$.ajxa() ——基本使用
前提:先了解js的执行机制
$.Callbacks()——回调
$.Deferred()——异步
$.when()
网络服务器链接由《渡一教育》提供
-------------------------------------------------
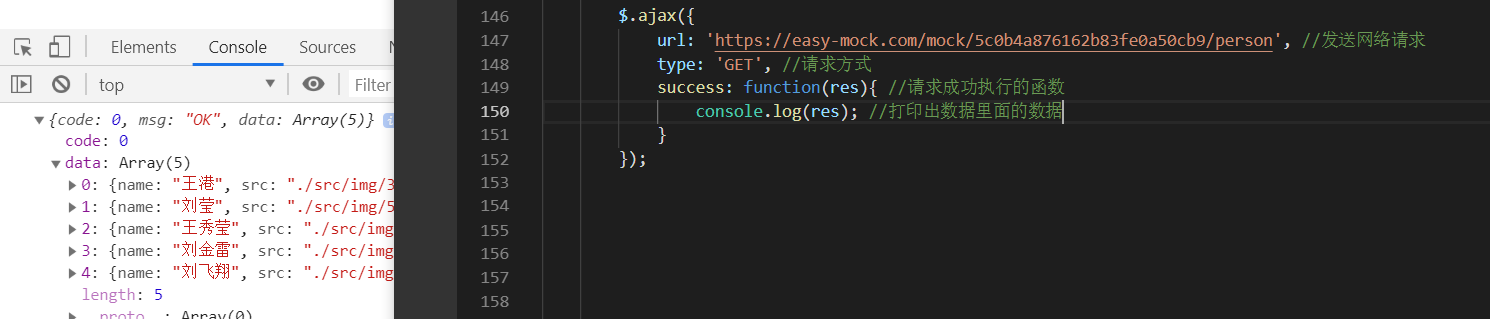
$.ajxa()
1 //$.ajax() -- 基本使用 2 3 // 参数 obj 4 // 属性 url: 'https://easy-mock.com/mock/5c0b4a876162b83fe0a50cb9/person' 此服务器链接由《渡一教育》提供 5 // type: 请求方式 如要使用转载请注明出处为渡一教育 6 // data: {} 参数 信息 7 // success: 请求成功的处理函数 8 // error: 请求失败的处理函数 9 // complete: 请求完成的处理函数 最后执行 10 // context: 改变函数上下文本 11 // timeout: 设置再规定的时间内拿不到数据,就放弃获取数据 12 // async: true false 是否异步 13 // dataType: 'jsonp' 返回数据的一个类型 14 15 $.ajax({ 16 url: 'https://easy-mock.com/mock/5c0b4a876162b83fe0a50cb9/person', //发送网络请求 17 type: 'GET', //获取数据的方式 18 success: function (res) { //请求成功后处理的函数 19 $.each(res.data, function (index, ele) { 20 console.log(ele); 21 }); 22 console.log(this); //由于被下方的context的改变,所以this指向wrapper 23 }, 24 error: function (e) { //请求失败处理的函数 25 console.log(e.status, e.statusText); 26 }, 27 complete: function () { //请求完成的处理函数,最后才会执行 28 29 }, 30 context: $('.wrapper') //改变函数上下文 31 });
发送网络请求,请求数据

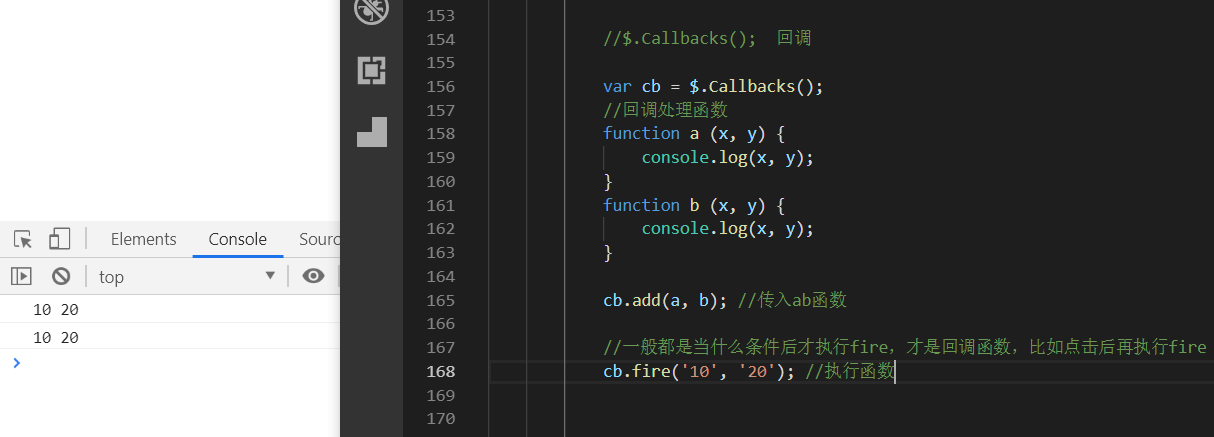
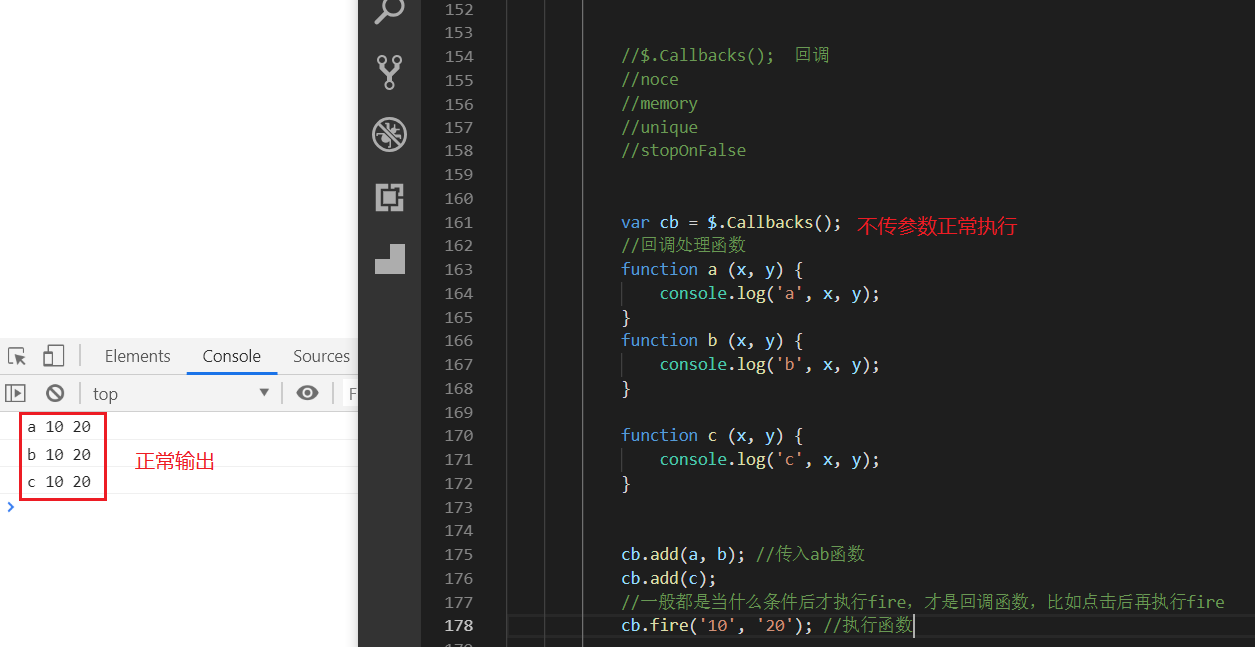
$.Callbacks() 回调
参数有:noce、memory、unique、stopOnFlase (常用的有noce、memory)

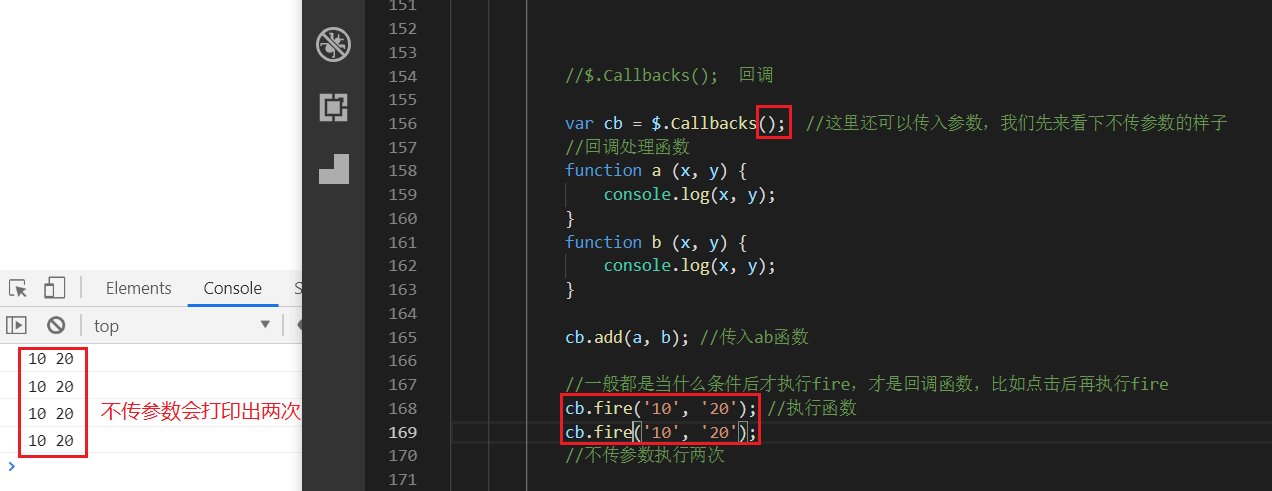
callbacks()还可以传入参数,我们先来看下不传参数noce输出的结果是什么样子的

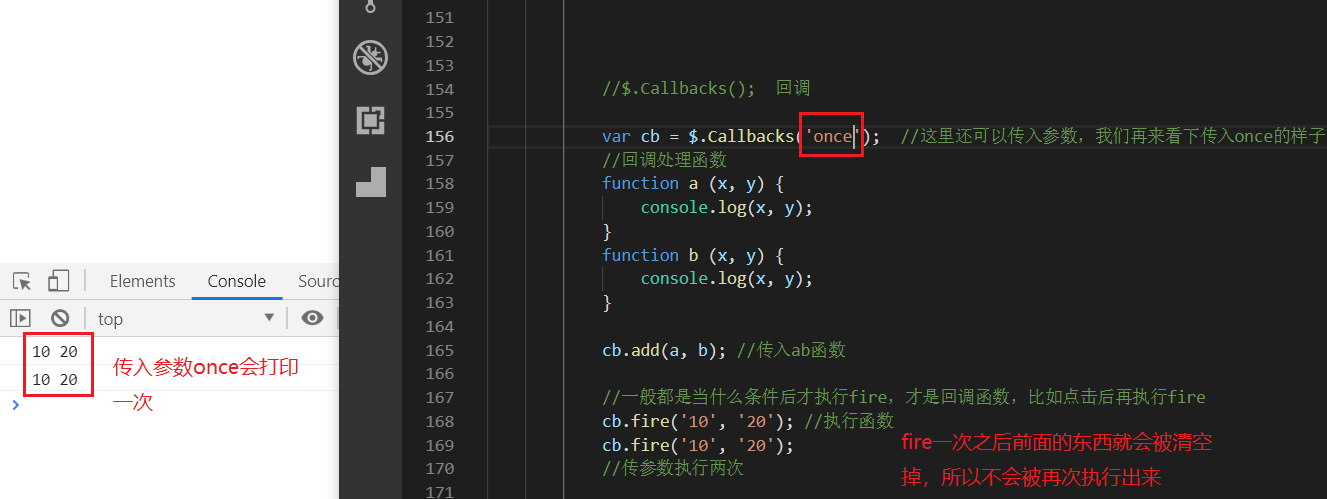
接下来我们再来看下传入参数noce的结果

我们来看一下不传入memory
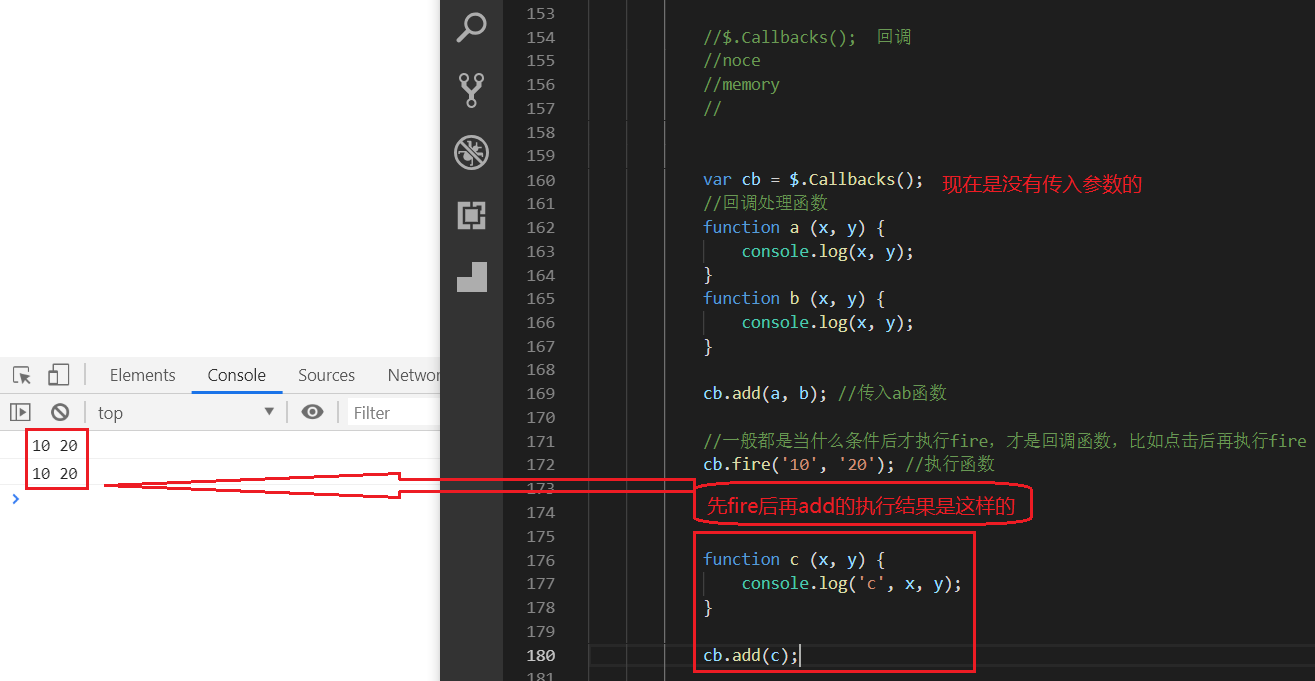
先fire后add是什么结果

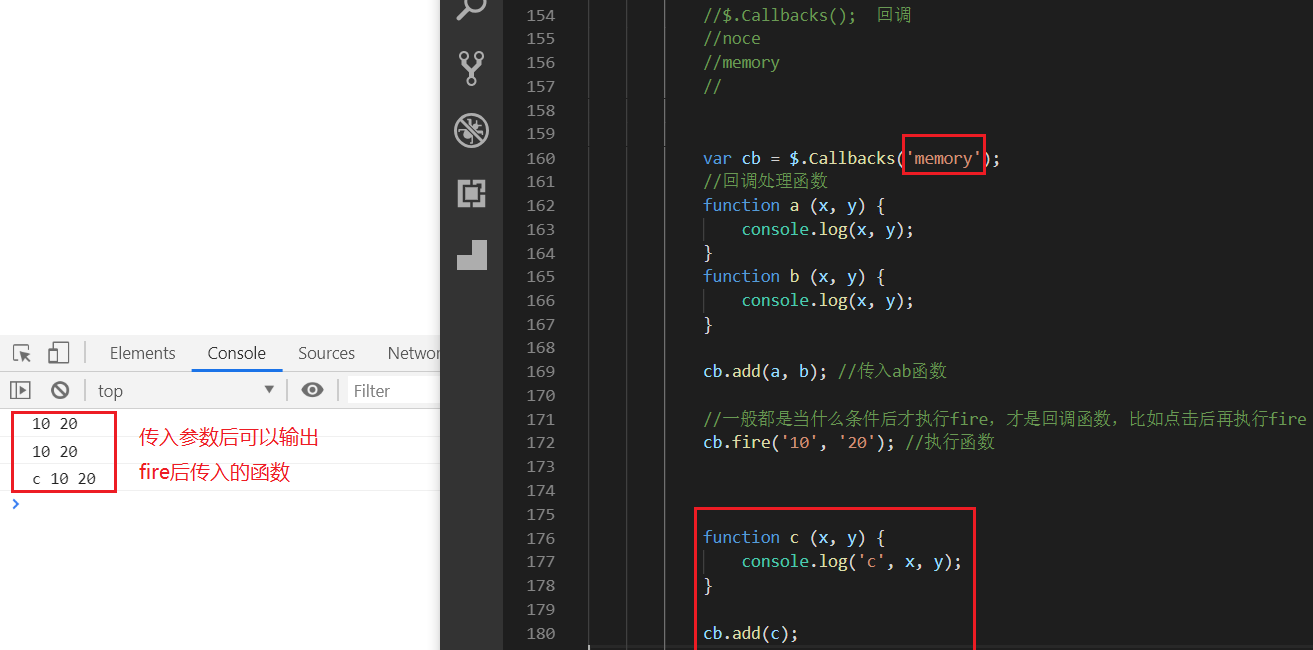
我们再来看一下传入参数memory

我们再来看一下参数unique有传跟没传的区别
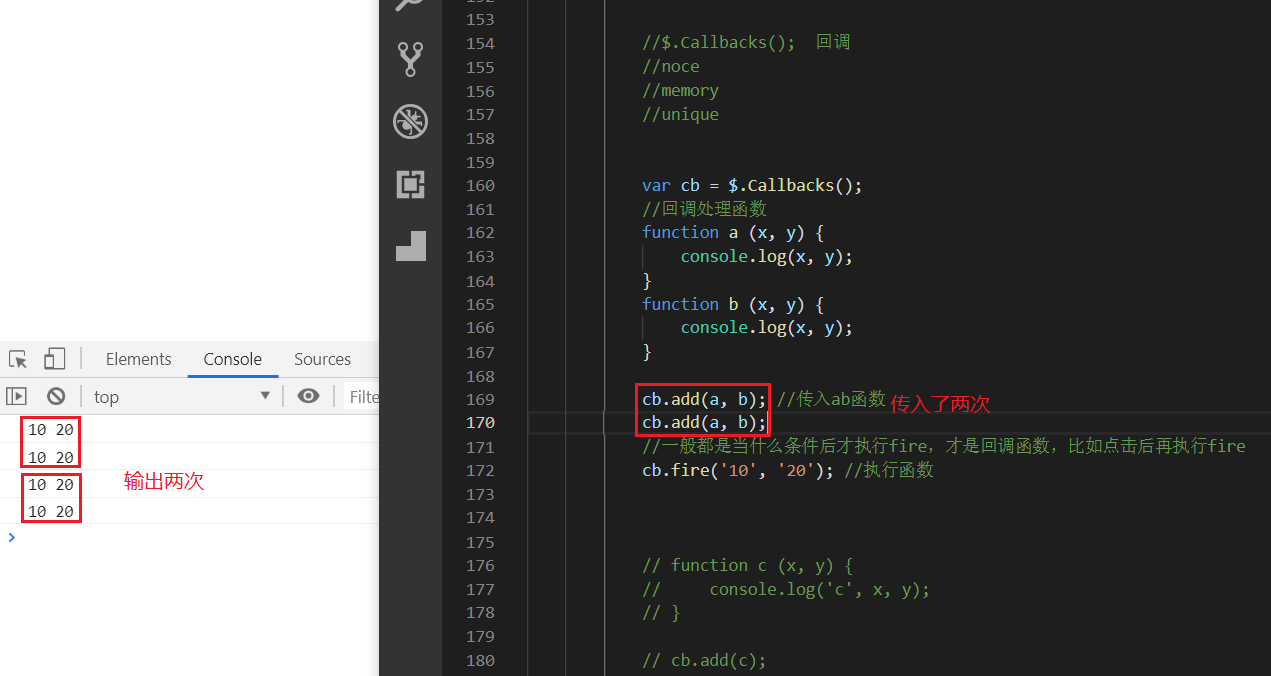
不传入参数:

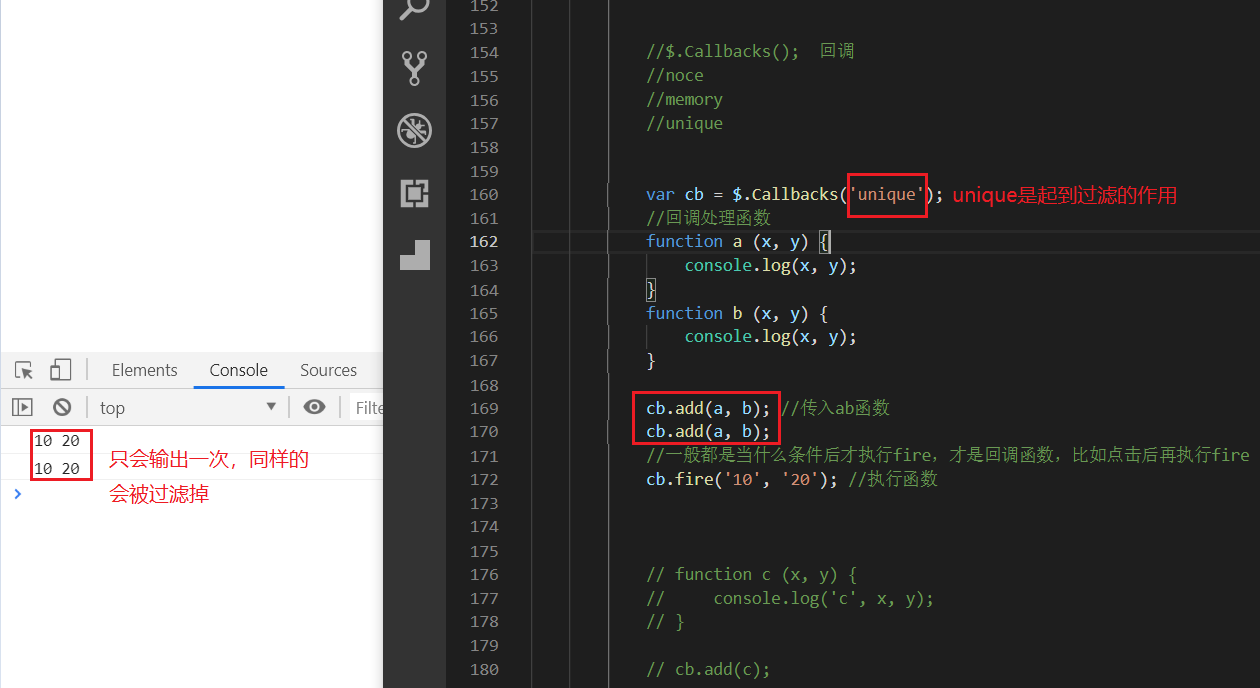
传入参数:

我们再来看一下参数stopOnFalse有传跟没传的区别
不传入参数:

传入参数的区别:

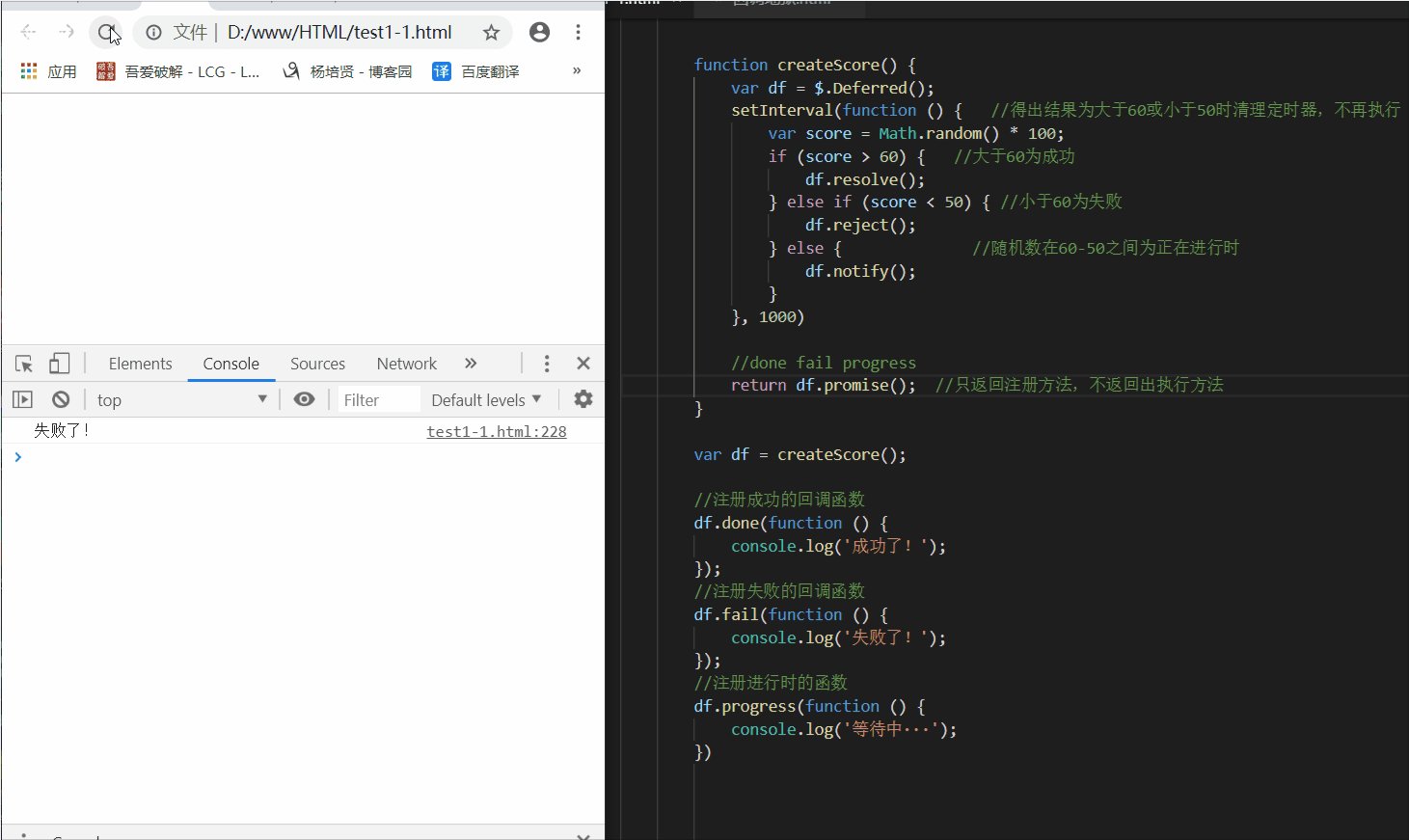
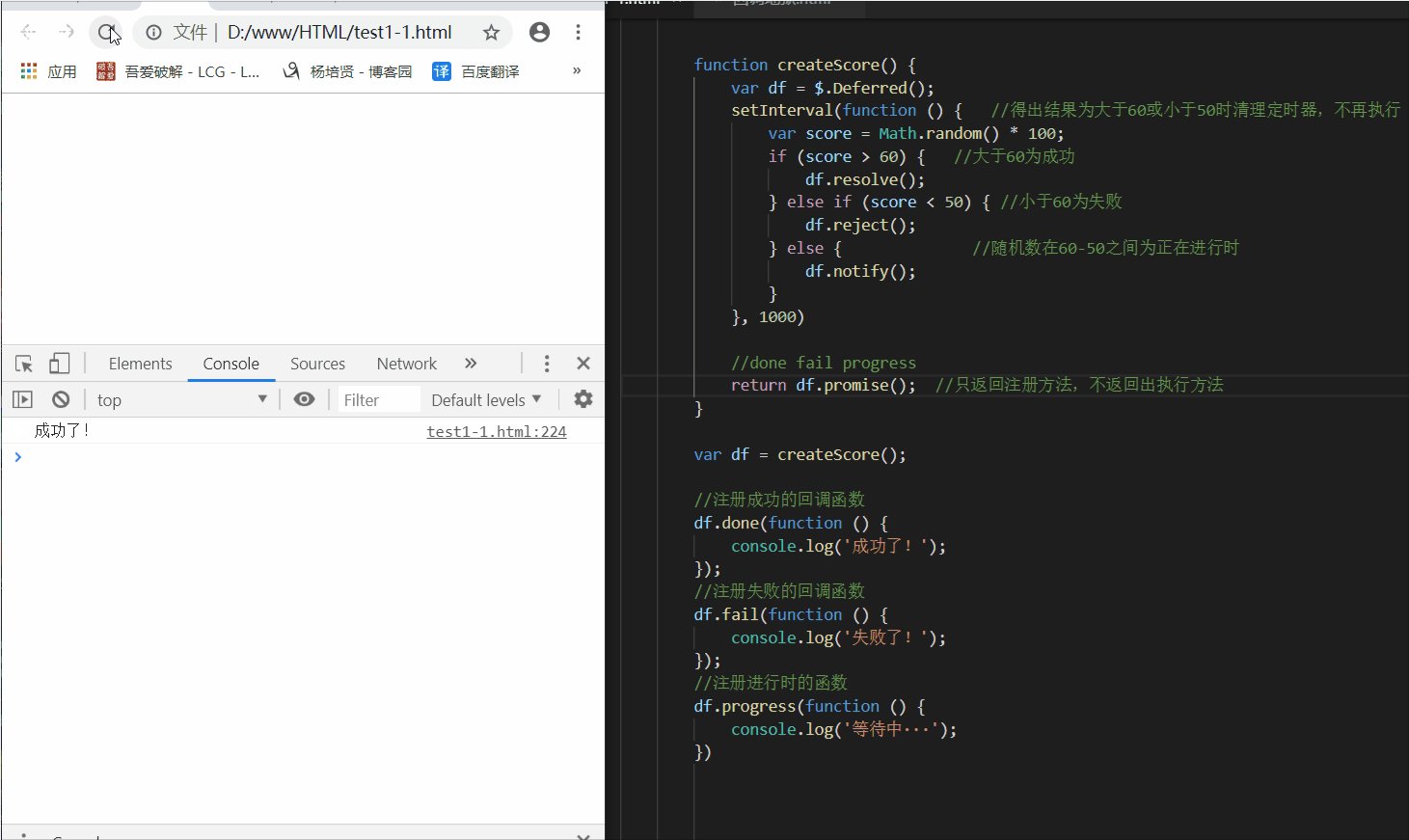
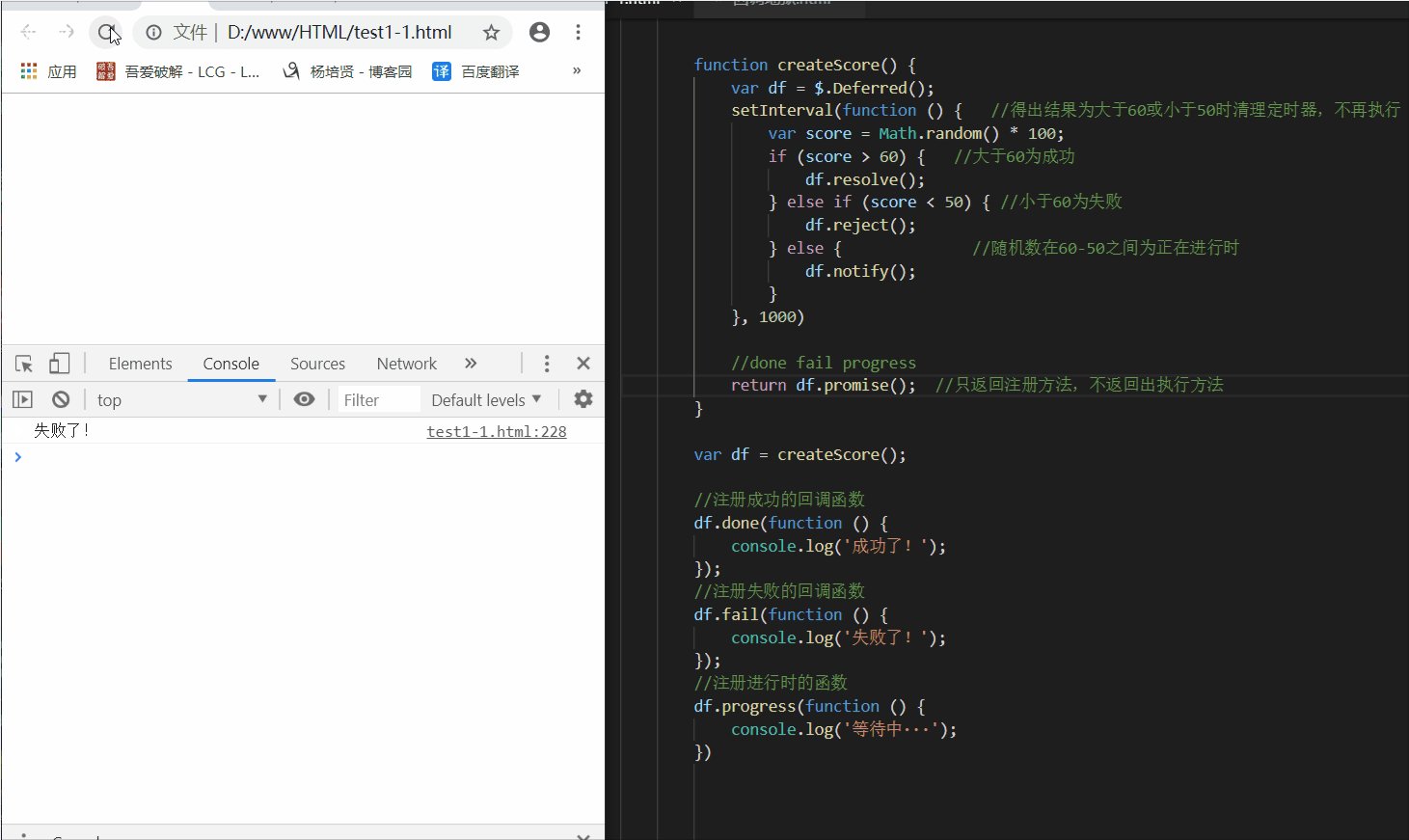
$.Deferred() 异步
done 注册成功 fail 注册失败 progress 正在进行
resolve reject notify
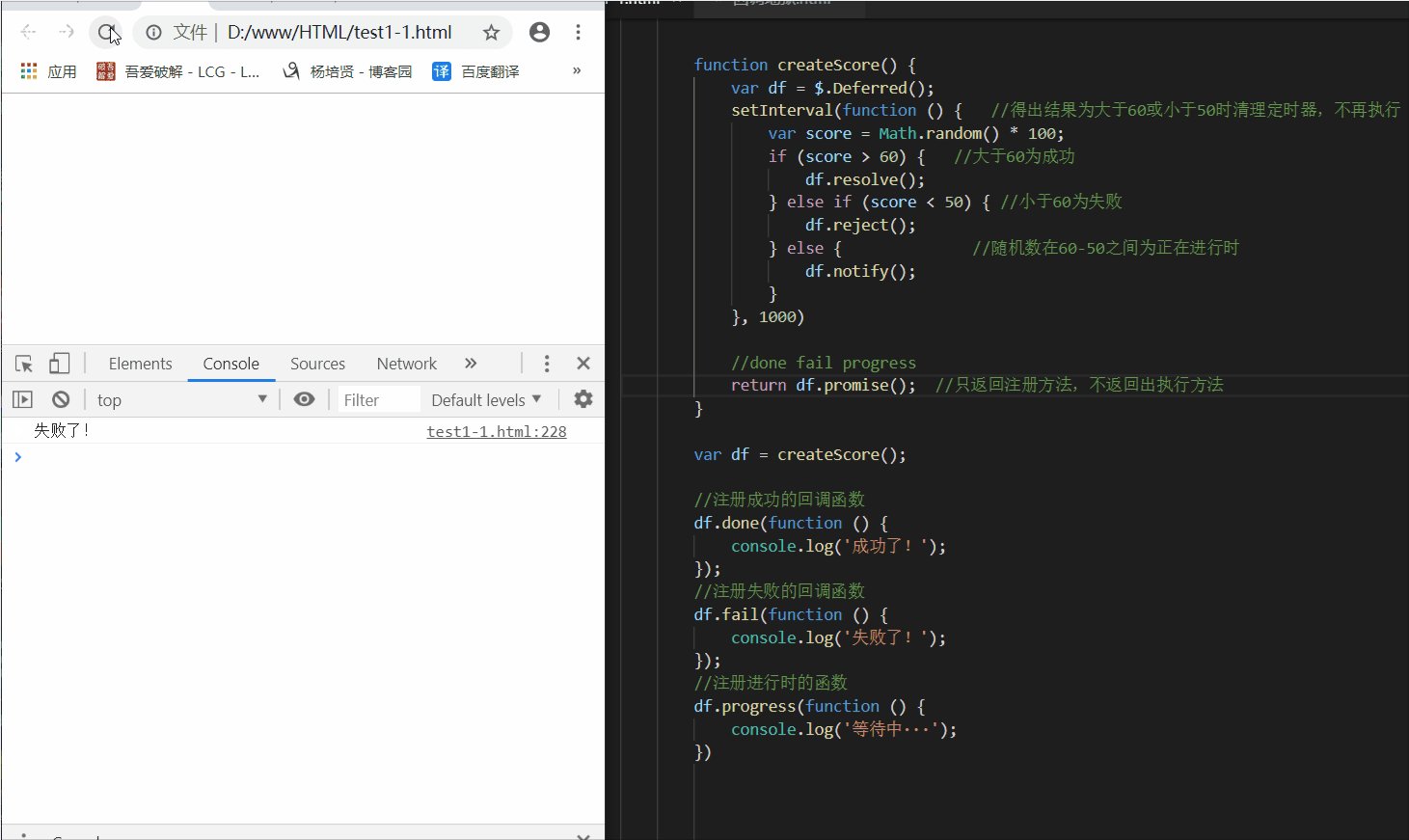
1 var df = $.Deferred(); 2 //done 成功 fail 失败 progress 正在进行 3 //resolve reject notify //触发方法 4 5 6 //注册成功的回调函数 7 df.done(function(){ 8 console.log('成功了!'); 9 }); 10 //注册失败的回调函数 11 df.fail(function(){ 12 console.log('失败了!'); 13 }); 14 //注册进行时的函数 15 df.progress(function(){ 16 console.log('等待中···'); 17 }) 18 19 20 setInterval(function(){ //做一件异步的事件 21 var score = Math.random() * 100; 22 if(score > 60){ //大于60为成功 23 df.resolve(); 24 }else if(score < 50){ //小于60为失败 25 df.reject(); 26 }else{ //随机数在60-50之间为正在进行时 27 df.notify(); 28 } 29 },1000)

但是现在有一个问题,就是除了异步事件里面可以触发状态,别人在外面也可以直接触发状态,所以我们现在就来做不会让别人触发

.then() 跟deferred()是相互挂钩的
可用于优化回调地狱
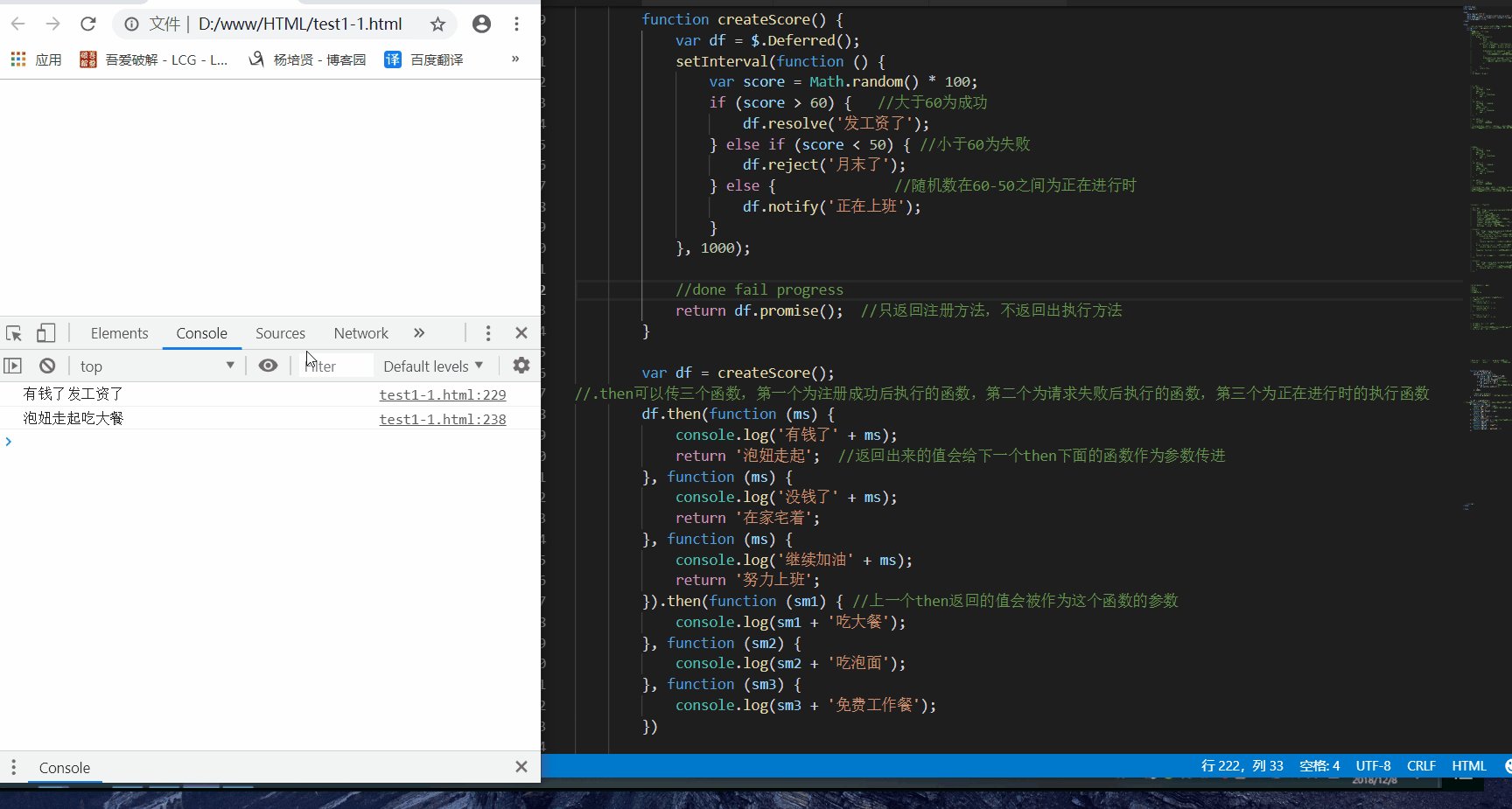
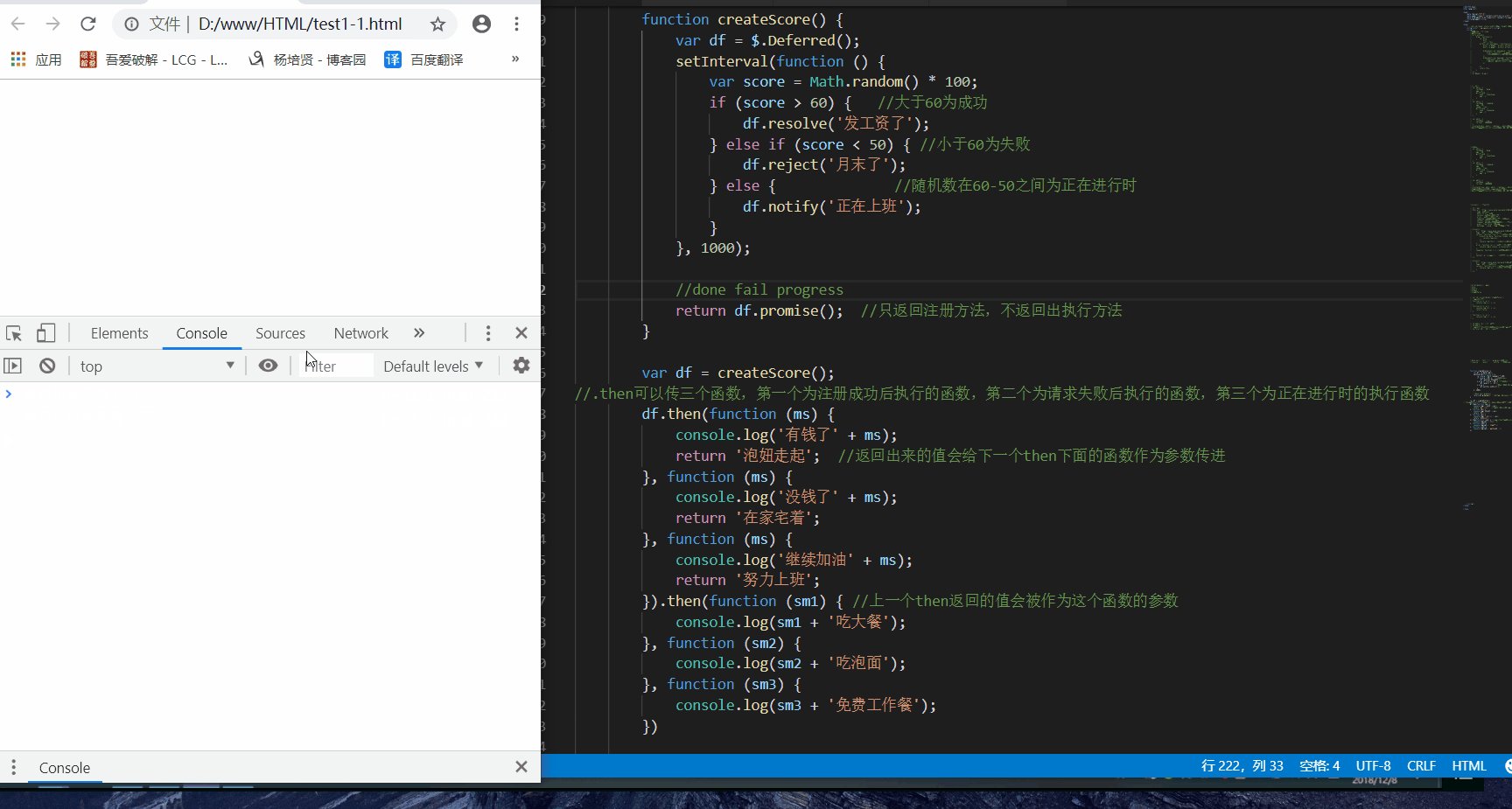
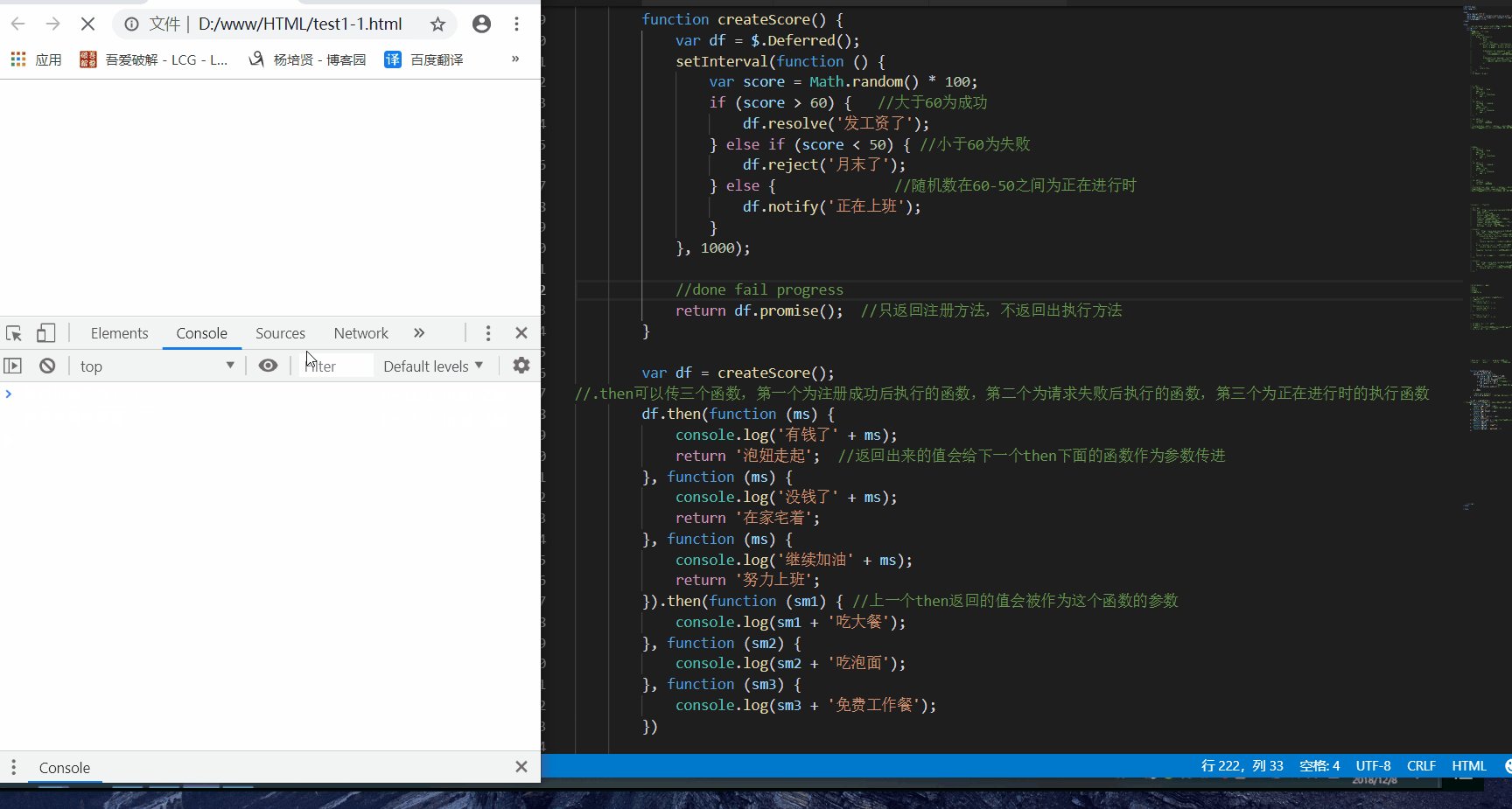
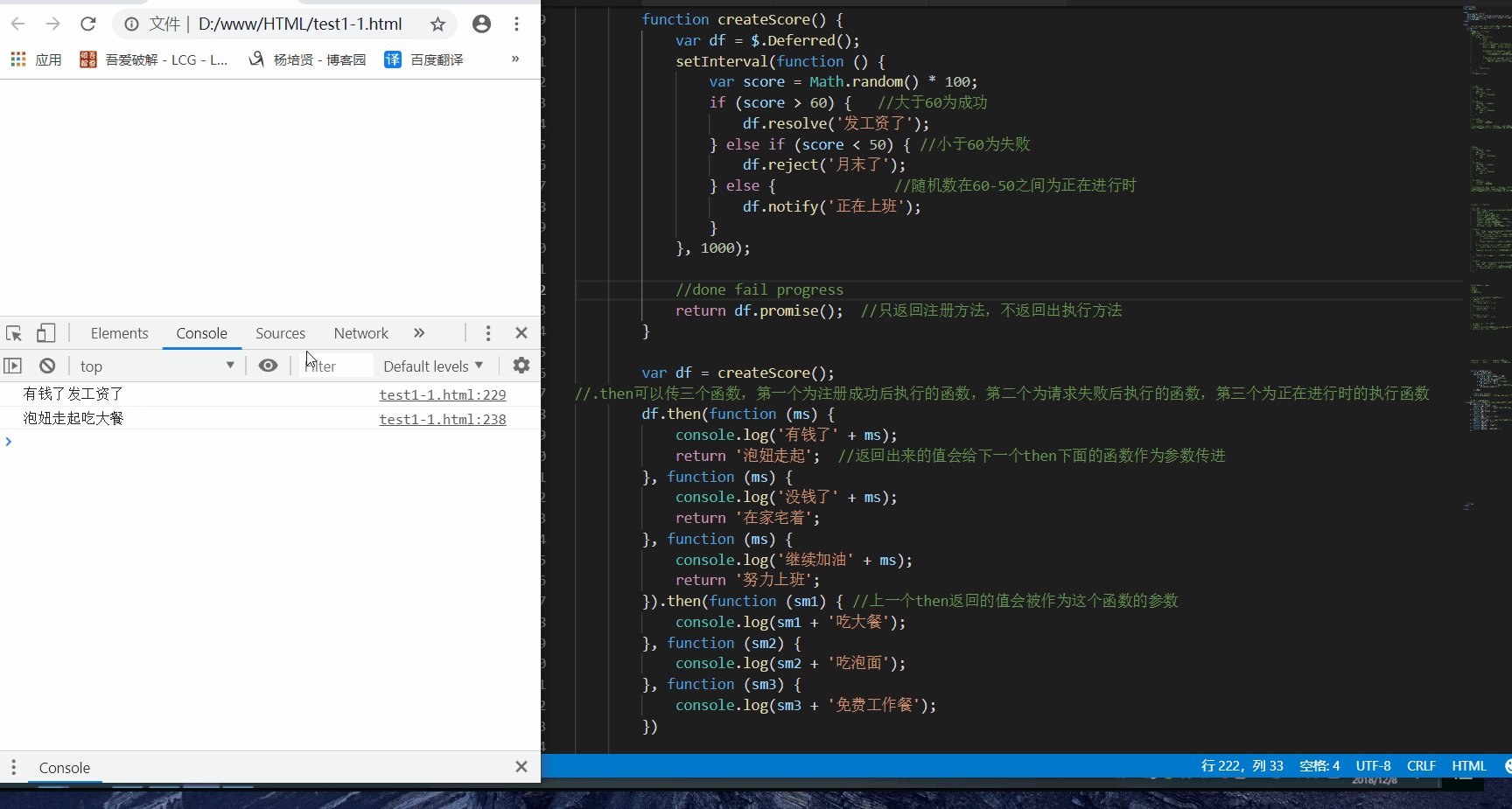
1 function createScore() { 2 var df = $.Deferred(); 3 setInterval(function () { 4 var score = Math.random() * 100; 5 if (score > 60) { //大于60为成功 6 df.resolve('发工资了'); 7 } else if (score < 50) { //小于60为失败 8 df.reject('月末了'); 9 } else { //随机数在60-50之间为正在进行时 10 df.notify('正在上班'); 11 } 12 }, 1000); 13 14 //done fail progress 15 return df.promise(); //只返回注册方法,不返回出执行方法 16 } 17 18 var df = createScore(); 19 //.then可以传三个函数,第一个为注册成功后执行的函数,第二个为请求失败后执行的函数,第三个为正在进行时的执行函数 20 df.then(function (ms) { 21 console.log('有钱了' + ms); 22 return '泡妞走起'; //返回出来的值会给下一个then下面的函数作为参数传进 23 }, function (ms) { 24 console.log('没钱了' + ms); 25 return '在家宅着'; 26 }, function (ms) { 27 console.log('继续加油' + ms); 28 return '努力上班'; 29 }).then(function (sm1) { //上一个then返回的值会被作为这个函数的参数 30 console.log(sm1 + '吃大餐'); 31 }, function (sm2) { 32 console.log(sm2 + '吃泡面'); 33 }, function (sm3) { 34 console.log(sm3 + '免费工作餐'); 35 })

$.when()
跟deferrd()是相互挂钩的
1 //$.when() 2 //参数可以是一个或多个延迟对象 3 //返回值是promise对象 4 $.when( df1, df2, df3).then(function(){ 5 console.log('done'); 6 }, function(){ 7 console.log('fail'); 8 }); 9 //这个方法比较简单就不演示了,我给大家用文字描述以下就可以了吧! 10 //when是当的艺术,简单来说就是当什么条件下就执行下下面的函数 11 //我们上面写着,括号里面的三个函数 12 //相当于Ajax发送了三次请求,如果三次都请求成功就执行输出下面的done的函数 13 //如果有三次中一次或两次、三次请求失败,那么就会执行fail的函数