今天学习了Android Jetpack的架构,学习的非常浅显,只了解了一些基本内容,但可以看出这些基本内容的区别。
手动存取:这是最基础的架构,也是我学习之前一直用的架构,但是这个架构代码不好维护,而且数据得不到保护。先看个例子
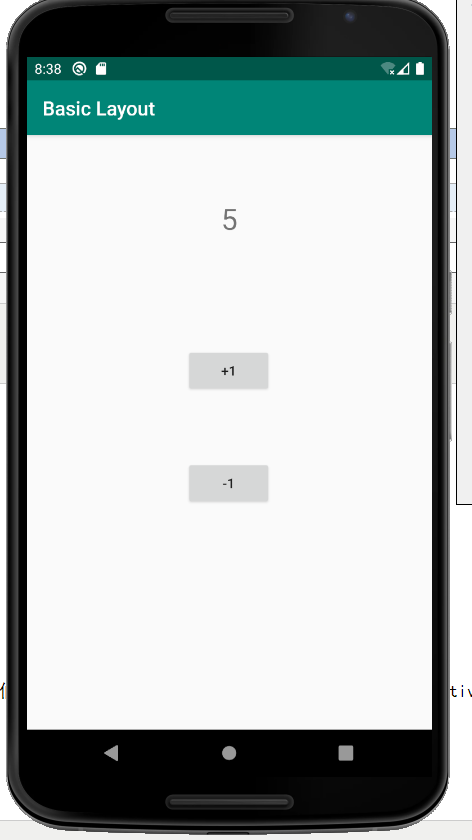
 ,这是初始画面,可以进行+1和-1操作,但是如果我们旋转屏幕,画面就会初始化(activity会被重建,和activity的生命周期有关)
,这是初始画面,可以进行+1和-1操作,但是如果我们旋转屏幕,画面就会初始化(activity会被重建,和activity的生命周期有关) ,当我们旋转时,
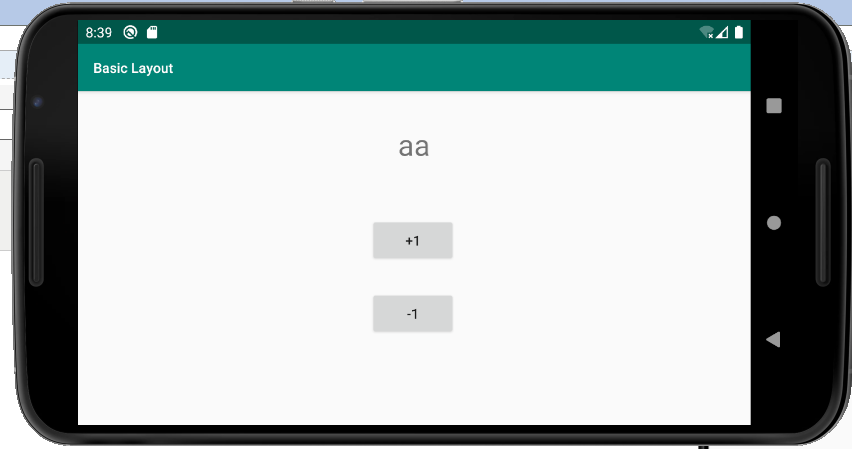
,当我们旋转时, ,画面重新初始化,这就造成数据丢失了。
,画面重新初始化,这就造成数据丢失了。
代码:
package com.example.basiclayout; import androidx.appcompat.app.AppCompatActivity; import android.content.res.Configuration; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class MainActivity extends AppCompatActivity { int number = 0; TextView textView; Button button1,button2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textView = findViewById(R.id.textView); textView.setText("aa"); button1 = findViewById(R.id.button); button2 = findViewById(R.id.button2); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { textView.setText(String.valueOf(++number)); } }); button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { textView.setText(String.valueOf(--number)); } }); } }
view Model:是Android Jetpack的一个类。用view Model数据不会丢失,把数据和界面分离。
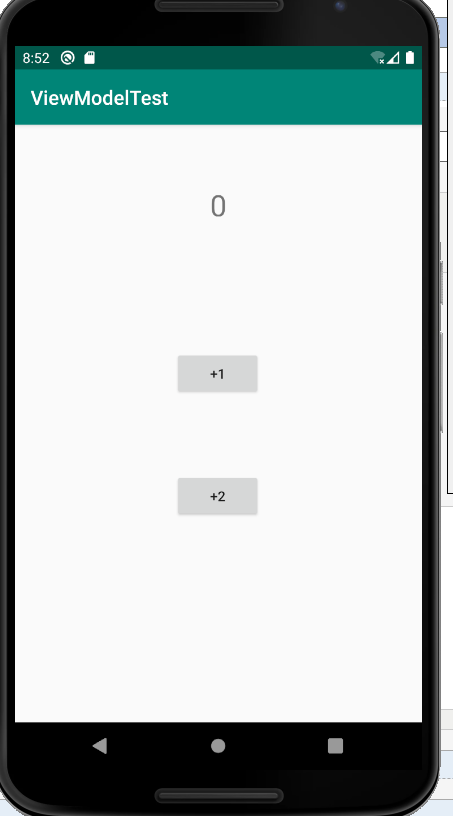
初始界面: ,我们可以进行+1和+2操作,而且旋转屏幕数据不会丢失,即使回到主界面数据也不会丢失,
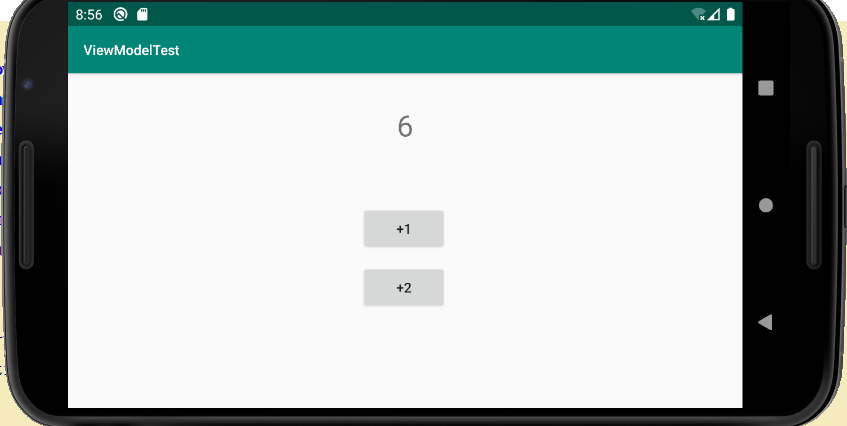
,我们可以进行+1和+2操作,而且旋转屏幕数据不会丢失,即使回到主界面数据也不会丢失, ,如果是左边的键就会丢失,如果是右键(回到主界面)就不会丢失。如下图
,如果是左边的键就会丢失,如果是右键(回到主界面)就不会丢失。如下图

代码:
MainActivity类
package com.example.viewmodeltest; import androidx.appcompat.app.AppCompatActivity; import androidx.lifecycle.ViewModelProvider; import androidx.lifecycle.ViewModelProviders; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class MainActivity extends AppCompatActivity { MyViewModel myViewModel; TextView textView; Button button1,button2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); myViewModel = ViewModelProviders.of(this).get(MyViewModel.class); textView = findViewById(R.id.textView); textView.setText(String.valueOf(myViewModel.number)); button1 = findViewById(R.id.button); button2 = findViewById(R.id.button2); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.number++; textView.setText(String.valueOf(myViewModel.number)); } }); button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.number+=2; textView.setText(String.valueOf(myViewModel.number)); } }); } }
自己定义 View Model类,因为我只需要控制一个数。
package com.example.viewmodeltest; import androidx.lifecycle.ViewModel; public class MyViewModel extends ViewModel { public int number = 0; }
Live Data(感知数据变化、自动刷新界面):但数据发生变化时,我们可以给它加一个观察者,自动刷新界面上得数据,不需要通过textview来设置内容。 当然它也包括View Model的功能。
这个和JAVA类相似,通过类中的函数改变值。
初始画面: ,点赞来实现数据的加减
,点赞来实现数据的加减 ,而且反转,回到主界面,数据都不会丢失。
,而且反转,回到主界面,数据都不会丢失。
MainActivity
package com.example.lifedatatest; import androidx.appcompat.app.AppCompatActivity; import androidx.lifecycle.Observer; import androidx.lifecycle.ViewModelProvider; import androidx.lifecycle.ViewModelProviders; import android.os.Bundle; import android.view.View; import android.widget.ImageButton; import android.widget.TextView; public class MainActivity extends AppCompatActivity { ViewModelWithLiveData viewModelWithLiveData; TextView textView; ImageButton imageButtonLike,imageButtonDislike; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textView = findViewById(R.id.textview); imageButtonDislike = findViewById(R.id.imageButton2); imageButtonLike = findViewById(R.id.imageButton); viewModelWithLiveData = ViewModelProviders.of(this).get(ViewModelWithLiveData.class); // 对数进行观察 viewModelWithLiveData.getLikedNumber().observe(this, new Observer<Integer>() { @Override // 当数改变就会调用这个函数 public void onChanged(Integer integer) { textView.setText(String.valueOf(integer)); } }); imageButtonLike.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { viewModelWithLiveData.addNumber(); } }); imageButtonDislike.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { viewModelWithLiveData.reduceNumber(); } }); } }
View Model
package com.example.lifedatatest; import androidx.lifecycle.MutableLiveData; import androidx.lifecycle.ViewModel; public class ViewModelWithLiveData extends ViewModel { private MutableLiveData<Integer> likedNumber; // 构造方法 /*ViewModelWithLiveData(){ likedNumber = new MutableLiveData<>(); likedNumber.setValue(0); }*/ // 也可以在get方法判断是否为空,若空则new一个 public MutableLiveData<Integer> getLikedNumber() { if (likedNumber==null){ likedNumber = new MutableLiveData<>(); likedNumber.setValue(0); } return likedNumber; } public void addNumber(){ likedNumber.setValue(likedNumber.getValue()+1); } public void reduceNumber(){ likedNumber.setValue(likedNumber.getValue()-1); } }
Data Binding(数据绑定):将控制器和ViewGroup不建立之间的引用,通过Data Binding类实现它们之前的联系。使代码更加容易维护
初始: ,点击BUTTON:
,点击BUTTON:
MainActivity
package com.example.databinding; import androidx.appcompat.app.AppCompatActivity; import androidx.databinding.DataBindingUtil; import androidx.lifecycle.Observer; import androidx.lifecycle.ViewModelProvider; import androidx.lifecycle.ViewModelProviders; import android.os.Bundle; import android.view.View; import com.example.databinding.databinding.ActivityMainBinding; public class MainActivity extends AppCompatActivity { ActivityMainBinding activityMainBinding; MyViewModel myViewModel; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); activityMainBinding = DataBindingUtil.setContentView(this,R.layout.activity_main); //activity_main.xml里的控件都在activityMainBinding这里,这样就不用再声明控件了 myViewModel = ViewModelProviders.of(this).get(MyViewModel.class); activityMainBinding.setData(myViewModel); activityMainBinding.setLifecycleOwner(this); } }
View Model
package com.example.databinding; import androidx.lifecycle.MutableLiveData; import androidx.lifecycle.ViewModel; import com.example.databinding.databinding.ActivityMainBinding; public class MyViewModel extends ViewModel { private MutableLiveData<Integer> number; public MutableLiveData<Integer> getNumber() { if(number==null){ number = new MutableLiveData<>(); number.setValue(0); } return number; } public void add(){ number.setValue(number.getValue()+1); } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> <variable name="data" type="com.example.databinding.MyViewModel" /> </data> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{String.valueOf(data.number)}" android:textSize="30sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.094" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" android:onClick="@{()->data.add()}" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> </layout>
极大的节省了代码量