vue-cli3.0移除了配置文件目录: config和build文件夹。可以说是非常的精简了,那移除了配置文件目录后如何自定义配置环境变量和模式呢?
为什么需要配置环境变量和模式呢?
所有方法肯定是来源于现实的需求。在一个产品的前端开发过程中,一般来说会经历本地开发、测试脚本、开发自测、测试环境、预上线环境,然后才能正式的发布。对应每一个环境可能都会有所差异,比如说服务器地址、接口地址、websorket地址…… 等等。在各个环境切换的时候,就需要不同的配置参数,所以就可以用环境变量和模式,来方便我们管理。
环境变量
cli-3.0总共提供了四种方式来制定环境变量:
- 在根目录添加
.env文件,配置所有情况下都会用到的配置(不知道这个存在的意义,所有的都需要的也就不需要配置了吧)。 - 在根目录添加
.env.local文件,配置所有情况下都会用到的配置,与.env的区别是只会在本地,该文件不会被git跟踪。 - 在根目录添加
.env.[mode]文件,配置对应某个模式下的配置,比如:.env.development来配置开发环境的配置。 - 在根目录添加
.env.[mode].local文件,配置对应某个模式下的配置,与.env.[mode]的区别也只是会在本地生效,该文件不会被git跟踪。
在文件中,我们只需要以key=value的方式就可以设置变量了。
例如:
FOO=bar
VUE_APP_SECRET=secret
环境变量的使用
设置完环境变量之后就可以在我们的项目中使用这两个变量了。不过还需要注意的是在项目的不同地方使用,限制也不一样。
- 在项目中,也就是src中使用环境变量的话,必须以
VUE_APP_开头。例如我们可以在main.js中直接输出:console.log(process.env.VUE_APP_SECRET) - 在webpack配置中使用,没什么限制,可以直接通过
process.env.XXX来使用 -
在public/index.html中使用的:分三类:(没怎么用过)
<%= VAR %> 用于非转换插值 例如:`<link rel="shortcut icon" href="<%= BASE_URL %>favicon.ico">` <%- VAR %> 用于HTML转义插值 <% expression %> 用于JavaScript控制流
模式
模式是Vue CLI项目中的一个重要概念。默认情况下,Vue CLI项目中有三种模式:
- development:在
vue-cli-service serve下,即开发环境使用 - production:在
vue-cli-service build和vue-cli-service test:e2e下,即正式环境使用 - test: 在
vue-cli-service test:unit下使用
另外,如果你想要修改模式下默认的环境变量的话可以通过--mode来实现,例如:
"dev-build": "vue-cli-service build --mode development"
有环境变量就能完成我们的需求了,为什么需要有模式的存在,这里我没查到详细的文档,个人认为模式是为了提供给第三方的插件一个辨识。例如vuex可以根据模式的不同,在development自动注入devtoolPlugin插件,利于开发,而在production中检测到错误不会进行console。
举例
说完了概念,可能还是比较模糊,可以试着添加一个stage环境,用来模拟预上线。
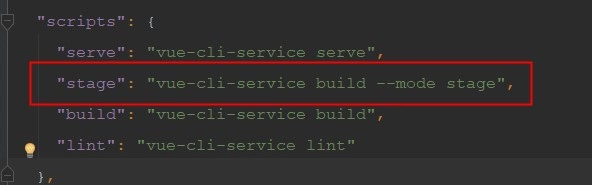
首先在package.json添加一种类型,并修改默认环境变量为stage环境变量

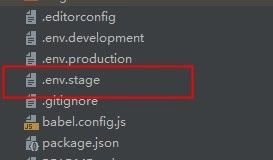
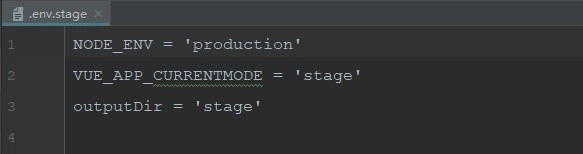
在根目录下创建.env.stage文件,来声明变量:


这里声明的NODE_ENV = ‘production’用来表示这是生产环境。VUE_APP_CURRENTMODE为项目变量,outputDir为除数打包后文件的地址。
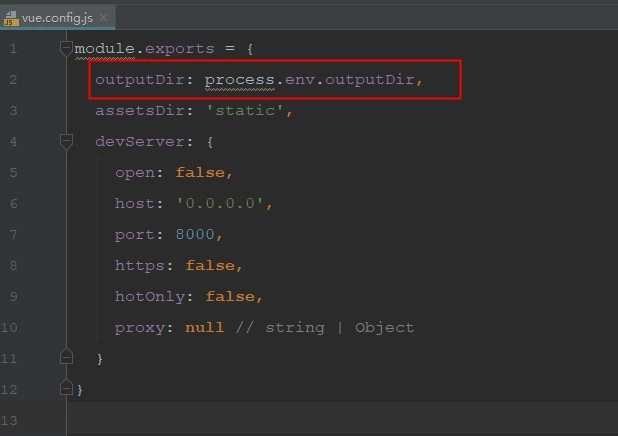
在vue.config.js中使用环境变量,制定输出文件为环境变量配置的文件:

最后执行命令yarn stage能看到根目录下生成了stage文件:

这样我们就配置完了stage环境。详细的项目地址可以参考:以vue-cli3.0为基础,结合vue-router、vuex、axios、iview组件库搭建一个工程化前端demo
参考文档:Environment Variables and Modes
转载自:https://segmentfault.com/a/1190000015133974