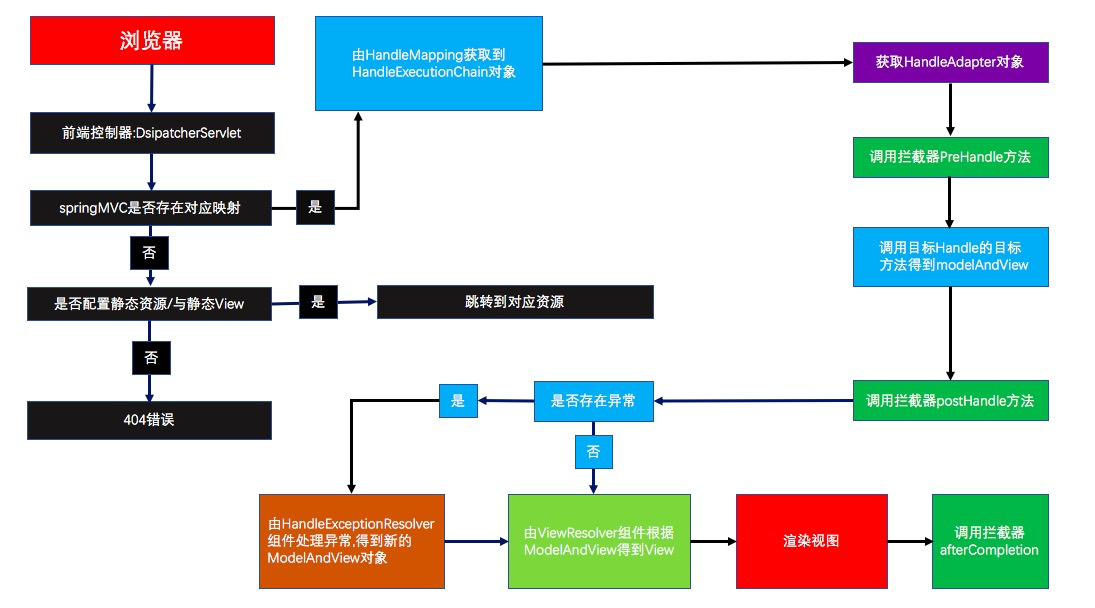
感觉单纯一步一步学习spring有点慢,这两天学习了一下springMVC的一些基本使用,比如RequestMapping, 参数接受,Json数据处理,格式转化,文件上传下载,拦截器,过滤器,静态资源文件处理,异常处理等基本功能,一个一个功能实现,不如从一个项目中去审视看的更加立体。那么接下来我们就做一个小项目来具体学习。在学习之前,我们先来看一下这两天我看的 懂得SpringMVC整个执行流程

下面简单贴出来dispatch方法,后面的功能可以点击具体的方法去查看。
// 调用我们的dispatcher中进入分发 protected void doDispatch(HttpServletRequest request, HttpServletResponse response) throws Exception { HttpServletRequest processedRequest = request; HandlerExecutionChain mappedHandler = null; boolean multipartRequestParsed = false; WebAsyncManager asyncManager = WebAsyncUtils.getAsyncManager(request); try { try { ModelAndView mv = null; Object dispatchException = null; try { processedRequest = this.checkMultipart(request); multipartRequestParsed = processedRequest != request; // 获取handleExecutionChain对象 mappedHandler = this.getHandler(processedRequest); if (mappedHandler == null) { this.noHandlerFound(processedRequest, response); return; } // 获取适配器对象 HandlerAdapter ha = this.getHandlerAdapter(mappedHandler.getHandler()); String method = request.getMethod(); boolean isGet = "GET".equals(method); if (isGet || "HEAD".equals(method)) { long lastModified = ha.getLastModified(request, mappedHandler.getHandler()); if ((new ServletWebRequest(request, response)).checkNotModified(lastModified) && isGet) { return; } } // 调用拦截器PreHandle方法,内部就是一个for循环执行所有的拦截器PreHandler方法,顺序执行 // 里面的for循环 for(int i = 0; i < interceptors.length; this.interceptorIndex = i++) if (!mappedHandler.applyPreHandle(processedRequest, response)) { return; } // 获取ModelAndView对象 mv = ha.handle(processedRequest, response, mappedHandler.getHandler()); if (asyncManager.isConcurrentHandlingStarted()) { return; } this.applyDefaultViewName(processedRequest, mv); // 调用拦截器PostHandler方法,执行里面的PostHandler方法,这个里面也是for循环执行所有的拦截器PostHandler方法,但是是逆序执行 // 里面的for循环 for(int i = interceptors.length - 1; i >= 0; --i) mappedHandler.applyPostHandle(processedRequest, response, mv); } catch (Exception var20) { dispatchException = var20; } catch (Throwable var21) { dispatchException = new NestedServletException("Handler dispatch failed", var21); } this.processDispatchResult(processedRequest, response, mappedHandler, mv, (Exception)dispatchException); } catch (Exception var22) { this.triggerAfterCompletion(processedRequest, response, mappedHandler, var22); } catch (Throwable var23) { this.triggerAfterCompletion(processedRequest, response, mappedHandler, new NestedServletException("Handler processing failed", var23)); } } finally { if (asyncManager.isConcurrentHandlingStarted()) { if (mappedHandler != null) { // 最终执行拦截器afterCompletion,这个里面也是for循环,倒序执行 // for(int i = interceptors.length - 1; i >= 0; --i) mappedHandler.applyAfterConcurrentHandlingStarted(processedRequest, response); } } else if (multipartRequestParsed) { this.cleanupMultipart(processedRequest); } } }
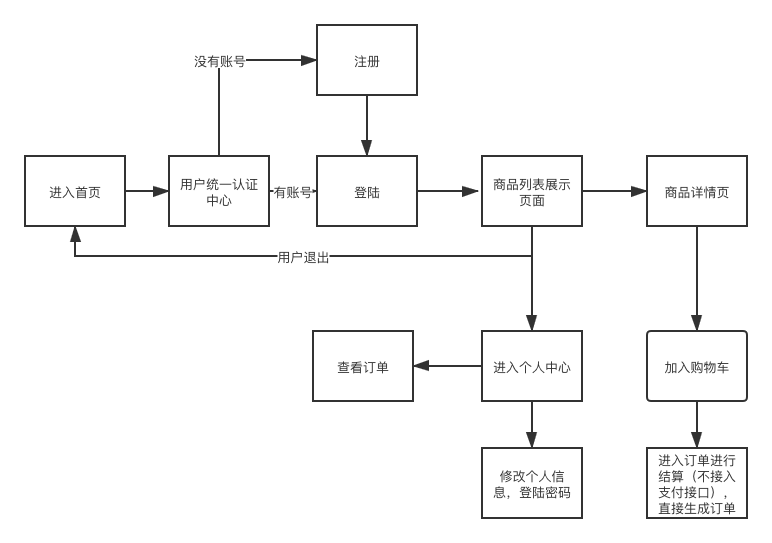
接下来简单看一下我们想要写的一个购物商城的小项目的一个基本实现,下面是流程图

那做这个项目我打算将其分为几个小模块,一个是用户模块,一个是订单模块,一个是购物城模块,目前预想用到的两个数据库:
1.使用redis记录用户的登陆信息,有效期一天,购物车信息一般改动较多,因为是小项目,就放到redis。
2.使用myql记录数据信息。
预计使用的技术主要包括:SpringMVC, JQuery,JDBC,mysql, redis,bootstrap
那我们接下来设计数据库,简简单单四张表,预计可以满足我们的需求

使用工具intillij,创建项目javaEE的web项目,目前预想的项目结构如下图。
