日期时间选择器
目前,bootstrap有两种日历。datepicker和datetimepicker,后者是前者的拓展。
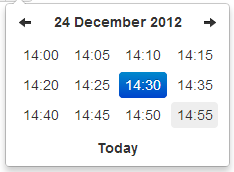
Bootstrap日期和时间组件:
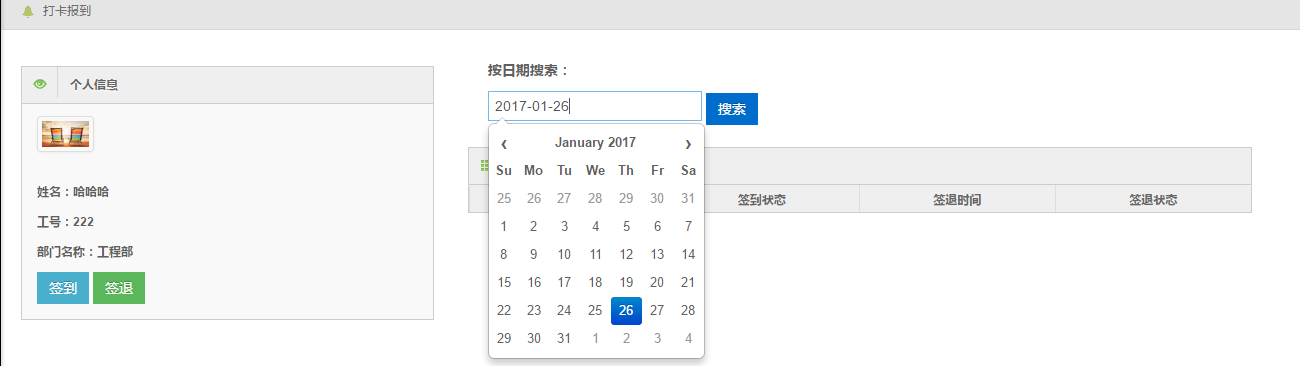
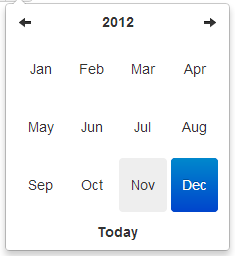
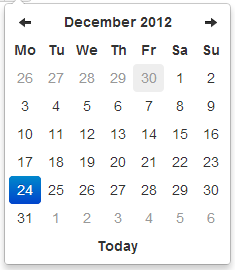
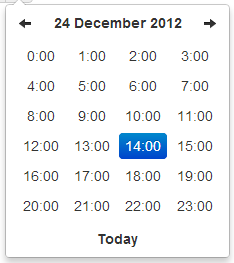
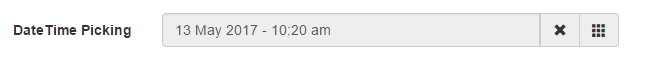
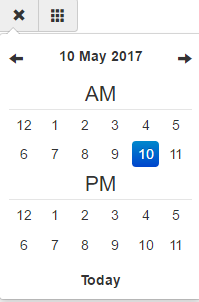
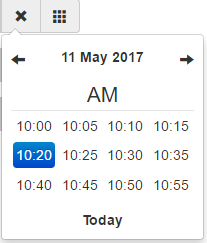
使用示例:

从左到右依次是十年视图、年视图、月视图、日视图、小时视图





使用时需要导入相应的CSS和js文件:


可选的日期格式:
- yyyy-mm-dd
- yyyy-mm-dd hh:ii
- yyyy-mm-dd hh:ii:ss



HTML部分代码:
<div class="form-group"> <label for="dtp_input1" class="col-md-2 control-label">DateTime Picking</label> <div class="input-group date form_datetime col-md-5" data-date="1979-09-16T05:25:07Z" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="form-control" size="16" type="text" value="" readonly> <span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span> <span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span> </div> <input type="hidden" id="dtp_input1" value="" /><br/> </div>
JS部分代码:
$('.form_datetime').datetimepicker({
weekStart: 0, //一周从哪一天开始
todayBtn: 1, //
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
选项:
weekStart
Integer. 默认值:0
一周从哪一天开始。0(星期日)到6(星期六)
startDate
Date. 默认值:开始时间
endDate
Date. 默认值:结束时间
autoclose
Boolean. 默认值:false
当选择一个日期之后是否立即关闭此日期时间选择器。
startView
Number, String. 默认值:2, 'month'
日期时间选择器打开之后首先显示的视图。 可接受的值:
- 0 or 'hour' 为小时视图
- 1 or 'day' 为天视图
- 2 or 'month' 为月视图(为默认值)
- 3 or 'year' 为年视图
- 4 or 'decade' 为十年视图
todayBtn
Boolean, "linked". 默认值: false
如果此值为true 或 "linked",则在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期。如果是true的话,"Today" 按钮仅仅将视图转到当天的日期,如果是"linked",当天日期将会被选中。
todayHighlight
Boolean. 默认值: false
如果为true, 高亮当前日期。
keyboardNavigation
Boolean. 默认值: true
是否允许通过方向键改变日期。
日期时间选择器提供了键盘导航:
up, down, left, right 方向键
这些方向键中,left/right 向后/向前 一天,up/down 向后/向前 一周。
配合shift键,up/left 向后退一个月,down/right 向前进一个月。
配置ctrl键,up/left 向后退一年,down/right 向前进一年。
Shift+ctrl 和 ctrl 同等效果 - 也就是说,他们不能同时改变月和年,只能单独改变年。
language
String. 默认值: 'en'; 可以通过导入对应语言的js文件来设置语言
forceParse
Boolean. 默认值: true
当选择器关闭的时候,是否强制解析输入框中的值。
方法:
.datetimepicker(options)
初始化日期时间选择器。
remove
参数: None
移除日期时间选择器。同时移除已经绑定的event、内部绑定的对象和HTML元素。
$('#datetimepicker').datetimepicker('remove');
show
参数: None
显示日期时间选择器。
$('#datetimepicker').datetimepicker('show');
hide
参数: None
隐藏日期时间选择器。
$('#datetimepicker').datetimepicker('hide');
update
参数: None
使用当前输入框中的值更新日期时间选择器。
$('#datetimepicker').datetimepicker('update');
setStartDate
参数:
- startDate (String)
给日期时间选择器设置一个新的起始日期。
$('#datetimepicker').datetimepicker('setStartDate', '2012-01-01');
setEndDate
参数:
- endDate (String)
给日期时间选择器设置结束日期。
$('#datetimepicker').datetimepicker('setEndDate', '2012-01-01');
________________________________________________________________
附另一种简单好用的日历插件
关于日历插件使用说明
本插件仅需要引入一个js文件,外加部分css样式(也可以不引入),以及input标签
一、解压后框架如图所示
二、打开test.html文件部署到项目中去,将laydate整个文件夹都放入项目,(一定要把laydate放入整个项目中,不用单独只放js文件,不然不会有效果,里面的文件也不需要删除)如图为页面需要引入的文件
三、界面如下,点击input框日历自己会弹出,简洁美观
下载地址:http://www.layui.com/laydate/
最后进入网址点击下载即可,更多功能在此官方网站上获取
