1. 网站本质:通过socket建立连接。
服务端(网站)
1. 先启动并监听:80端口
4. 获取请求信息
请求头
请求体
5. 处理请求
响应内容:
响应头: 响应体 响应头会被放到浏览器中。 响应体就是收到的html页面。
客户端(浏览器)
2. 建立连接 IP:端口
3. 发送请求:
请求首行 get请求数据在uri里面
请求头 n
空行
请求体: 如果是get请求,请求体为空,提交的数据只能在uri里面;如果是post请求,请求体为提交的数据,uri也可以有数据。 name=a&password=123
注意:请求与响应是成对出现的,重定向是服务器给浏览器响应了一个新的地址,浏览器重新请求这个地址。
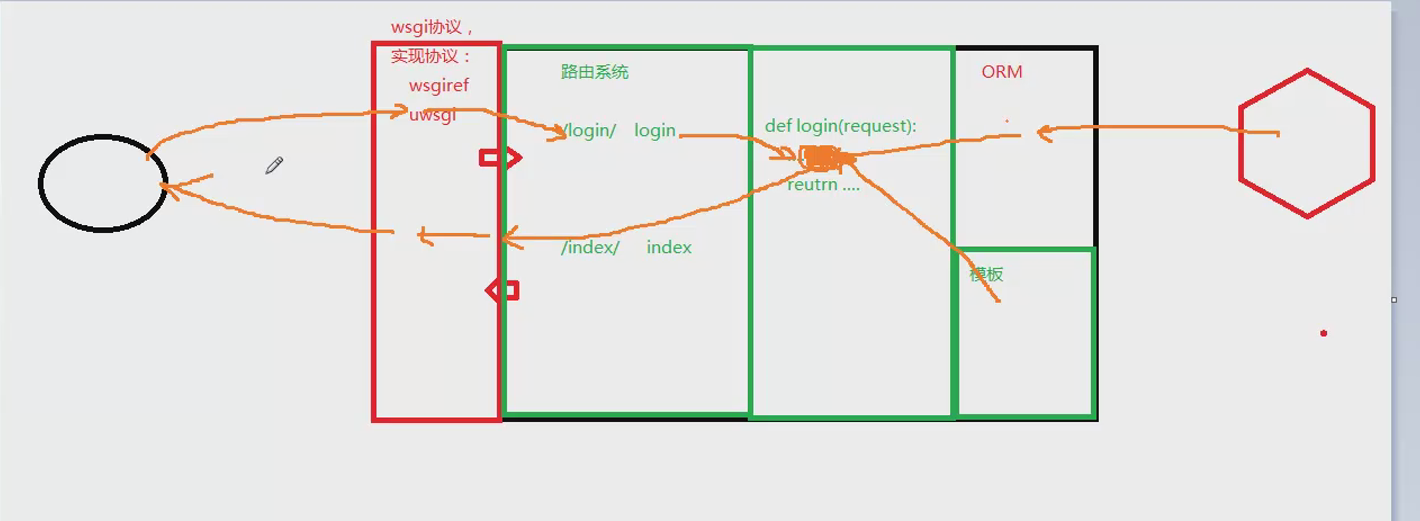
2. Django的请求周期

3. 基于bootstrap实现用户登录
- 创建好project和app
- 修改setting.py
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], 默认为空,需要添加上。模版的路径。
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
STATIC_URL = '/static/'
STATICFILES_DIRS=(os.path.join(BASE_DIR,'static'),)
#TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),) 这一行注释掉
然后project中创建一个static目录.
- 创建路由系统
在urls.py中,新建url与views的映射关系。
from ziyuanguanli import views
urlpatterns = [
#url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
]
然后在views.py中,创建一个login的函数。
然后在templates中,添加一个模版。
4. 使用django连接数据库,在项目的models.py中,创建库和表结构。
from django.db import models
class UserInfo(models.Model):
id =models.AutoField(primary_key=True)
user=models.CharField(max_length=32,null=False)
pwd=models.CharField(max_length=64,null=False)
age = models.IntegerField(null=True)
class Department(models.Model):
id=models.AutoField(primary_key=True)
depart=models.CharField(max_length=32)
class Hosts(models.Model):
hostname=models.CharField(max_length=32)
ip=models.CharField(max_length=32)
depart=models.ForeignKey(to='Department',to_field='id')
执行命令:创建数据库表
python3 manage.py makemigrations
python3 manage.py migrate
5. 路由系统
url要添加起始符和终止符
传参一:使用url路径传入参数
request.GET.get('nid')
request.GET.get('xid')
传参二:
修改url为正则,可以使用位置参数传参
传参三:
使用关键字参数传参
路由分发:
python manage.py startapp openstack
如果有多个项目,可以在单独项目使用url,在公共的url里面,添加关键字include.
6. 视图函数
request.method
request.GET
request.POST
return HttpResponse('文本')
return redirect('url')
return render(request,'模版路径',{'k1':'v1'})
7. 模版语言
a. 单值
{{'msg'}}
b. 列表
{{k2.2}} 取索引为2的值
c. 循环
{%for i in k2 %}
{% endfor %}
循环取字典的values, keys,items
{% for foo in k3.items %}
<p>{{ foo}}</p>
{% endfor %}
d. if ..........else判断
{% if k1 == 123 %}
<h1>下课</h1>
{% else %}
<h1>放学</h1>
{% endif %}
e. 母板
先创建一个layout.html文件,然后写入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap/css/bootstrap.css">
<style>
body{
margin: 0;
}
</style>
{% block css %} {% endblock %}
</head>
<body>
<div style="height: 48px;background-color: #1b6d85">
头部菜单
</div>
<div>
<div style="float: left; 20%;background-color: #dddddd;height: 500px;">
菜单
</div>
<div style="float: left; 80%">
{% block content %} {% endblock %}
</div>
</div>
{% block js %} {% endblock %}
</body>
</html>
{% extends "layout.html" %}
{% block content %}
<h1>编辑部门</h1>
<form method="post">
<div class="form-group">
<label for="t1">部门名称</label>
<input id="t1" type="text" class="form-control" name="title" value="{{ obj.title }}">
</div>
<input type="submit" value="修改" class="btn btn-default">
</form>
{% endblock %}
{% block js %}
<script></script>
{% endblock %}
8. 外键补充
class Hosts(models.Model):
hostname=models.CharField(max_length=32)
ip=models.CharField(max_length=32)
depart=models.ForeignKey(to='Department',to_field='id')