1.基本用法
表单类控件承载了一个网页数据的录入与交互。
vue提供了v-model用于表单类元素上双向绑定数据.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <input v-model="text" placeholder="输入..."></input> <p>输入的内容是:</p> <p style="white-space: pre">{{ text }}</p> </div> <script> var app = new Vue({ el: "#app", data: { text: '' } }) </script> </body> </html>
在输入框输入的同时,{{ message }}也会实时将内容渲染在视图中。
还可以使用@input来替代v-model。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <input type="text" @input="handleInput" placeholder="输入..."> <!--在使用v-model进行中文输入的时候,只有选定中文数据才会更新--> <!--如果想实时更新的话可以使用@input,功能与v-model类似--> <p>输入的内容是:{{ message }}</p> </div> <script> var app = new Vue({ el: "#app", data: { message: '' }, methods: { handleInput: function (e) { this.message = e.target.value; } } }) </script> </body> </html>
下面是几种常见的使用类型:
1)单选按钮
(1)单独使用
单选按钮在单独使用时,不需要v-model,直接使用v-bind绑定一个布尔值就可以。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <input type="radio" :checked="picked"> <label>单选按钮</label> </div> <script> var app = new Vue({ el: '#app', data: { picked: true } }) </script> </body> </html>
(2)组合使用
如果是组合使用来实现互斥选择的效果就需要v-model配合value来使用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <input type="radio" v-model="picked" value="html" id="html"> <label for="html">HTML</label> <br> <input type="radio" v-model="picked" value="js" id="js"> <label for="html">JS</label> <br> <input type="radio" v-model="picked" value="css" id="css"> <label for="html">CSS</label> <br> <p>选择的项是:{{ picked }}</p> </div> <script> var app = new Vue({ el: "#app", data: { picked: 'js' //此处设置默认值 } }) </script> </body> </html>
效果:

2)复选框
(1)单独使用
复选框单独使用使用时也是使用v-model加上一个布尔值来使用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>复选框————单独使用</title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <input type="checkbox" v-model="checked" id="checked"> <label for="checked">选择状态: {{checked}}</label> </div> <script> var app = new Vue({ el: "#app", data: { checked: false } }) </script> </body> </html>
效果:


(2)组合使用
组合使用时,也是v-model和value一起,多个勾选框都绑定到同一个数组类型的数据。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>复选框————组合使用</title> <script src="vue.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <input type="checkbox" v-model="checked" value="html" id="html"> <label for="html">HTML</label> <br> <input type="checkbox" v-model="checked" value="js" id="js"> <label for="html">JS</label> <br> <input type="checkbox" v-model="checked" value="css" id="css"> <label for="html">CSS</label> <br> <p>选择的项是:{{ checked }}</p> </div> <script> var app = new Vue({ el: "#app", data: { checked: ['html'] } }) </script> </body> </html>
效果:

3)选择列表
(1)单选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <select v-model="selected"> <option>html</option> <option>JavaScript</option> <option>css</option> </select> <p>选择的选项是:{{ selected }}</p> </div> <script> var app = new Vue({ el: "#app", data: { selected: '' } }) </script> </body> </html>
效果:

如果<option>含有value属性,v-model就会优先匹配value的值,如果没有就会匹配<option>的text。
(2)多选
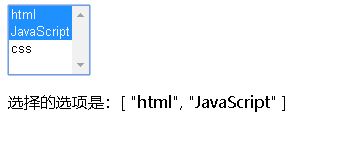
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <select v-model="selected" multiple> <option>html</option> <option>JavaScript</option> <option>css</option> </select> <p>选择的选项是:{{ selected }}</p> </div> <script> var app = new Vue({ el: "#app", data: { selected: '' } }) </script> </body> </html>
效果:

(3)动态输出
在业务中经常使用的是v-for动态输出.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <select v-model="selected"> <option v-for="option in options" :value="option.value"> {{ option.text }} </option> </select> <p>选择的结果是: {{ selected }}</p> </div> <script> var app = new Vue({ el: "#app", data: { selected: 'html', options: [ { text: 'HTML', value: 'html' }, { text: 'JS', value: 'js' }, { text: 'CSS', value: 'css' } ] } }) </script> </body> </html>
效果:

2.绑定值
在业务中,有时候需要绑定一个动态的数据,这时候可以使用v-bind来实现.
1)单选按钮
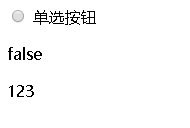
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <input type="radio" v-model="picked" :value="value"> <label>单选按钮</label> <p>{{ picked }}</p> <p>{{ value }}</p> </div> <script> var app = new Vue({ el: "#app", data: { picked: false, value: 123 } }) </script> </body> </html>
效果:

2)复选框
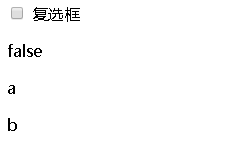
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <input type="checkbox" v-model="toggle" :true-value="value1" :false-value="value2"> <label>复选框</label> <p>{{ toggle }}</p> <p>{{ value1 }}</p> <p>{{ value2 }}</p> </div> <script> var app = new Vue({ el: "#app", data: { toggle: false, value1: 'a', value2: 'b' } }) </script> </body> </html>
效果:
3)选择列表
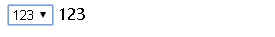
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <select v-model="selected"> <option :value="{ number: 123 }">123</option> </select> {{ selected.number }} </div> <script> var app = new Vue({ el: "#app", data: { selected: '' } }) </script> </body> </html>
效果:

3.修饰符
与事件的修饰符类似,v-model也有修饰符,用于控制数据同步的时机。
1)lazy
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <!--v-model默认事在input事件中同步输入框的数据--> <!--.lazy会转变为在change事件中同步--> <input type="text" v-model.lazy="message"> <p>{{ message }}</p> <!--message并不是实时改变,而是在失去焦点或者回车时才更新--> </div> <script> var app = new Vue({ el: "#app", data: { message: '' } }) </script> </body> </html>
2)number
.number可以将输入转化为number类型。
虽然你输入的是数字,但是程序收到的却是字符串。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <input type="number" v-model.number="message"> <p>{{ typeof message }}</p> </div> <script> var app = new Vue({ el: "#app", data: { message: 123 } }) </script> </body> </html>
3)trim
.trim:自动过滤字符串首尾的空格。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <input type="text" v-model.trim="message"> <p>{{ message }}</p> </div> <script> var app = new Vue({ el: "#app", data: { message: '' } }) </script> </body> </html>