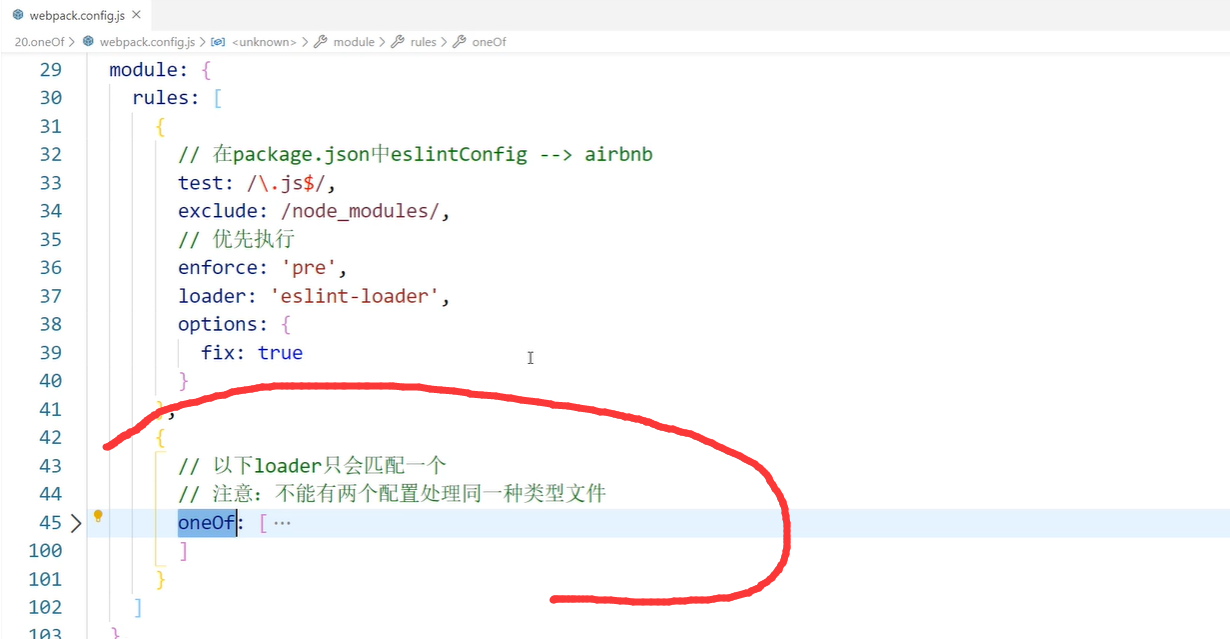
oneOf里不能有2个loader 处理 同一个目标文件
比如oneOf里有 2个 目标是JS(test:/.js$/),2个loader是 eslint-loader 和 babel-loader
一般是 语法检查完后再执行 babel-loader ,所以把 eslint-loader 提出来,加上enforce: 'pre'

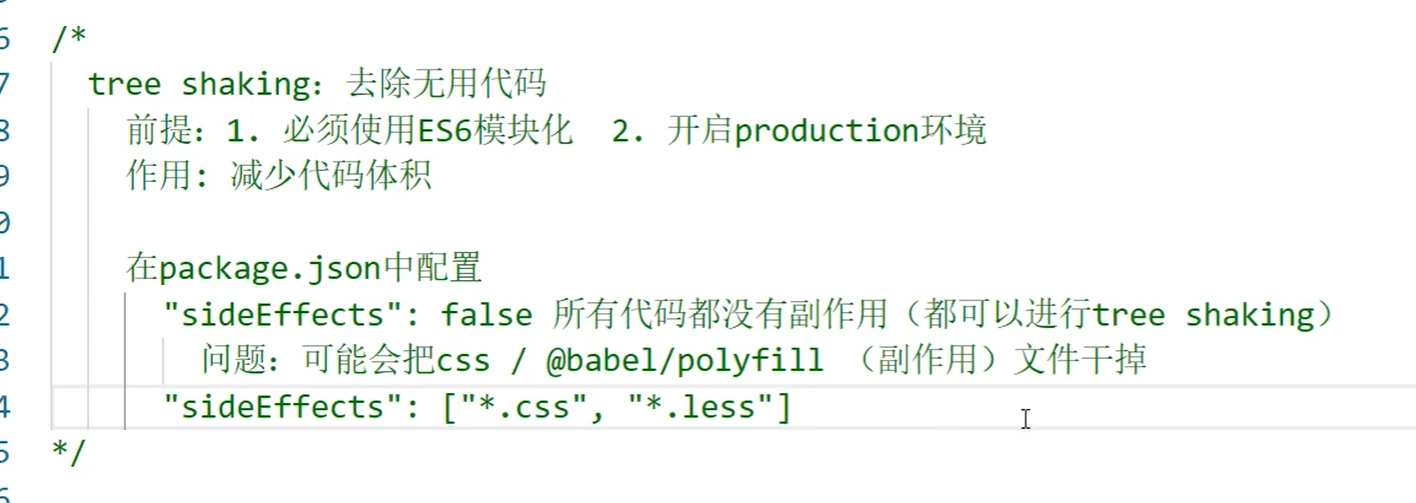
tree shaking

sideEffects 防止webpack 版本更新 产生差异
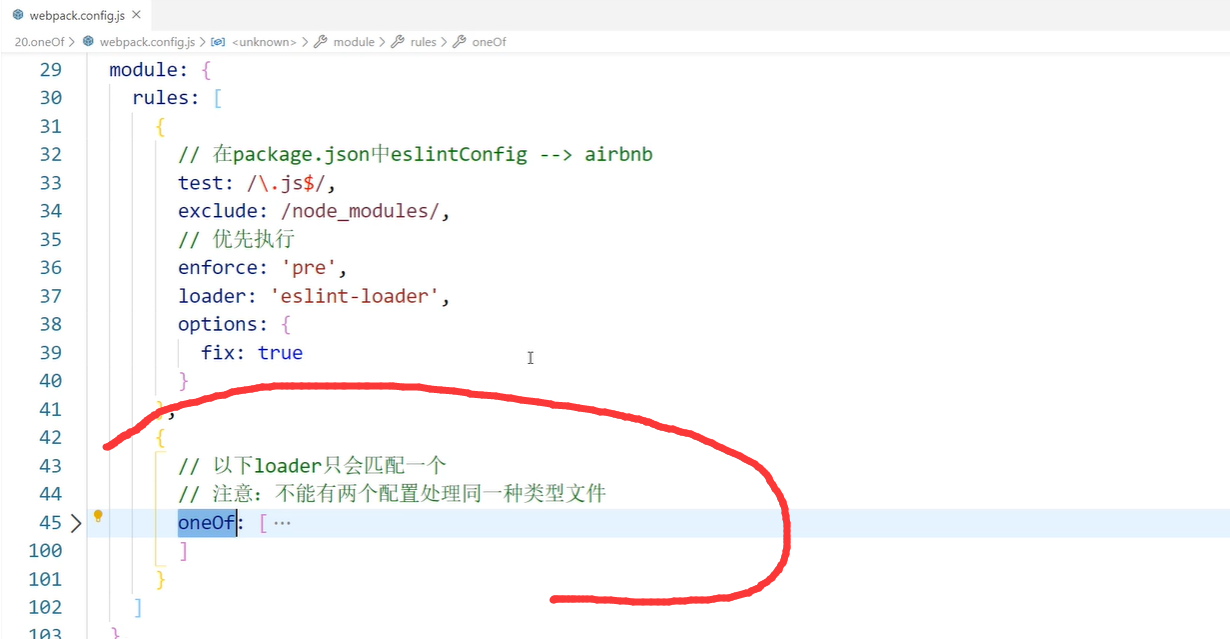
oneOf里不能有2个loader 处理 同一个目标文件
比如oneOf里有 2个 目标是JS(test:/.js$/),2个loader是 eslint-loader 和 babel-loader
一般是 语法检查完后再执行 babel-loader ,所以把 eslint-loader 提出来,加上enforce: 'pre'

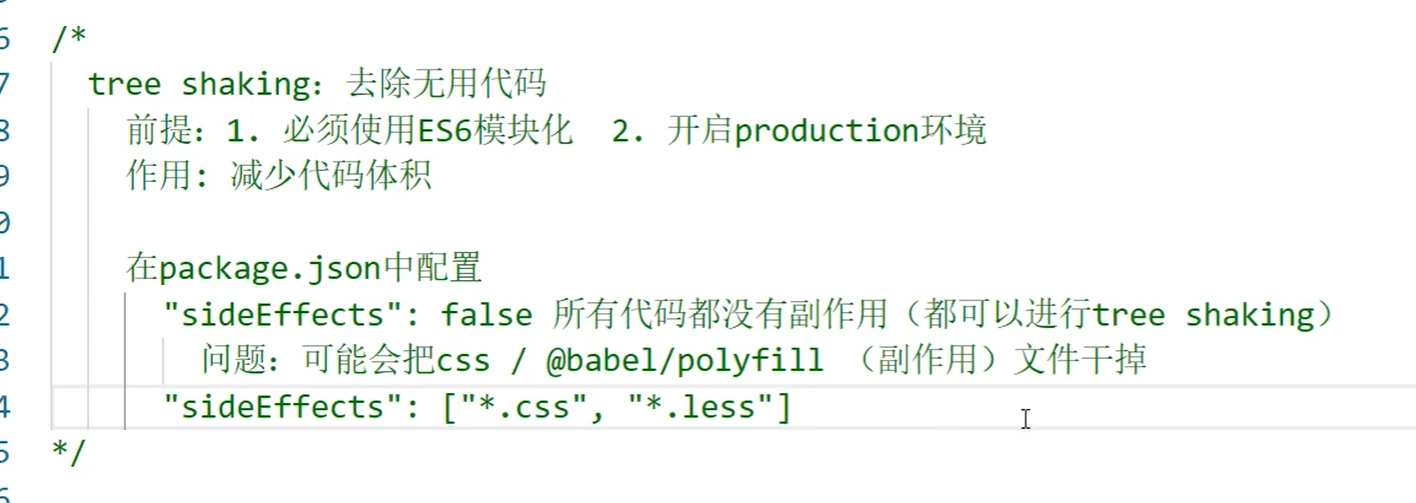
tree shaking

sideEffects 防止webpack 版本更新 产生差异