一、概述
springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/main/resources目录文件中,这样可以达到在项目启动时候可以自动加载为项目静态地址目录到classpath下 ,静态访问地址其实是使用 ResourceHttpRequestHandler 核心处理器加载到WebMvcConfigurerAdapter进行对addResourceHandlers方法进行覆盖.将静态访问目录进行重新定义。我们也可以实现其中方法,手动指定静态访问路径通过继承WebMvcConfigurerAdapter重写内部方法addResourceHandlers也可以达到我们想要的效果。
二、静态资源配置方案
方案1、默认采用springboot 静态资源路径在src/main/resources创建/static 或 /public 或 /resources 或 /META-INF/resources可以直接访问静态资源,默认会放到classpath目录中
方案2、通过application.properties配置spring.resources.static-locations=classpath:/img/ 指定自定义静态文件的目录位置,,多个使用逗号分隔,springboot自动失效
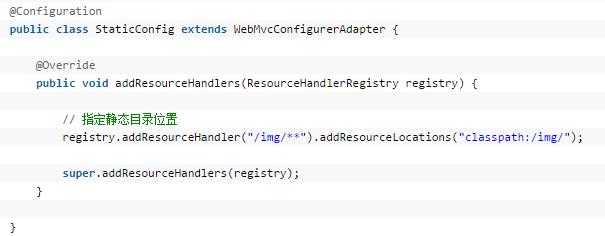
方案3、创建StaticController类继承WebMvcConfigurerAdapter 重写addResourceHandlers 指定静态访问资源目录
addResourceHandler 表示拦截请求,如果遇到/img请求就会找 classpath:/img/中找到对应资源的位置,找到图片,如果没有找到就返回404错误
addResourceLocations 访问本地资源内容对应的映射路径
以上所述是小编给大家介绍的SpringBoot静态资源css,js,img配置方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
原文链接:http://www.toutiao.com/a6428064889595871490/