一、父传子
-

-
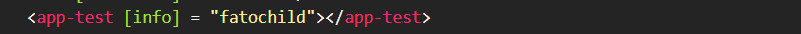
在父组件html中的子组件标签中定义自定义属性来绑定父组件定义的信息

-
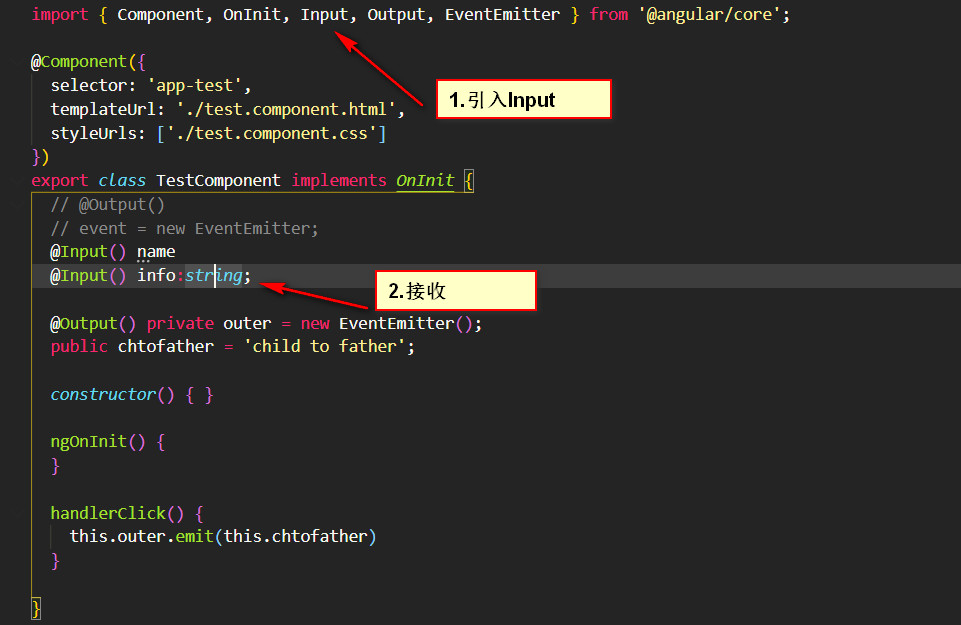
在子组件中的ts中,通过@Input来接收自定义属性的名称
import {Input} from '@angular/core';
@Input() info:string;

- 在子组件中的html中就能直接得到值了
-
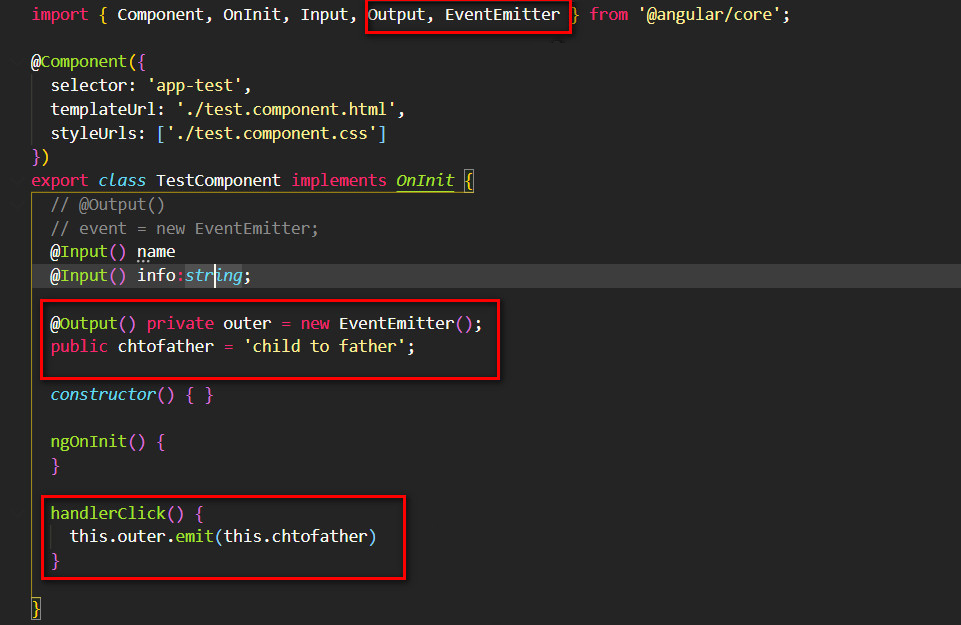
import {Output, EventEmitter } from '@angular/core';
-
并且通过@Output实例化要传递向父组件的消息
@Output() private outer = new EventEmitter();
public chtofather = 'child to father';
-
给子组件添加点击事件,点击的时候将数据传递给父组件
handlerClick() {
this.outer.emit(this.chtofather)
}
<p (click)="handlerClick()"></p> -
在父组件html中绑定自定义事件
<app-test (outer) = "handlerChild($event)"></app-test>
-
在父组件的ts中通过刚刚绑定的自定义事件中的event就可以获取到了
handlerChild(e) {
console.log(e)
在父组件html里的子组件标签上定义一个名字(#名字),相当于这个子组件的id名
<app-son #son ></app-son>在父组件的ts中引入ViewChild
import { Component, ViewChild } from '@angular/core';
并使用
@ViewChild('son') son; 括号里面的名称要与子组件标签#后面的名称一致。
最后就可以调用子组件的数据和方法,如果子组件中有一个数据为viewChildinfo,就可以这样去调用
getData() {
this.mydata = this.son.viewChildinfo;
}