跨域和CORS
本节目录
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
简单请求跨域
我们创建两个django项目,第一个叫做s1,一个叫做s2,s1用8000端口启动,s2用8001端口启动
s1项目的index.html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>s1的首页</h2>
<button id="btn">Ajax请求</button>
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script>
<script>
$('#btn').click(function () {
$.ajax({
//url:'/books/', 访问自己服务器的路由,同源(ip地址、协议、端口都相同才是同源)
url:'http://127.0.0.1:8001/books/', //访问其他服务器的路由,不同源,那么你可以访问到另外一个服务器,但是浏览器将响应内容给拦截了,并给你不同源的错误:Access to XMLHttpRequest at 'http://127.0.0.1:8001/books/' from origin 'http://127.0.0.1:8000' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value 'http://127.0.0.1:8002' that is not equal to the supplied origin.
#并且注意ip地址和端口后面是一个斜杠,如果s2的这个url没有^books的^符号,那么可以写两个//。
type:'get',
success:function (response) {
console.log(response);
}
})
})
</script>
</body>
</html>
urls.py文件内容如下:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^books/', views.books),
]
views.py内容如下:
from django.shortcuts import render,HttpResponse
from django.http import JsonResponse
# Create your views here.
def index(request):
return render(request,'index.html')
def books(request):
# return JsonResponse(['西游记','三国演义','水浒传'],safe=False)
obj = JsonResponse(['西游记','三国演义','水浒传'],safe=False)
return obj
s2项目的urls.py内容如下:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^books/', views.books),
]
views.py内容如下:
from django.shortcuts import render
from django.http import JsonResponse
# Create your views here.
def books(request):
# return JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False)
obj = JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False)
#下面这个响应头信息是告诉浏览器,不要拦着,我就给它,"*"的意思是谁来请求我,我都给
# obj["Access-Control-Allow-Origin"] = "*"
obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000" #只有这个ip和端口来的请求,我才给他数据,其他你浏览器帮我拦着
return obj
以上是一个简单请求的跨域问题和解决方法。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:(也就是说如果你的请求方法是什么put、delete等肯定是非简单请求) HEAD GET POST (2)HTTP的头信息不超出以下几种字段:(如果比这些请求头多,那么一定是非简单请求) Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain,也就是说,如果你发送的application/json格式的数据,那么肯定是非简单请求,vue的axios默认的请求体信息格式是json的,ajax默认是urlencoded的。
凡是不同时满足上面两个条件,就属于非简单请求。
我们改一下上一节的s1项目的index.html文件中的ajax里面的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>s1的首页</h2>
<button id="btn">Ajax请求</button>
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script>
<script>
$('#btn').click(function () {
$.ajax({
url:'http://127.0.0.1:8001/books/',
type:'post',
contentType:'application/json',//非简单请求,会报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
data:JSON.stringify({
a:'1'
}),
//headers:{b:2},
success:function (response) {
console.log(response);
}
})
})
</script>
</body>
</html>

浏览器对这两种请求的处理,是不一样的。
* 简单请求和非简单请求的区别?
简单请求:一次请求
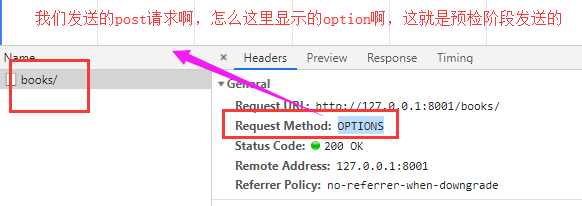
非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。
* 关于“预检”
- 请求方式:OPTIONS
- “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息
- 如何“预检”
=> 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过
Access-Control-Request-Method
=> 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过
Access-Control-Request-Headers
看图:

s2项目的views.py内容如下:
from django.shortcuts import render
from django.http import JsonResponse
# Create your views here.
def books(request):
# return JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False)
obj = JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False)
# obj["Access-Control-Allow-Origin"] = "*"
obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000"
print(request.method)
#处理预检的options请求,这个预检的响应,我们需要在响应头里面加上下面的内容
if request.method == 'OPTIONS':
# obj['Access-Control-Allow-Headers'] = "Content-Type" #"Content-Type",首字母小写也行
# obj['Access-Control-Allow-Headers'] = "content-type" #"Content-Type",首字母小写也行。这个content-type的意思是,什么样的请求体类型数据都可以,我们前面说了content-type等于application/json时,是复杂请求,复杂请求先进行预检,预检的响应中我们加上这个,就是告诉浏览器,不要拦截
obj['Access-Control-Allow-Headers'] = "content-type,b" #发送来的请求里面的请求头里面的内容可以定义多个,后端需要将头配置上才能访问
return obj
支持跨域,简单请求
服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*'
支持跨域,复杂请求
由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。
“预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
“预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
关于请求方式的跨域问题及解决方法:
s1的index.html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>s1的首页</h2>
<button id="btn">Ajax请求</button>
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script>
<script>
$('#btn').click(function () {
$.ajax({
url:'http://127.0.0.1:8001/books/',
//type:'delete',
//type:'post',
type:'put',
contentType:'application/json',//非简单请求,会报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
data:JSON.stringify({
a:'1'
}),
headers:{b:'2'},
success:function (response) {
console.log(response);
}
})
})
</script>
</body>
</html>
s2项目的views.py内容如下:
from django.shortcuts import render
from django.http import JsonResponse
# Create your views here.
def books(request):
# return JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False)
obj = JsonResponse(['西游记2','三国演义2','水浒传2'],safe=False)
# obj["Access-Control-Allow-Origin"] = "*"
obj["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000"
print(request.method)
#处理预检的options请求,这个预检的响应,我们需要在响应头里面加上下面的内容
if request.method == 'OPTIONS':
obj['Access-Control-Allow-Headers'] = "content-type,b" #发送来的请求里面的请求头里面的内容可以定义多个,后端需要将头配置上才能访问
obj['Access-Control-Allow-Methods'] = "DELETE,PUT" #通过预检的请求方法设置
return obj

