链接:https://www.zhihu.com/question/48187821/answer/110002647
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
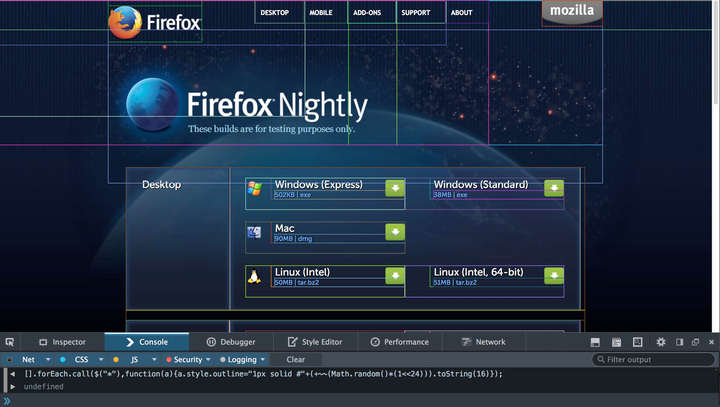
出一个谷歌工程师的作品,一行代码可以看到所有页面元素。而当中包含的知识点非常多。
108 byte version:[].forEach.call($$("*"),function(a){a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)})
[].forEach.call(document.querySelectorAll("*"),function(a){a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)})
来源:https://gist.github.com/addyosmani/fd3999ea7fce242756b1



中文分析:
现在我们有了一个所有元素的节点列表(NodeList),现在我们想遍历它们,并给他们加上有颜色的边框。我们先看看能从这行代码里发现什么:
[].forEach.call( $$('*'), function( element ) { /* And the modification code here */ });
NodeList看起来像一个Array(数组),你可以使用中括号来访问他们的节点,而且你还可以通过length属性知道它有多少元素。但是它并没有实现Array的所有接口,因此使用 $$('*').forEach 会返回错误,在JavaScript的世界里,有一堆看起来像Array但其实不是的对象。如function中的arguments对象。因此在他们身上通过call和apply来应用数组的方法是非常有用的。我之前写过一篇文章来解析它们的用法,下面是一个例子
function say(name) {
console.log( this + ' ' + name );
}
say.call( 'hola', 'Mike' );
// 打印输出 'hola Mike'
之前的一行代码使用 [].forEach.call 代替 Array.prototype.forEach.call 减少了代码的编写量 ( 另外一个很有意思的地方 );如果$$('*')返回是个数组的话,它与$$('*').forEach是等价的。
如果你看看评论,还有人使用for(i=0;A=$$('*');)让代码变得更短,但是它在全局对象中注入了变量。
你可以带上var声明,如
for(var i=0,B=document.querySelectorAll('*');A=B[i++];){ /* your code here */ }
其中i和B将只声明在console的上下文中。
改变元素的颜色
让元素有一个漂亮的边框,这行代码使用了CSS的outline属性。有一点你可能不知道,在CSS渲染的盒子模型(Box Model)中,outline并不会改变元素及其布局的位置。因此这比使用border属性要好得多,所以这一部分其实并不难理解
a.style.outline="1px solid #" + color
怎样定义颜色值其实是比较有意思的
~~(Math.random()*(1<<24))).toString(16)
我不是特别懂位运算,因此我最喜欢这一段。
我们想构造的其实是一个16进制的颜色值,像白色FFFFFF,蓝色0000FF等等。
首先我们学到了可以使用数字类型的toString方法进行十进制到16进制的转换。
其实你可以用它进行任意进制的转换
(30).toString(); // "30"
(30).toString(10); // "30"
(30).toString(16); // "1e" 16进制
(30).toString(2); // "11110" 二进制
(30).toString(36); // "u" 36 是最大允许的进制
因此16进制中的ffffff其实是 parseInt("ffffff", 16) == 16777215,16777215是2^24 - 1的值
因此左位移操作乖以一个随机数 Math.random()*(1<<24) 可以得到一个0 到 16777216之间的值
但是还不够,Math.random返回的是一个浮点数字,我们只需要整数部,这里使用了“~”操作符(按位取反操作)。
这行代码并不关心正负值。因此通过两次取返就可以得到纯整数部,我们还可以将~~视为parseInt的简写:
var a = 12.34, // ~~a = 12
b = -1231.8754, // ~~b = -1231
c = 3213.000001 // ~~c = 3213
;
~~a == parseInt(a, 10); // true
~~b == parseInt(b, 10); // true
~~c == parseInt(c, 10); // true
如果你仔细看评论你会知道使用 按位或 "|"操作符也可以得到相同的结果。
~~a == 0|a == parseInt(a, 10)
~~b == 0|b == parseInt(b, 10)
~~c == 0|c == parseInt(c, 10)
我们最终得到了一个 0 到 16777216之间的随机数,然后使用toString(16)转换成16进制,它就是这样工作的。
原文地址:Learning much javascript from one line of code
翻译地址:从一行CSS调试代码中学到的JavaScript知识