核心知识点:
1.无序列表: ul>li
2.有序列表:ol>li
3.标题列表:dl(标签)>dt(标题)>dd(选项)
4.表格:table>thead(>tr>th)tbody>tr>td;
1.无序列表
<u1 type="disc"> <li>第一项</li> <li>第二项</li> </u1>
效果展示:

type属性:(改变行前面个的开始字符)
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
换一个type选项
<ul type="circle"> #空心框 <li>第一项</li> <li>第二项</li> </ul>
效果:

2.有序列表
<ol type="1" start="1"> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li>第4项</li> </ol>
效果:

所谓有序就是打印的时候会帮你加上一个序号。
type代表了序号的类型,而start表示序号从哪里开始,默认值都是1
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- I 大写罗马
- i 小写罗马
3.标题列表
语法:
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
实例:
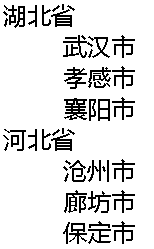
<dl>
<dt>湖北省</dt>
<dd>武汉市</dd>
<dd>孝感市</dd>
<dd>襄阳市</dd>
<dt>河北省</dt>
<dd>沧州市</dd>
<dd>廊坊市</dd>
<dd>保定市</dd>
</dl>
效果:

4.表格
<table>标签标签定义了HTML表格。
简单的HTML表格由table元素以及一个或多个tr、th或td组成。
tr元素定义表格行,th元素定义表头,td元素定义表格单元。
语法:
<table>
<thead>
<tr>
<th>字段1</th>
<th>字段2</th>
<th>字段3</th>
</tr>
</thead>
<tbody> #字段一般和记录分开
<tr> #第一条记录
<td>1</td>
<td>kebi</td>
<td>杠娘</td>
</tr>
<tr> 第二条记录
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>

<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>籍贯</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<td>科比</td>
<td>男</td>
<td>罗田</td>
<td>销售</td>
</tr>
<tr>
<td>毛线</td>
<td>男</td>
<td>孝感</td>
<td>施工员</td>
</tr>
<tr>
<td>小鸟</td>
<td>男</td>
<td>襄阳</td>
<td>不明</td>
</tr>
</tbody>
</table>
</body>
</html>
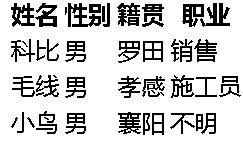
效果:

(1)有点不好看,加个框吧
<table border="2"> #2表示边框的宽度

(2)太挤了,松一点
<table border="2" width="200" > #指定一下宽度

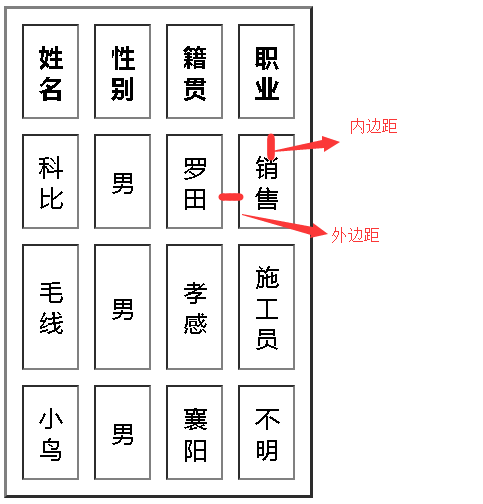
(3)里面挨得太紧
<table border="2" width="200" cellpadding="10" cellspacing="10"> #celladding内边距cellspacing外边距

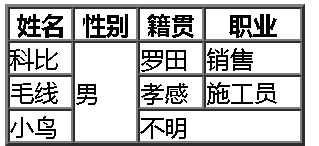
(4)三个男想要合并,有点浪费,小鸟搬家了,地址不明
<table border="2" width="200" cellpadding="0" cellspacing="0"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>籍贯</th> <th>职业</th> </tr> </thead> <tbody> <tr> <td>科比</td> <td rowspan="3">男</td> <td>罗田</td> <td>销售</td> </tr> <tr> <td>毛线</td> <td>孝感</td> <td>施工员</td> </tr> <tr> <td>小鸟</td> <td colspan="2">不明</td> </tr> </tbody> </table>
结果:

(5)这个男得有点歪,调试一下
<td align="center" rowspan="3">男</td>
结果:

