margin:60,
textStyle:{color:"#ec6869" }
//横坐标上的文字换行显示 文字颜色end
},
data: xd
},
yAxis: {
type: 'value'
},
series: [
{
name: '确诊人数',
type: 'line',
stack: '总量',
data: yd,
barWidth:20,
barGap:'10%'
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
</script>
<body>
<button class="btn btn-default" onclick="getAllConfirmed()" style="padding-top:20px;font-size:20px">显示折线图</button>
<div id="yiqingchart" style="900px; height: 600px;">
</div>
<table class="table table-striped" style="font-size:20px">
<tr>
<td>编号</td>
<td>日期</td>
<td>省份</td>
<td>城市</td>
<td>确诊人数</td>
<td>疑似人数</td>
<td>治愈人数</td>
<td>死亡人数</td>
</tr>
<c:forEach items="${info_list}" var="info">
<tr>
<td>${info.id}</td>
<td>${info.date}</td>
<td>${info.province}</td>
<td>${info.city}</td>
<td>${info.confirmed_num}</td>
<td>${info.yisi_num}</td>
<td>${info.cured_num}</td>
<td>${info.dead_num}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
运行结果: