官网https://cn.vuejs.org/v2/guide/index.html
Avue:https://avuejs.com/doc/installation
是一套用于构建用户界面的渐进式框架
- 使用 Virtual DOM
- 提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件。
CDN
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
虚拟dom和diff算法(vue速度快的原因)

每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({})<div id="app">{{title}} {{[1,2,3,4][2]}}
{{ {"name":"xiaoyu","age":20}.age }}
{{ sayHello()}}
<div id="app"> <input type="text" v-model="title" /> </div>
<input type="text" v-on:input="changeTitle" />
changeTitle:function(event) { this.title = event.target.value; }
<input type="text" @input="changeTitle" />
<a href="{{link}}">baidu</a>
new Vue({
el:"#app",
data:{title:"hello world!",
link:"http://www.baidu.com"
},
<a v-bind:href="link">baidu</a>
可以缩写成 冒号
<a :href="link">baidu</a>
<p v-once>{{titile}}</p>
<p v-html="finishedlink"></p>
new Vue({ el:"#app", data:{title:"hello world!", link:"http://www.baidu.com", finishedlink:"<a href='http://www.baidu.com'>百度</a>" },
<p v-text="finishedlink"></p>
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<div id="app">
{{ message }}
</div>var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
不再和 HTML 直接交互了,一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制
除了文本插值,还可以像这样来绑定元素 attribute:
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
}) v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute
<span v-bind:title="message">
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<button v-on:click="reverseMessage">反转消息</button>
<div id="app"><p v-if="show">hahah</p> <p v-else>hohoho</p> <p v-show="show">hehehe</p> <input type="button" @click="show=!show" value="dianwo"/> </div> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script> <script> new Vue({ el:"#app", data:{show:false } }); </script>
<body> <div id="app"> <ul> <li v-for="str in args"> {{str}} </li> </ul> </div> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script> <script> new Vue({ el:"#app", data:{args:["a","b","c","d"] } }); </script> </body
<ul>
<li v-for="(str,i) in args" :key="i"> {{str}}{{i}} </li>
</ul>
- 组件(可以反复使用,方便快捷)
在 Vue 中注册组件component
/ 定义名为 todo-item 的新组件 Vue.component('todo-item', { template: '<li>这是个待办项</li>' })
现在你可以用它构建另一个组件模板:
<ol>
<!-- 创建一个 todo-item 组件的实例 -->
<todo-item></todo-item>
</ol>
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。
我们应该能从父作用域将数据传到子组件才对。让我们来修改一下组件的定义,使之能够接受一个 prop:
组件部分为:
Vue.component('todo-item', {
// todo-item 组件现在接受一个 "prop",类似于一个自定义 attribute。
// 这个 prop 名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
完整如下
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
<div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item //之前定义的组件 所以直接用,并且是需要一个参数的'todo',所以我们需要绑定一个,即bind
即我们可以使用 v-bind 指令将待办项传到循环输出的每个组件中:
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
尽管这只是一个刻意设计的例子,但是我们已经设法将应用分割成了两个更小的单元。子单元通过 prop 接口与父单元进行了良好的解耦。
我们现在可以进一步改进 <todo-item> 组件,提供更为复杂的模板和逻辑,而不会影响到父单元。
<meta charset="UTF-8"> <title>component</title> </head> <body> <div id="app1"> <my-cap></my-cap>
</div> <div id="app2">
</div> </body> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>
<script>
new Vue({ el:"#app2", template:"<div>aaa</div>"
});
new Vue({
el:"#app1"
})
Vue.component("my-cap",{ data()
{
return {
status:"hellllllllo"
}
}, template:'<p>{{status}}<button @click="changebtn">btn</button></p>', methods:{
changebtn:function(){
this.status = "enennnnnnn" }
}
});
</script>
var cmp = { data(){ return { status:"hellllllllo" } }, template:'<p>{{status}}<button @click="changebtn">btn</button></p>', methods:{ changebtn:function(){ this.status = "enennnnnnn" } } } new Vue({ el:"#app1", components:{ "my-cap":cmp } }) new Vue({ el:"#app2", components:{ "cap":cmp } })
数据与方法
它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象 var data = { a: 1 } // 该对象被加入到一个 Vue 实例中 var vm = new Vue({ data: data })
// 获得这个实例上的 property 类似于属性,然后直接调用 // 返回源数据中对应的字段 vm.a == data.a // => true // 设置 property 也会影响到原始数据 vm.a = 2 data.a // => 2
除了数据 property,Vue 实例还暴露了一些有用的实例 property 与方法。它们都有前缀 $,以便与用户定义的 property 区分开来。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
实例生命周期钩子
created, mounted、updated 和 destroye
计算属性computed(是一个属性,缓存里面,不变值)
基础例子
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})结果:
Original message: "Hello"
Computed reversed message: "olleH"
==============================
第一个VUE-cli
(整个过程最后以管理员身份运行。)
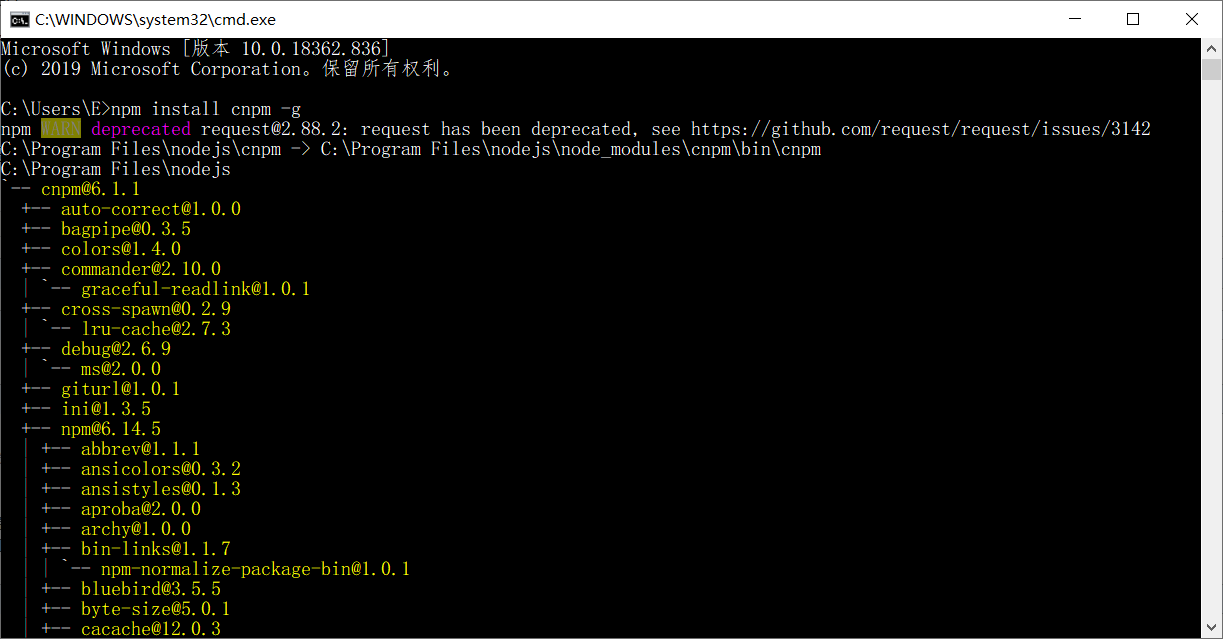
下载nodeJs安装,再安装nodeJs淘宝镜像加速器
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
Node 是一个让 JavaScript 运行在服务端的开发平台
而npm就是一个nodejs命令 -g全局安装
mkdir d:/vuedemo cd d:/vuedemo
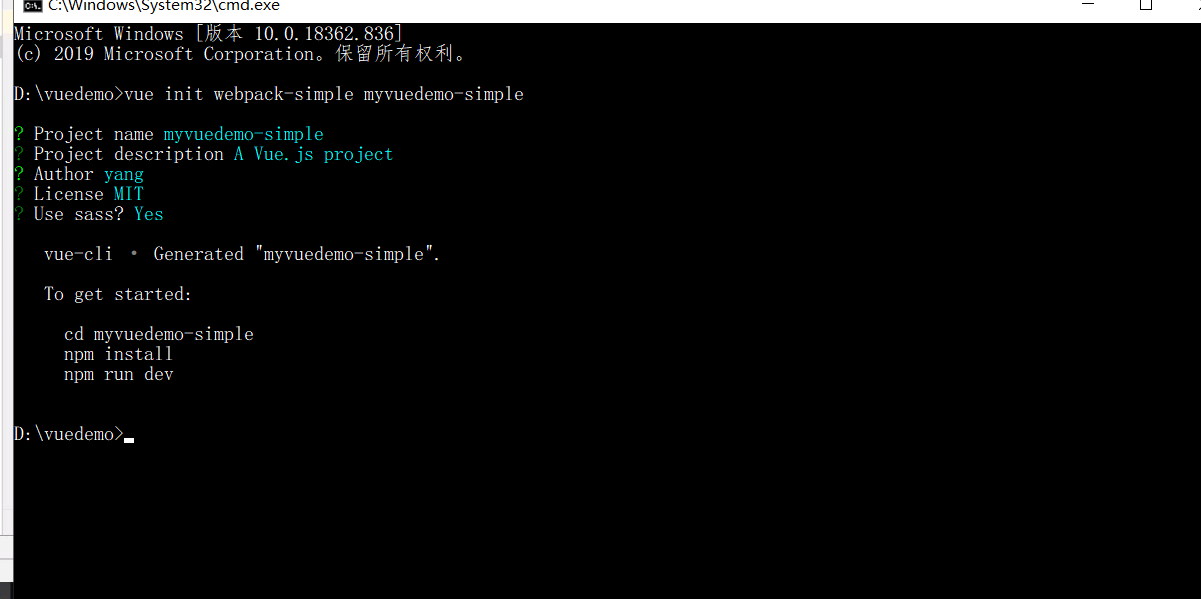
vue init webpack-simple vue-cli-demo
vue init webpack vue-cli-demo
过程截图
淘宝镜像,以后网卡就可以用cnpm代替npm

并且nmp路径如上
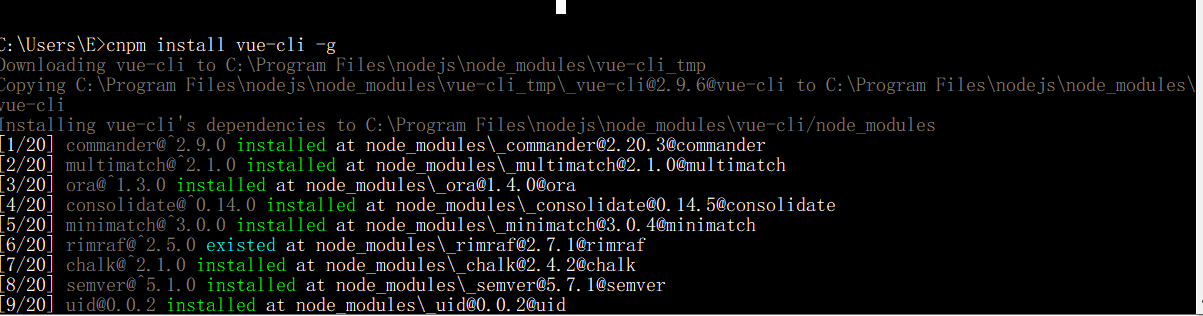
安装vue-cli


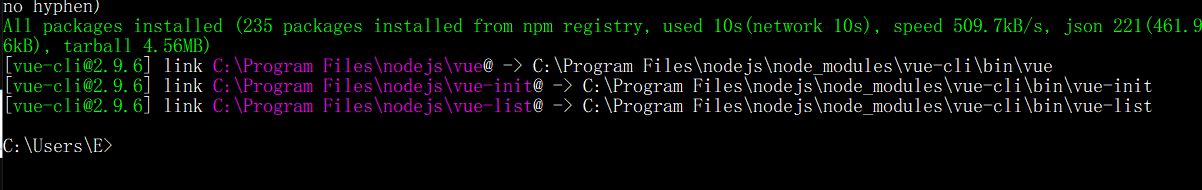
这一步完成后就会发现C:Program Files odejs ode_modules多了一个vue-cli文件夹并且里面有一个node_moudles
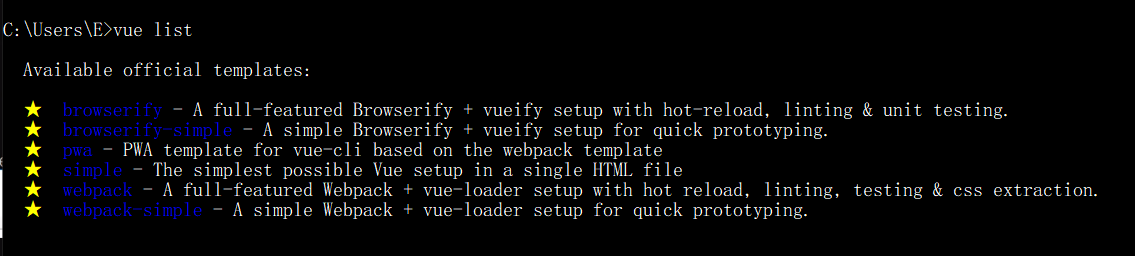
这时候查看一下,就有这些方式存在了,

而我们通常选择webpack打包方式
什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,
找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),
并将其转换和打包为合适的格式供浏览器使用。

然后按照提示进入项目,而这里的npm install提示类似于后端的下载依赖,所以前端下次又引入了包或者依赖又需要nom install一次
也可以用cnpm install
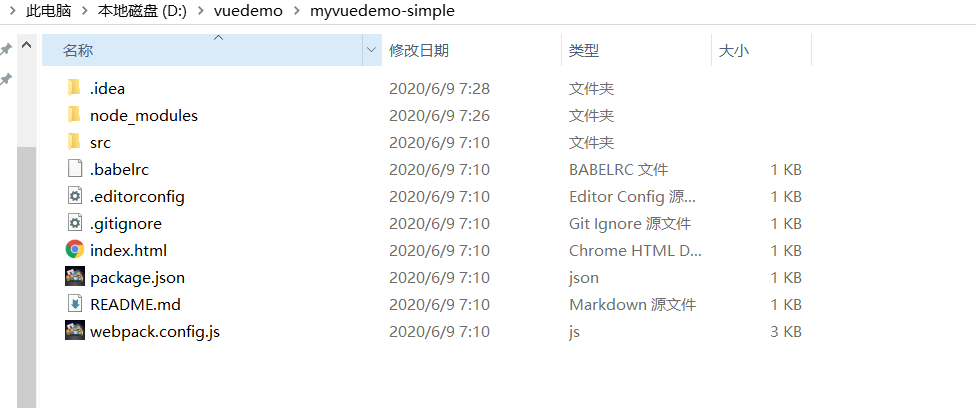
下载完成后看目录多出一个node_moudles,这个就是存放本地依赖的地方

然后写vue项目比较容易出现的知识点
1组件
局部组件
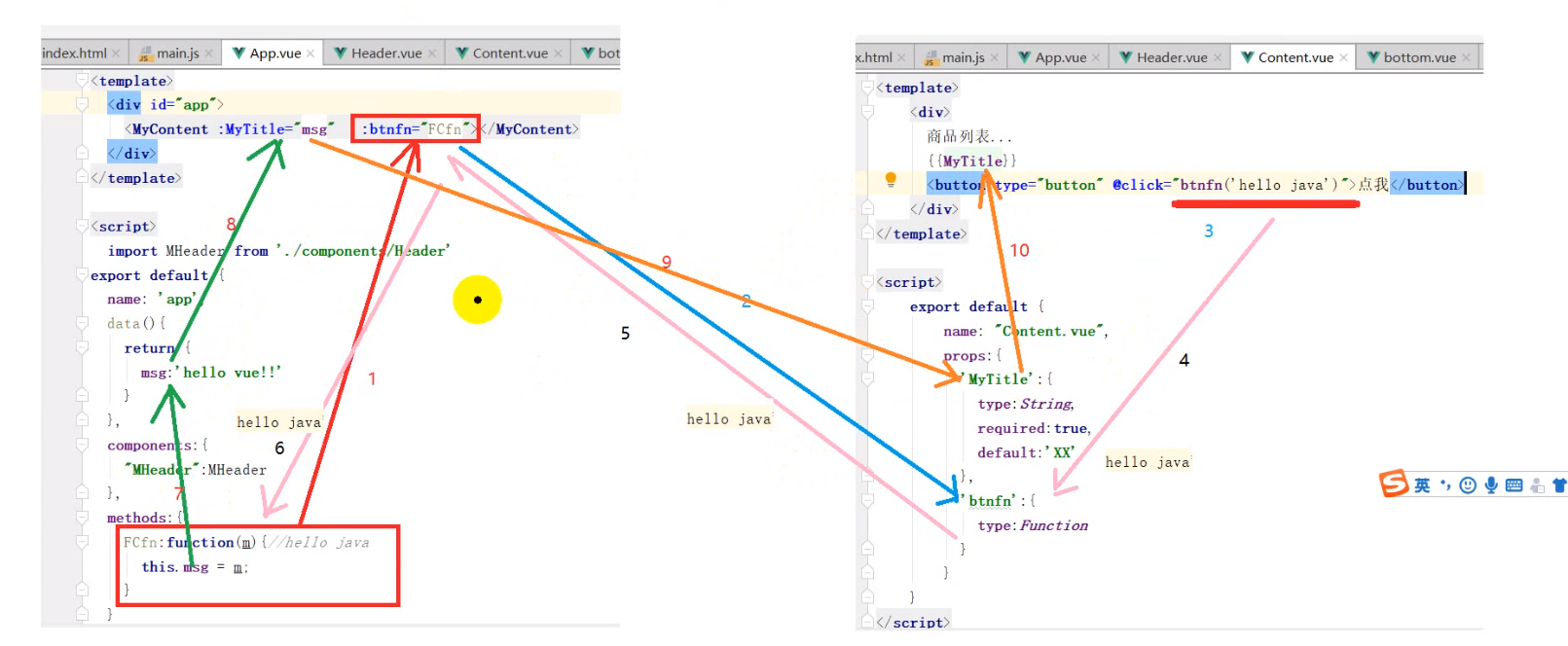
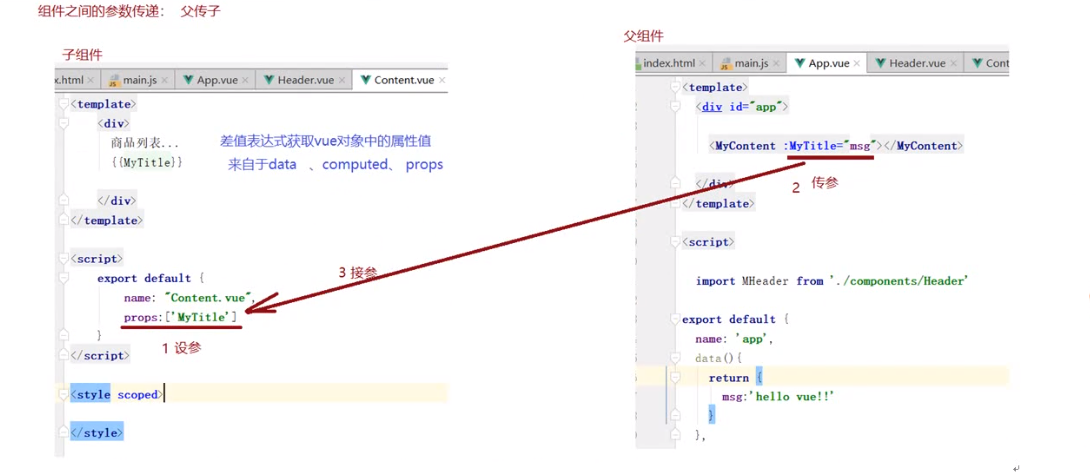
2传参
下面看看父传子

下面看看子传父、(可以理解为子传参数 Pops是为了确定类型,像Java里的声明一个方式,或者属性然后在父中实现即java中的实现类)