1、onStartTrackingTouch方法
该方法拖动进度条开始拖动的时候调用。
2、onStopTrackingTouch方法
该方法拖动进度条停止拖动的时候调用
3、onProgressChanged
该方法拖动进度条进度改变的时候调用
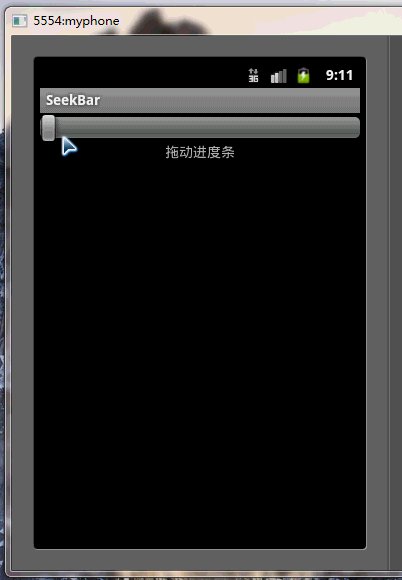
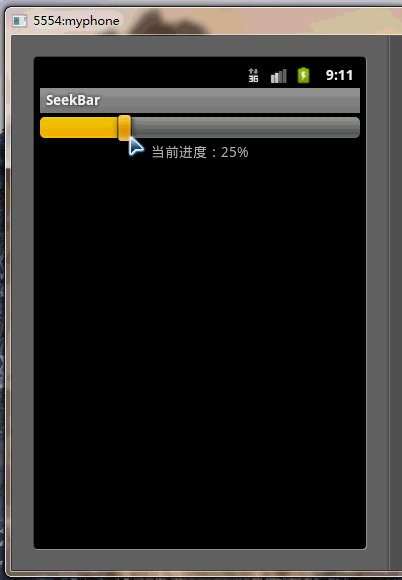
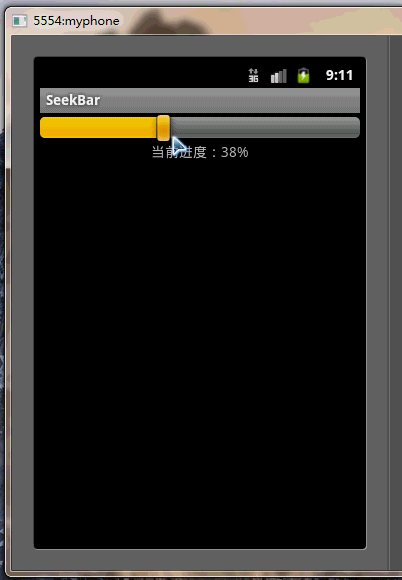
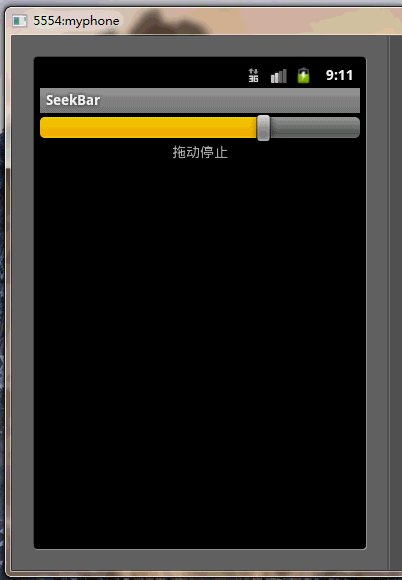
下面和大家分享一个实例,先看效果:

实例代码如下:
MainActivity.java
package com.guu.seekbar;
import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
public class MainActivity extends Activity {
private SeekBar seekBar;
private TextView description;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
seekBar=(SeekBar)findViewById(R.id.seekBar);
description=(TextView)findViewById(R.id.description);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
/**
* 拖动条停止拖动的时候调用
*/
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
description.setText("拖动停止");
}
/**
* 拖动条开始拖动的时候调用
*/
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
description.setText("开始拖动");
}
/**
* 拖动条进度改变的时候调用
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
description.setText("当前进度:"+progress+"%");
}
});
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<SeekBar
android:id="@+id/seekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/description"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="拖动进度条"
android:gravity="center_horizontal"
/>
</LinearLayout>