参数化
当多个虚拟用户运行脚本时,都会提交相同的记录,这样不符合实际的运行情况,而且有可能引起冲突。为了更加真实的模拟实际环境,需要各种各样的输入。参数化是一种不错的方法。其优点:可以使脚本的长度变短、可以使用不同的数值来测试脚本。
参数类型
-
l DateTime:在需要输入日期/时间的地方,用DateTime类型来替代。其属性设置很简单,选择一种格式即可。也可以定制格式。
-
l Group Name:暂时不知道喝出能用到,但设置比较简单。LoadRunner使用该虚拟用户所在的Vuser Group来代替。但在VuGen中运行时,Group Name将会是None。
-
l Load Generator Name:在实际运行中,LoadRunner使用该虚拟用户所在Load Generator的机器名来代替。
-
l Iteration Number:在实际运行中,LoadRunner使用该测试脚本当权循环的次数来代替。
-
l Random Number:随机数。在属性设置中可以产生随机数的范围。
-
l Unique Number:唯一的数。在属性设置中可以设置第一个数以及递增数的大小。(这里的递增意思是各个用户取第一个值的递增数,每个用户相邻的两次循环之间的差值为1。)例如:起始数为1,递增为5,那么第一个用户第一次循环取值1,第二次循环取值2;第二个用户第一次循环取值6,第二次循环取值7;以此类推。
-
l Vuser ID:设置比较简单。在实际运行中,LoadRunner使用该虚拟用户的ID来代替,该ID是由Controller来控制的。但在VuGen中运行时,VuserID将会是-1。
- l File:需要在属性设置中编辑文件,添加内容,也可以从现在的数据库中取数据。
- l User Defined Function:从用户开发的dll文件提取数据。
参数化连接数据库
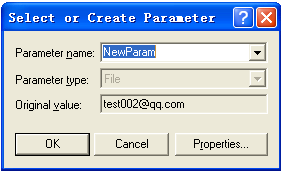
a.选择要参数化的数据,右键,选择“Replace with a parameter”
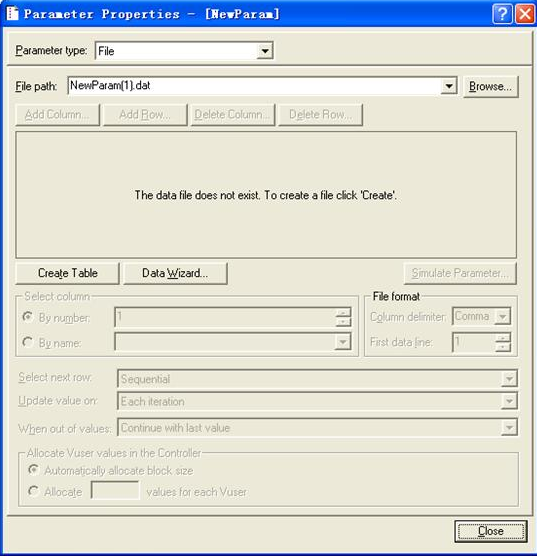
b.点击“Properties…”按钮

c.连接数据库,从数据表中选择用户名。点击“Data Wizard”按钮。

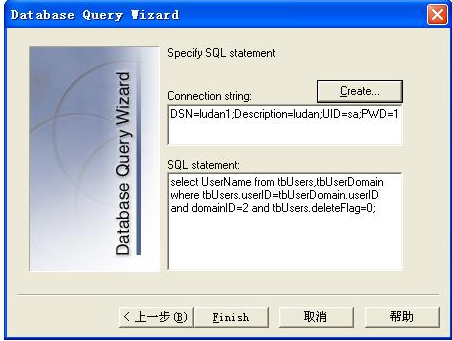
d.进行下一步添加数据源后。

e.输入连接数据库的连接字符串以及数据检索语句后,点击“Finish”。

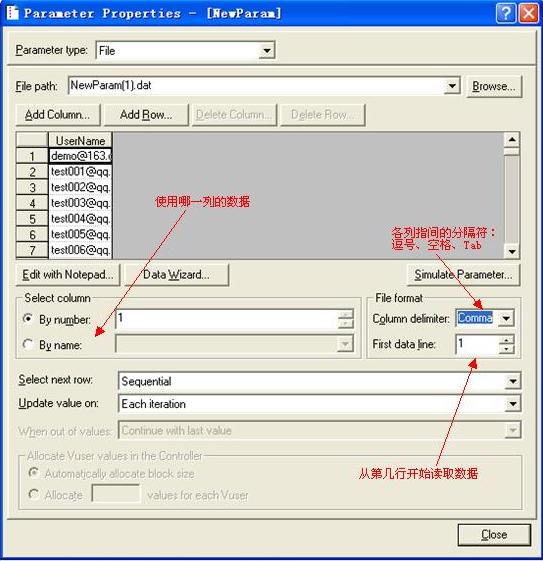
f.进一步设置参数化读取数据的方式;

注意: LoadRunner允许最大参数化用户数为100人,如需扩大参数量,可在安装路径下vugen.ini文件中修改:MaxVisibleLines=1000。(此为设置允许最大参数化用户数为1000人)
“Select next row”有几种选择:Sequential、Random、Unique。
“Update value on”有几种选择:Each iteration、Each occurrence、Once。
组合类型:
Sequential
- 与Each iteration组合:将为每次跌倒从数据表中提取下一个值。
- 与Each occurrence组合:将为每一次参数的出现从数据表格中提取下一个值,即使它在同一次迭代中。
- 与Once组合:第一次迭代中分配的值就会在每个Vuse接下来所有的迭代中使用。
Random
- 与Each iteration组合:将会为每一次迭代从数据表中提取一个新的随机值。
- 与Each occurrence组合:将会为每一次参数的出现从数据表中提取一个新的随机值,即使它在同一次迭代中。
- 与Once组合:第一次迭代中分配的随机值就会在改Vuser的所有迭代中使用。
Unique
- 与Each iteration组合:将会为每一次迭代从数据表格中提取下一个唯一值。
- 与Each occurrence组合:将会为每一次参数的出现从数据表格中提取一个新的一直,即使它在同一次迭代中。
- 与Once组合:第一次迭代中分配的唯一值就会在每个Vuser的所有接下来的迭代中使用。