React官方中文文档地址: https://doc.react-china.org/
了解了组件之后,就需要理解“Props”和“State”的用法。首先来介绍State,State按照字面意思理解为状态,其代表着组件本身的属性,State中可以储存许多内容、参数,需要注意的是,State中的属性只能在组件内部声明和使用。
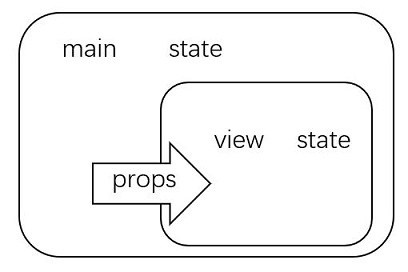
而Props是上一层的组件传递给下一层的参数,比如:有两个组件,“main”和“view”,main是上一层的组件,view被包含在main当中,是main的子组件,那么main组件就可以把参数通过Props传递给view组件。这一过程是不可逆的,无法从view传回到main,也就涉及到了React框架的单向数据流的特性。如下图所示:

下面就直接通过实例来介绍组件和数据传递。
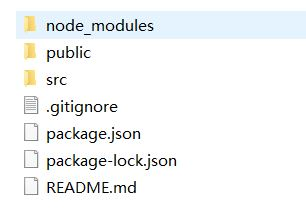
那我们先来创建一个React项目,并配置基础的依赖包。创建和配置完后,项目目录如下所示:

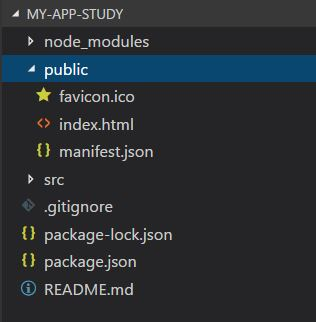
打开public文件夹里面有index.html文件,下面来查看该文件内容。建议用文本编辑器进行操作,本人用的是VScode,直接将整个项目文件夹拖到VScode中打开,可以看到如下目录:

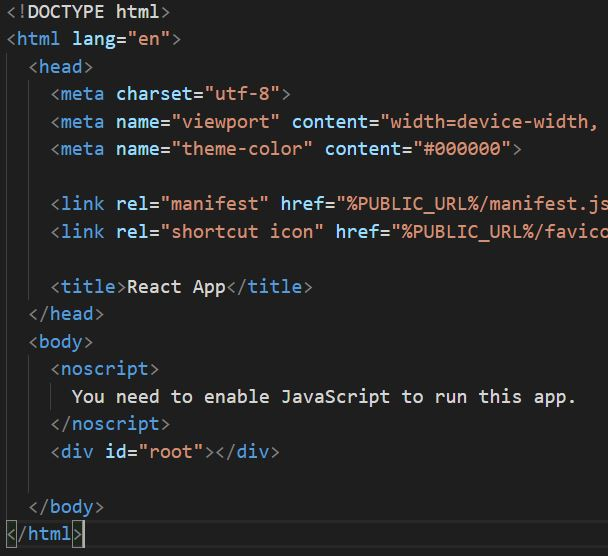
点击index.html就可以查看该文件的内容,删去注释的文本后,内容呈现如下:

我们可以看到,下方有一对<div>标签,其id是“root”,React框架的渲染内容正是呈现在该标签中。
下面,我们将src文件夹下的所有文件都删除,这是默认页面的文件,也就是直接在cmd中 npm start 看到的页面内容。删除以后,来创建属于自己的index.js,这是主要渲染文件,其他文件都依附于此文件进行展开。
创建index.js文件,内容如下:
import React from 'react'; import ReactDOM from 'react-dom'; ReactDOM.render(<div>Hello World!</div>, document.getElementById('root'));
来分析一下,上面的两行适用于引入react以及react-dom中的内容,是React框架的基础依赖包,就像地基一样,其中,ReactDOM提供渲染函数,也就是下方这一行所用的函数。
ReactDOM.render函数,就是将其中的内容渲染到上文中讲道德index.html中id为“root”的标签中。其中有两个参数,第一个参数是一个<div>标签,至于为什么标签能出现在js代码中,各位可以去查找参照JSX和ES6相关知识。
标签内容为Hello World!,是要显示的内容,逗号右边则是获取“root”节点的语句。
之后在CMD命令行中载入文件夹地址,输入:
npm start
然后就能在地址为 localhost:3000 的网页中看到 Hello World!,现在可以显示文字了,那么组件该放在在哪里呢。
下面在src目录中创建一个 app.js 文件,内容如下:
import React from 'react'; const App = () => ( <div>This is App</div> ); export default App;
如上所示就是通过函数方式声明一个名为App的组件,内容是This is App,下方的“export default App;”作用是将App组件发布出去,也就是说其他文件可以通过App这个名称从该文件中获取App组件。
下面我们来改造index.js文件内容,如下所示:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App/>, document.getElementById('root'));
从“./App”这个路径中获取App组件,然后放入在ReactDOM.render的第一个参数里。
保存完两个文件,不必重启React项目,直接就能在 localhost:3000 中看到 This is App 现在我们就成功地创建并显示了一个组件,App组件除了函数式声明,还可以通过类的方式来声明,内容如下:
import React from 'react';
class App extends React.Component {
render(){
return(<div>This is App</div>)
}
}
export default App;
这样的声明方式同样可以在页面中显示 This is App ,render函数return的内容则为渲染内容,关于组件的声明、构造等内容这里不做过多解释,各位可以参照上文中给出的React中文文档。
下面来介绍State和Props的运用,首先,我们在App.js文件中声明State中的属性,如下所示:
import React from 'react';
class App extends React.Component {
constructor(props) { //构造函数
super(props);
this.state = {
text : 'This is TEXT!'
}
}
render(){
return(<div>{this.state.text}</div>)
}
}
export default App;
至于其中的细节请参照React文档,其中,this.state = { text : 'This is TEXT!' } 方法就是State的初始化方式,当这个组件被加载的时候,text这个属性就被放到了state中。然后,我们在下方render函数return的标签中输入 { this.state.text },“{ }”括号的作用是在标签中使用js语句,该语句作用就是获取该组件的state中的text属性值。
然后就能在 localhost:3000 中看到 This is TEXT!
下面来介绍Props的用法,既然要用到Props,就需要再创建一个组件,将其命名为View。创建View.js文件,内容如下所示:
import React from 'react';
class View extends React.Component {
constructor(props) { //构造函数
super(props);
this.state = {
}
}
render(){
return(<div>{this.props.text}</div>)
}
}
export default View;
其构造方式与App组件相似,只是在render函数中return的标签内输入{ this.props.text },意思就是获取并显示上一个组件传到这个组件的数据中名称为“text”的属性值。
同时也要改造一下App组件的内容:
import React from 'react';
import View from './View';
class App extends React.Component {
constructor(props) { //构造函数
super(props);
this.state = {
text : 'This is TEXT!'
}
}
render(){
let text = this.state.text;
return(<View text={text} />)
}
}
export default App;
在render函数里,通过let创建一个变量text,获取state中的text属性的值。
然后再return里面输入<View/> 标签,并在其中添加语句 text={ text },意思就是将上面let的text变量传输到View组件中。
保存两个文件,我们就能在网页窗口中看到 This is TEXT!
虽然内容和之前一样,但之前是由App组件显示其State里的属性,而现在是由View组件获取App组件传来的Props中的text属性,然后将其显示出来。一个来自State,一个来自Props。