今天这篇文章呢,主要讲的就是关于HTTP协议、Ajax请求以及一些相关的小知识点。虽然内容不算多,可是是很重点的东西~
HTTP协议
1. http:超文本传输协议。简单、快速、灵活、无状态、无连接。
2. url:统一资源定位符。
组成部分:协议名://主机名(主机ip):端口号/项目资源地址?传递参数的键值对#锚点
eg: http://192.168.5.151:8080/js/index.php?name=zhangsan#top
① ip地址在同一网段是唯一的。如果是在公网中,整个公网的i是唯一的。
② 端口号默认是:80,可以省略不写。常见的端口号: 80 Apache 8080 tomcat
③ 本机ip:localhost 或者 127.0.0.1
【JSON 对象与JSON字符串】
1. JSON对象:JSON对象就是键值对的集合,键与值之间用:分隔,多对键值对之间用,分隔。
注意:JSON对象,要求键必须使用""包裹的字符串。''无效!!!
2. JSON字符串:将JSON对象,用字符串的形式进行包裹。可用单引号也可用双引号;
如果用""包裹,里面用""包裹的键的双引号要用转义符转移。
var jsonObj='{"name" : "zhangsan",age: 12,sex : "男"}'; //报错,不能不用双引号包起来
var jsonObj="{'name' : 'zhangsan','age': 12,'sex' : "男"}"; //报错,键必须用双引号包起来
var jsonObj="{'name' : 'zhangsan',age: 12,sex : "男"}"; //报错,不能单引号包着双引号
3. JSON对象与JSON字符串的相互转换:
① 对象转字符串:JSON.stringify(obj)
② 字符串转对象:JSON.parse(jsonObj)
JQuery也提供了字符串转对象的方法:$.parseJSON(jsonObj)
console.log($.parseJSON(jsonObj)); //JSON对象转为字符串
var jsonObj='{"name" : "zhangsan","age": 12,"sex" : "男"}';
console.log(jsonObj);//本身打印出来是个字符串
var obj=JSON.parse(jsonObj); //字符串转对象
console.log(obj);
var str=JSON.stringify(obj); //对象转字符串
console.log(str);
4. JSON数组:将多个JSON对象组成数组的形式存放,称为JSON数组。
JSON数组可以和JSON对象相互嵌套,也就是说,JSON对象的值可以是JSON数组。
//可以直接接收数组,数组内部有多个对象
var jsonArr=[
{
"name":"zhangsan",
"hobby":[{"吃":"水果","玩":"游戏"}]
},
{
"name":"zhangsan",
"hobby":[{"吃":"水果","玩":"游戏"}]
},
{
"name":"zhangsan",
"hobby":[{"吃":"水果","玩":"游戏"}]
}
];
var strArr=JSON.stringify(jsonArr); //JSON对象转数组
console.log(strArr);
var jsonArr1=JSON.parse(strArr); //JSON数组转为对象
console.log(jsonArr1)
后台请求数据的方法
1. $.load():选中当前界面的一个DOM节点。并在当前DOM节点中加载一块HTML代码片段;
接受的参数:
① 可以是一个html文件的地址,表示将整个的html文件加载到当前区域;
$("#div1").load("test.html");
② 可以是一个html文件+各种选择器,表示选择该页面的指定区域进行加载。
$("#div1").load("test.html #ul");
2. $.ajax():是JQuery中最底层的ajax函数。
参数接收一个大对象,用对象的键值对表示ajax请求的相关设置:
① type:表示Ajax请求的方法,可以是get和post
② url:表示请求的后台url地址。
③ success:表示请求成功的回调函数。回调函数将接受三个参数,其中第一个参数是请求成功返回的数据。后两个不用管不重要。
使用数据时,需注意返回的数据是JSON字符串还是JSON对象。
④ error:当请求失败时执行的回调函数。
⑤ complete:请求完成后,无论成功或者失败都会执行的回调函数.。
⑥ statusCode:接收一个对象,对象的键是各种status状态码,对象的值表示每种状态码对应的回调函数。
⑦ async:设为true表示异步请求(默认);设为false表示同步请求。
⑧ data:请求时,向后台请求的数据,是一个对象类型,以键值对的形式分别表示 name:value。非常常用!!!!!
⑨ dataType:与其返回的数据类型格式。常见的有 JSON/text/html
⑩ timeout:设置请求超时时间。
$.ajax({
type:"get",
url:"java1801.json?age=14", //往后台传参(小数据),也可以在后面加上?age=14
async:true, //是否进行异步请求,不写默认是异步
data:{ //往后台传参,以对象形式。发送到服务器的数据,将自动转换为请求字符串格式。
"name":"zhangsan"
},
dataType:"text",
timeout:1,//设置请求超时时间。默认就行,不用写
success:function(data,textStatus,jqXHR){ //请求成功返回的回调函数
console.log(data); //返回一个对象
console.log(textStatus);//请求成功返回success
console.log(jqXHR); //jqXHR对象
console.log(jqXHR.responseText) //返回字符串
console.log(jqXHR.responseJSON) //返回对象
},
error:function(XMLHttpRequest,textStatus,errorThrown){// 请求失败返回的回调函数
console.log(XMLHttpRequest); //XMLHttpRequest对象
console.log(textStatus); //错误信息:error、timeout
console.log(errorThrown); //捕获的异常对象:Not Found
},
complete:function(XHR,TS){ //返回success或者error ,不管请求成不成功都会执行
console.log(XHR);
console.log(TS);
},
statusCode:{ //请求成功或失败的状态码
200:function(){
console.log("请求成功!")
},
404:function(){
console.log("页面没有找到")
}
}
【检测页面中所有Ajax状态】
执行回调函数。可做了解。。。
$(document).ajaxStart(function(){ //Ajax请求开始时执行函数
console.log(ajaxStart);
});
$(document).ajaxError(function(){ //Ajax请求发生错误时执行函数
console.log(ajaxError);
});
$(document).ajaxSend(function(){ //Ajax请求发送前执行函数
console.log(ajaxSend);
});
$(document).ajaxStop(function(){ //Ajax请求结束时执行函数
console.log(ajaxStop);
});
$(document).ajaxSuccess(function(){ //Ajax请求成功时执行函数
console.log(ajaxSuccess);
});
3. $.get():在$.ajax()的基础上,进行封装,默认使用get请求。
接受四个参数:
① 请求的后台url;
② 传递给后台的数据,对象类型。相当于ajax中的data属性;
③ 请求成功的回调函数,相当于ajax中的success;
④ 预期返回的数据类型,相当于ajax中的dataType;
4. $.post():使用方法同$.get()
5. $.getJSON():通过get方式,请求JSON数据。
$.get("java.json",function(data){
console.log(data);
},"text");
$.post("java.json",function(data){
console.log(data);
},"json");
$.getJSON("java.json",function(data){
console.log(data);
});
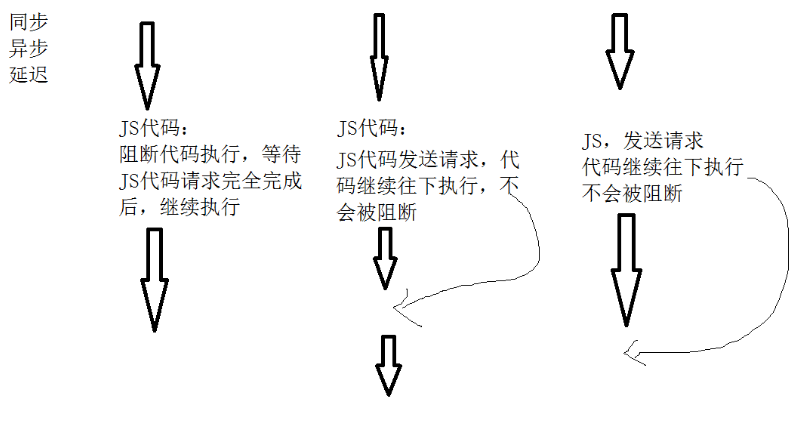
【Ajax请求三大过程】
同步:页面代码在遇到JS代码时被阻断,等待JS代码请求完全完成后继续执行。
异步:页面代码在遇到JS代码时不会被阻断,等待JS代码请求完成后立即插入继续执行。
<script src="js/jquery-1.10.2.js" async="async"></script> //异步
延迟:页面代码在遇到JS代码时不会被阻断,等到JS代码请求完成后再等到页面代码加载完成后才能执行。
<script src="js/jquery-1.10.2.js" defer="defer"></script> //延时

常见的状态码
200-请求成功
202-服务器接受请求
400-代码错误
403-访问被拒绝
404-页面没找到
500-服务器错误
501-服务器不支持请求的功能
505-服务器不支持
以下我附上HTTP状态码详解的链接,里面有更加清楚的解释,大家可以自行查看:http://tool.oschina.net/commons?type=5