继承:当前对象没有的属性和方法,别人有,拿来给自己用,就是继承
1 混入式继承
var I={ };
var obj = {
name: 'jack',
age:18,
sayGoodbye : function () {
console.log("goodbye") ;
}
}
// 混入式继承, a中 将继承obj的所有属性
for (var k in obj ) {
a[k] = obj [k] ;
}
2.原型继承
- 利用原型中的成员可以被其相关对象共享这一特性,可以实现继承
- 实现步骤
a) 给原型对象添加新成员(通过对象的动态特性),不是严格意义上的继承 ,,,,实例对象继承了原型
b) 直接替换原型对象
- 构造函数.prototypr = 新对象
- 实例对象继承了原型(新对象)
- 如果对象原本有属性和方法,使用替换的方法会覆盖原有的属性和方法
c) 利用混入的方式给原型对象添加成员
- 混入,遍历一个对象的属性和方法,赋值给另一个对象 for...in...
3.经典继承
js
var 对象1 = Object.creat(对象2) ;
这时候,创建出来的对象1 继承自对象2
Object.creat方法存在兼容性问题
解决:
1.检测浏览器是否支持Object.create方法,如果不支持,直接手动给Object添加create方法
2.自定义函数,在函数内部判断浏览器是否支持Object.create方法,如果不支持,则手动创建对象返回,否则直接调用
function creat(obj) {
if (object.creat){
return Object.creat(obj);
}else{
function F(){
}
F.prototype = obj;
return new F();
}
}
如何更安全的拓展内置对象
function MyArray() {
this.name = "我是数组"
}
var arr = new Array();
MyArray.prototype =arr ; // 继承后,我的数组中 就有了原生数组对象的所有属性和方法
var myArr = new MyArray() ; // myArr 这个对象就继承自arr
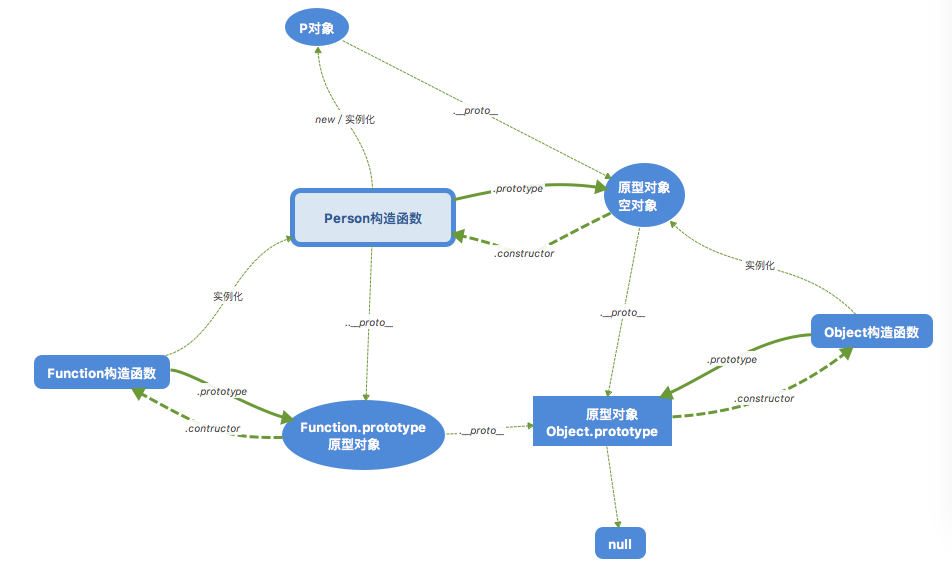
原型链
什么是原型链
每个构造函数都有原型对象,每个对象都有构造函数,每个构造函数的原型对象都是对象,也就有构造函数
然后就形成一个链式的结构,我们称之为原型链
原型继承是什么?
通过修改原型链的结构,实现继承的方式就是原型继承
属性搜索原则
- 当访问一个对象的成员的时候,先在自身找有没有,如果有,直接使用
- 如果没有找到,则去当前对象的原型对象中去找,如果有,直接使用
- 如果没有找到,则去原型对象的原型对象中去找,如果有,直接使用
- 指导Object,如果还是没有,则返回null
通过修改原型链继承结构实现的继承就叫原型继承

function Person() { } ;
var p = new Person() ;
p对象包含的对象有: Person.prototype中的成员 和自身拥有的成员
Person.prototype中的成员有 : Object.prototype的成员和自身的成员
Object.prototype的成员:
constructor : 指向和该原型相关的构造函数
hasOwnProperty 方法: 判断独享本身是否拥有某个属性. obj.hasOwnProperty("属性名")
isPrototypeOf 方法 判断一个对象是不是另一个对象的原型对象。 obj.isPrototypeOf(obj2)
propertyIsEnumerable 方法 : 1.判断属性是否属于对象本身 && 2.判断属性是否可以遍历 是的话才返回ture。反之 false。
toString toLocaleString: 将对象转换成字符串 toLocaleString转换成字符串的时候应用的本地的设置模式
valueOf 方法: 在对象参与运算的时候,首先调用valueOf方法获取对象的值,若该值无法参与运算,将会调
用toString方法
__proto__ 属性: 指向当前对象的原型对象
Function
3种创建函数的方式:
直接声明
函数表达式
new Function()
可以用Function 来创建函数:
语法:
var 函数名 = new Function ( ) ; // 创建一个空的函数
var 函数名 = new Function("函数体"); // 创建一个没有参数的函数
var 函数名 = new Function("参数1","参数2","参数3",..."函数体" ) ;
// 当给Function传多个参数的时候,最后一个参数为函数体,前面的参数为创造出来的函数的形参。 Function 接收的所有的参数 都是字符串类型的
arguments 对象
arguments 对象是函数内部的一个对象,在函数调用的时候,系统会默认的将所有传入的实参存入该对象
注意: 不管有没有形参, 实参都会被存入该对象
var distinct = new Function(`
var arr = [];
for (var i = 0; i < arguments.length; i++) {
if(arr.indexOf(arguments[i])==-1){
arr.push(arguments[i]);
}
}
return arr;
`);
//可以使用Ese下边的符号 来连接字符串进行换行操作 但是存在兼容性问题
console.log(distinct(1, 2, 34, 34, 5, 5));
instanceof 关键字
//语法 对象 instanceof 构造函数
//判断该构造函数的原型是否存在于该对象的原型链上
function Person(){
}
//p--->Person.prototype--->Object.prototype--->null
var p = new Person();
//构造函数的**原型**是否在该对象的原型链上!
console.log(p instanceof Person);
//Object构造函数 是 通过 Function 构造函数 实例化出来的
//Function构造函数 也是 通过 Function 构造函数 实例化出来的(不要强行去理解)
//instanceof
//Object.prototype是否在Function的原型链上
//Function-->Function.prototype---->Object.prototype---->null
// console.log(Function instanceof Object); //true
//Function.prototype是否在Functionde原型链上
// console.log(Function instanceof Function);
//Object--->Function.prototype---->Object.prototype----->null
// console.log(Object instanceof Function);
// console.log(Object instanceof Object);
eval 可以将字符串 转换成js代码并执行
注意:当使用eval解析JSON格式字符串的时候,要注意,会将{}解析为代码段
1.可以在JSON格式字符串前面拼接 "var 变量名 ="
eval("var 变量名 =" + JSON格式的字符串);
2.可以在JSON格式字符串前后拼接()
eval("("+JSON格式的字符串+")")
静态成员和实例成员
静态成员
通过构造函数去访问的属性和方法就是静态成员
实例成员
通过对象(实例)去访问的属性和方法就是实例成员
