web自动化主要做的事情:
1. 选择界面元素
2.操作界面元素(a> 输入操作:点击,输入文字,拖拽等 b> 输出操作:获取元素的各种属性)
3.根据界面上获取的数据进行分析和处理
根据这样的特性,因此能正确定位到页面的元素是最重要的,下面介绍几种定位元素的方法,讲之前先说一下selenium常用的两种书写方式。
a > element = driver.find_element_by_id("kw")
b > from selenium.webdriver.common.by import By
element = driver.find_element(by = By.ID,value = "kw")
c > 返回多个值,值使用elements,返回值为列表list,每一种元素定位的返回值,都可能存在多个值的返回
1. 通过id选择元素,唯一的
element=driver.find_element_by_id("kw")
2. 通过name选择元素
<input name="sheese" type="text"/>
element = driver.find_element_by_name("sheese")
3. 通过class选择元素
<div class="cheese"><span>cheddar</span></div>
<dic class="cheese"><span>gouda</span></div>
find_elements_by_class_name("cheese") - - 返回了多个,使用elements - - list
4. 通过tag名选择元素
tag就是标签名
<iframe src="..."></iframe>
element = driver.find_element_by_tag_name("iframe")
from selenium.webdriver.common.by import By
frame = driver.find_element(By.TAG_NAME,"iframe")
5. 通过链接文本选择元素
<a href="http:www.baidu.com">转到百度</a>
a > 全链接文本
ele = driver.find_element_by_link_text(u"转到百度")
b > 部分链接文本
也可以通过部分文本去找到该链接元素
ele = driver.find_element_by_partial_link_text(u"百度")
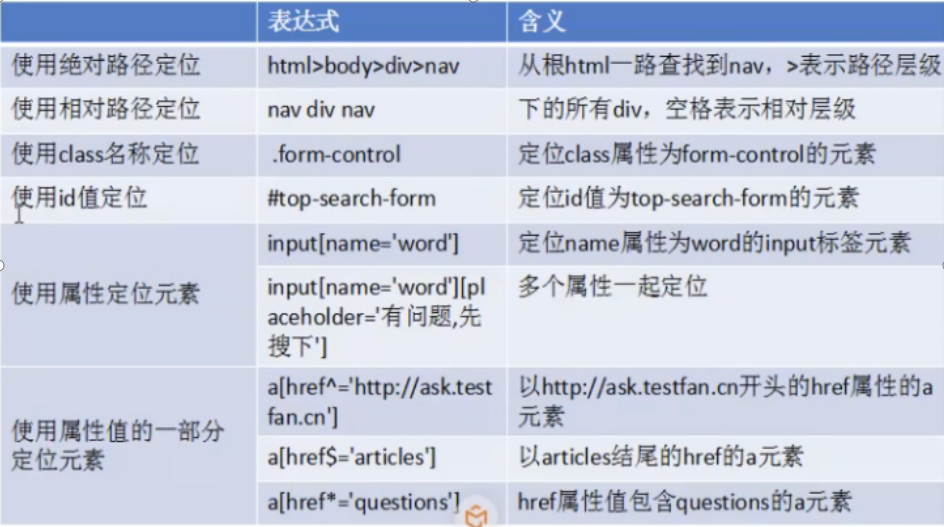
6. CSS选择器:空格代表子元素,>代表直接子元素
针对CSS中的nth-child比较常用:详细介绍可以参考:https://www.jianshu.com/p/5c9ebb4d8e53


CSS选择器是浏览器用来选择元素的,执行效率高,因为有些样式是通过CSS来实现的。
两种展示方式:
返回单个值: find_element_by_css_selector
返回多个值: find_elements_by_css_selector
a> CSS选择元素的方法tag
driver.find_elements_by_css_selector('p')
b> CSS选择元素的方法id : 格式(#id名)
driver.find_elements_by_css_selector('#food')
c> CSS选择元素的方法class:格式(.)
<span class="vegetable good">黄瓜</span>
driver.find_elements_by_css_selector('.vegrtable')
driver.find_elements_by_css_selector('.food')
d> 后代(descendant)选择器, 可以是间接子节点,之间用空格
格式 : <s1><s2>
选择s1元素里面所有s2元素;
可以是直接子节点,也可以不是;
》 #choose_car option : 选择id是choose_car下面的子节点option
》 footer p : 选择tag名为footer下的子节点,tag名为p
》 ul ol li em {color:blue;}:选择ul下ol下li下em下属性为{color:blue;}
不是很明白的话,可以看下面的这段示例,会让你更加明了。。。。。。
直接子元素:
<select id="choose_car">
<option value = "volue">A</option>
<option value = "corolla">B</option>
<option value = "audi">C</option>
</select>
eles = driver.find_elements_by_css_selector('#choose_car option') -- id 为“choose_car” 下面option子节点
间接子元素:
<footer>
<div>
<p>test1</p>
<div>
</footer>
ele = driver.find_element_by_css_selector('footer p') -- 选择tag标签名为"footer",下面的间接子节点的tag为p的
e> 子元素(child)选择器,必须是直接子节点,之间用 >
例如后代选择器: #choose_car option -- 表示可以是间接子节点,也可以是直接子节点
子元素:#choose_car > option
footer > p
很多级:ul > ol > li > em
f> 组(group)选择: 同时选择多个元素,逗号隔开
语法:<s1>,<s2>
例如: p,button
#food, .cheese
三种常用的示例:
选择id为food的所有span子元素和所有的p(包含非food的子元素)
#food > span,p
选择id为food的所有span子元素和所有的p子元素
#food > span , #food > p
选择id为food的所有子元素
#food > *
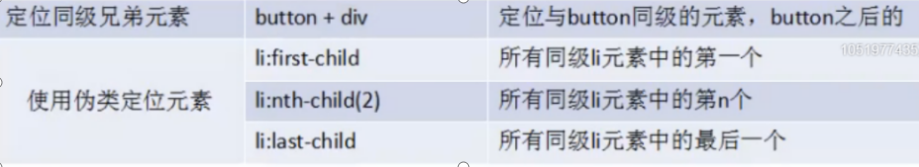
g> 兄弟节点
选择紧接在另一个元素后的元素,二者有相同的父元素
#food + fiv
#many > div > p.special + p
选择在另一个元素后的元素,二者具有相同的父元素
#food ~ div
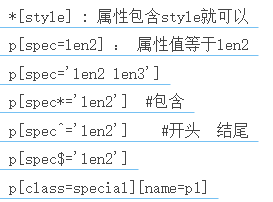
属性选择器:

7. xpath选择
验证css表达式:可以在F12下选择Console:$$('表达式')
验证xpath表达式:$x('表达式')
a > // : 相对路径 /:绝对路径
选择整个文档中所有的option节点,不管什么位置
//div//p :表示选择所有的div元素里面的p元素,不管div在什么位置,不管p元素在div下面的什么位置
//div//p :就等于css选择器的写法 :div p
b > 通配符
//*[contains(@class,'good')] -- 页面上所有元素属性class包含good的值
//p[@class='len'] -- 页面上所有p元素下class='len'的值
//*[@class] -- 页面上所有具有class属性的
c > 选择匹配到的某一个
//*[@id="choose_car"]/option[1]: 下标是从1开始的,找到id=choose_car下的option中的第一个
last() : 最后几个
//*[@id='choose_car']/option[last()-n]: 匹配倒数第n个
position() : > = != < 匹配哪几个
//*[@id='choose_car']/option[position()=4]: 匹配到第四个
//*[@id='choose_car']/option[position()>=2]:从第二个开始,大于等于2的所有元素
区间 ://*[@id='choose_car']/option[position>=last()-1]: 选择后面二个
d > 组选择器 使用|分开
//p | //button
//*[@id='choose_car/option[position()>=last()-1]' | footer | //div/p]
e > 兄弟元素
following-sibling:: 可以选择后面的兄弟节点
//*[@id="food"/following-sibling::div[1]]:选找到id=food的下div的兄弟节点,中的第一个div或者最后一个last()
//*[@id="food"]/following-sibling::div[last()]
//*[@id="food"]/following-sibling::div[position()<last()]
preceding-sibling::div 可以选择前面的兄弟节点
//*[@id="food"]/preceding-sibling::div选取前面的兄弟节点
f > 选择父节点
.. 符号
需要在某一个已经查找出来的html里面找其他元素,必须//前面加一个点.
目前就这么多的方法,后面写一些selenium的一些操作,和找到元素后的操作。。。。。