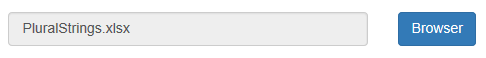
效果图先给:

在html中涉及到文件选择的问题,文件选择使用
input(class="filter_input form-control" type="file)
但是在不同的浏览器中,该input显示是有很大的问题的
这是在IE中,挺正常的

在Edeg中,就有点丑了

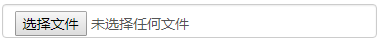
在Google中,简直无法忍受

所以,正文开始:
Html代码先添加一个input type为file 并设置隐藏,用一个readonly的input占用它的位置,在其后加一个button
<div style="margin-bottom:20px" class="row row_space"> <div style="padding-right:0px" class="col-xs-1"> <label for="">Choose File</label> </div> <div style="padding-left:0px"> <div class="col-xs-4"> <input style="display:none" type="file" onchange="importExcel(this)" id="file_path" class="filter_input form-control"/> <input readonly="readonly" type="text" onclick="Browser()" id="_file_path" class="filter_input form-control"/> </div> <div class="col-xs-1"> <button id="batch_btn_compile" onclick="Browser()" class="btn btn-primary">Browser</button> </div> </div>
设置Browser()事件触发第一个input的click事件(打开资源管理器选择文件,这是不需要编写的,自带)
function Browser() { $('#file_path').click(); }
当选择某文件后,会触发第一个input的onchange事件,将取到的文件名赋值给第二个input框
function importExcel(obj) { $('#_file_path').val(obj.files[0].name); ... }
注:只能取到文件名,文件路径可能出于保护用户隐私的问题未取到,如果有人能取到请评论指正,谢谢