虽说H5 新填了几个很方便的input 类型,但是吧,想法是美好的,但是现实很残酷,兼容性不太好。基本只有google浏览器能用。但是既然出了,那么就要了解他,知道有这么一个东西就好。
input类型:
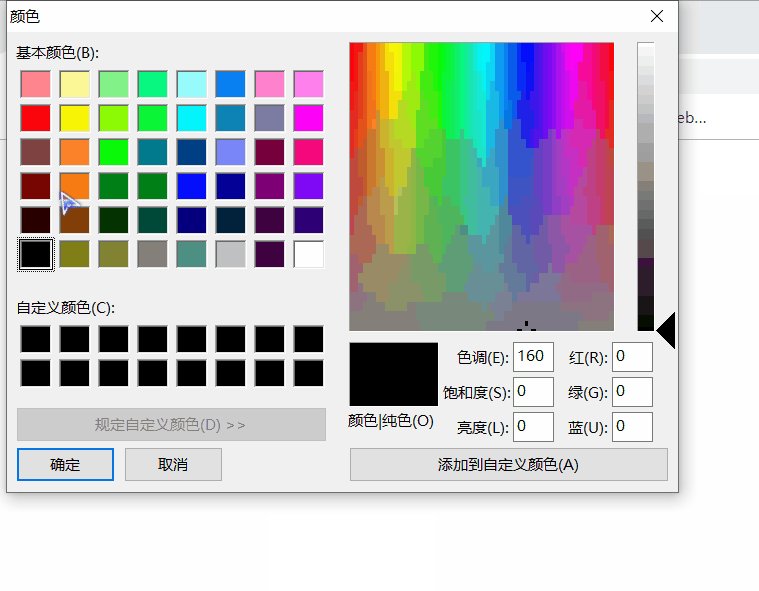
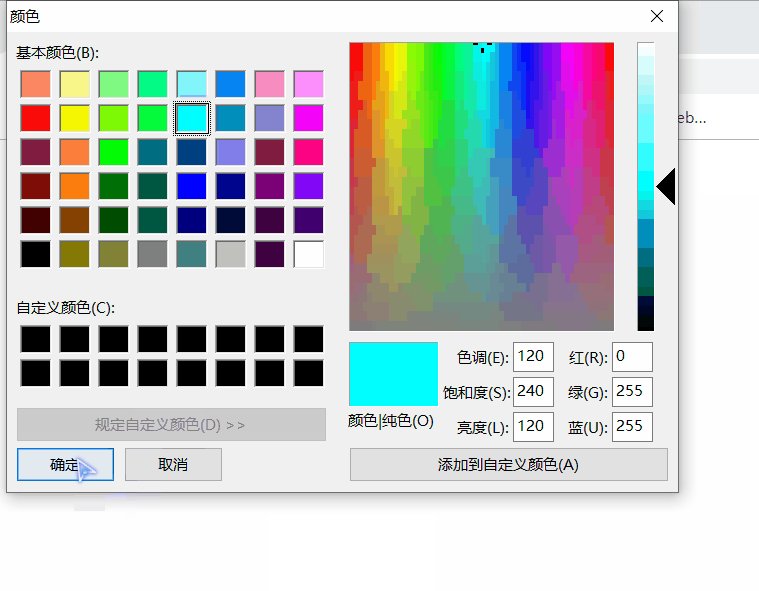
允许用户从取色器中选一个颜色
<input type="color">

date 兼容情况(支持:google,opera,safari)
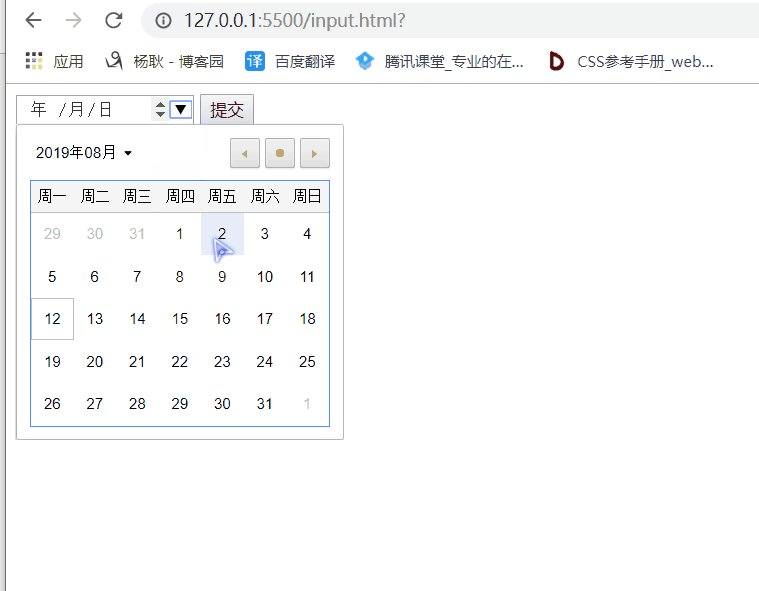
允许用户从一个日期选择器中选取一个日期
<input type="date">

datatime 兼容情况(支持:safari) w3school 里面显示 opera浏览器兼容,但是实测,不行。
由于没有mac系统,就实验不了了- -
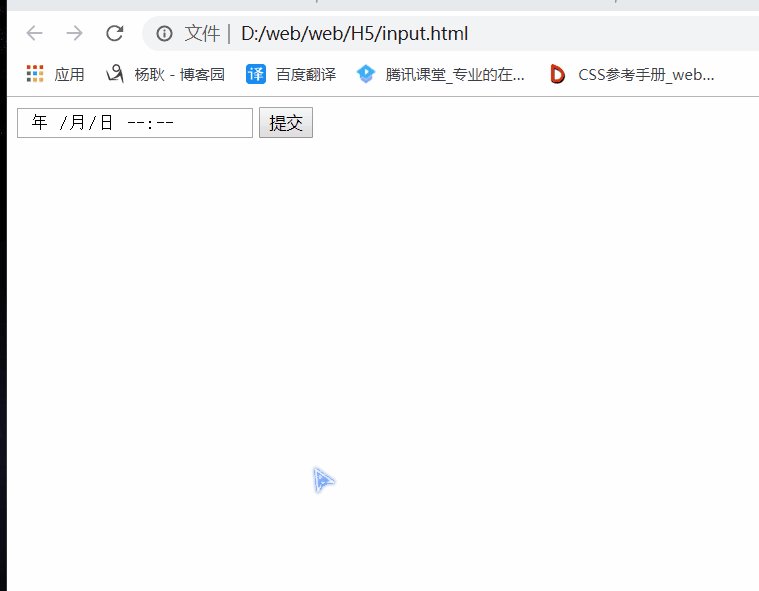
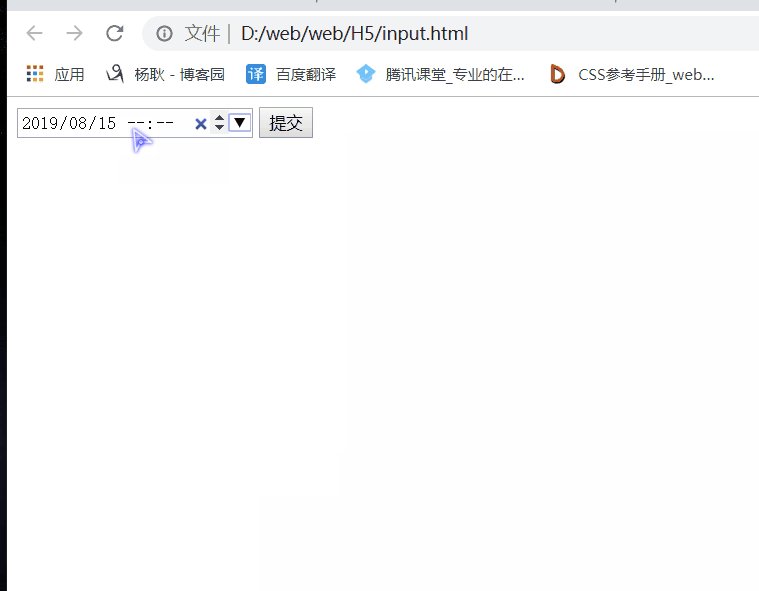
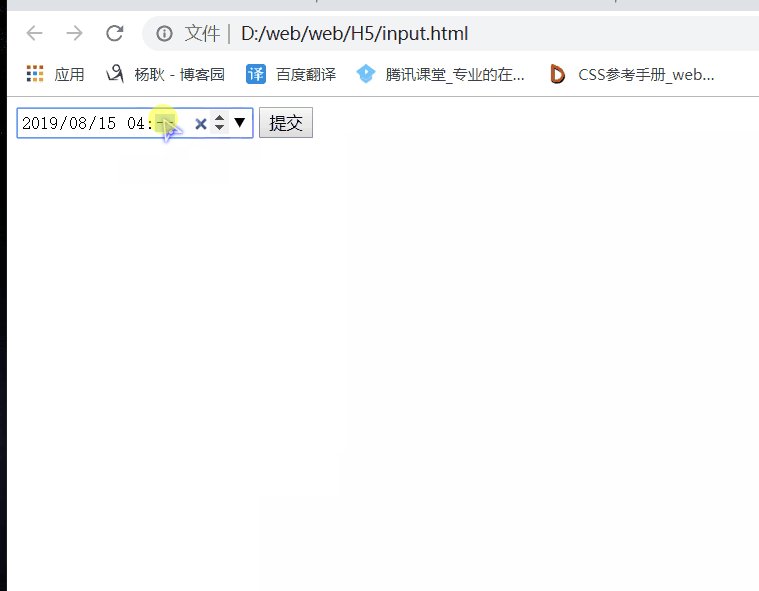
datetime-local 兼容情况(支持:google,opera,safari)
允许用户选择日期和时间

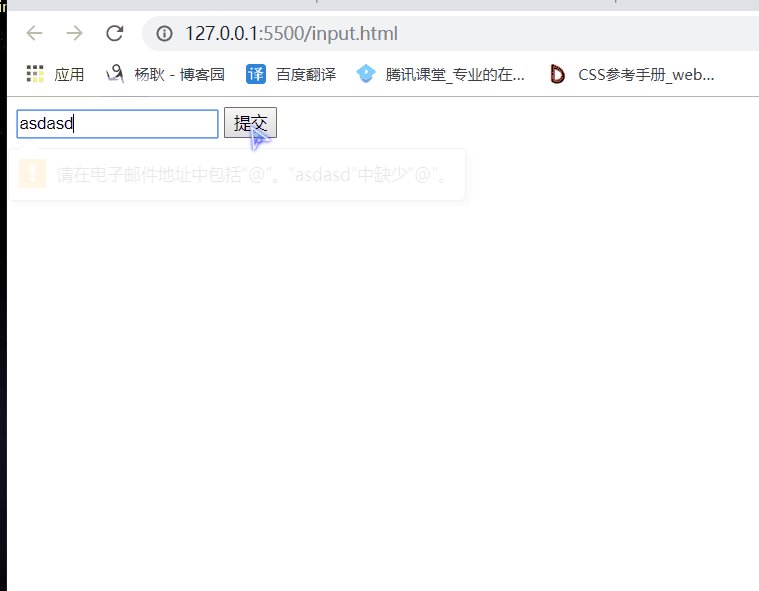
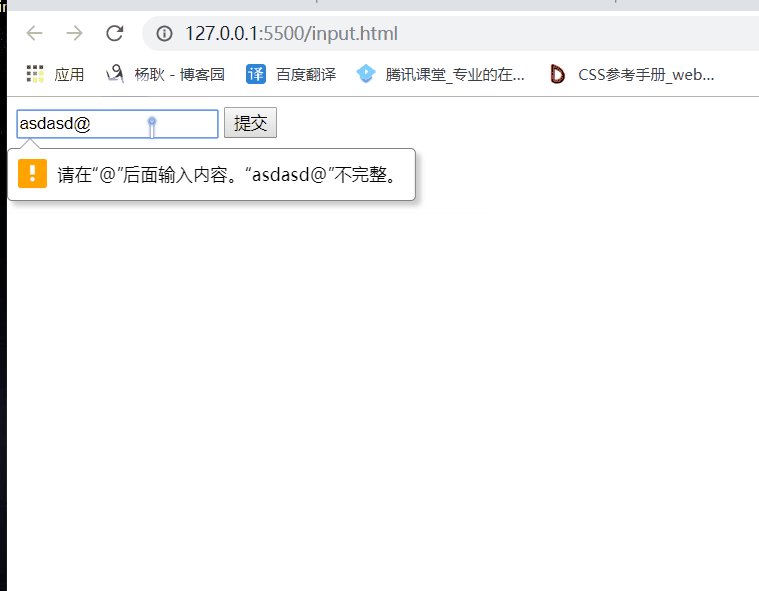
email 兼容情况(支持:ie,google,opera,firefox)
在提交表单的时候,会验证用户输入的 email格式是否有效

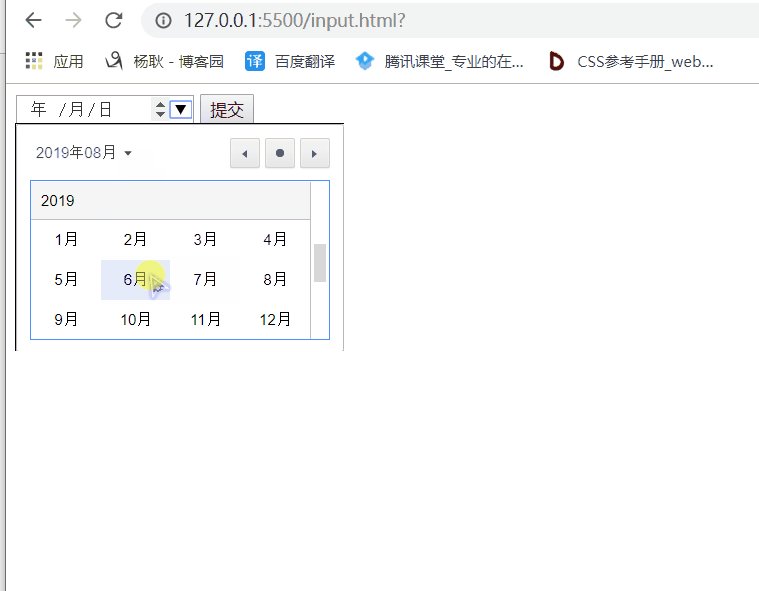
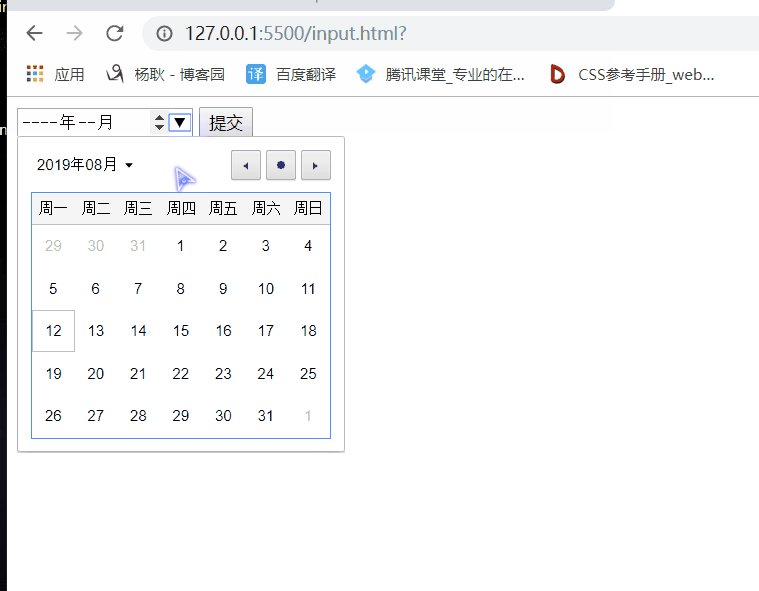
month 兼容情况(支持:google,opera,safari)
允许用户选择一个年份和月份没有日期

number 兼容情况(支持:ie,google,opera,safari)
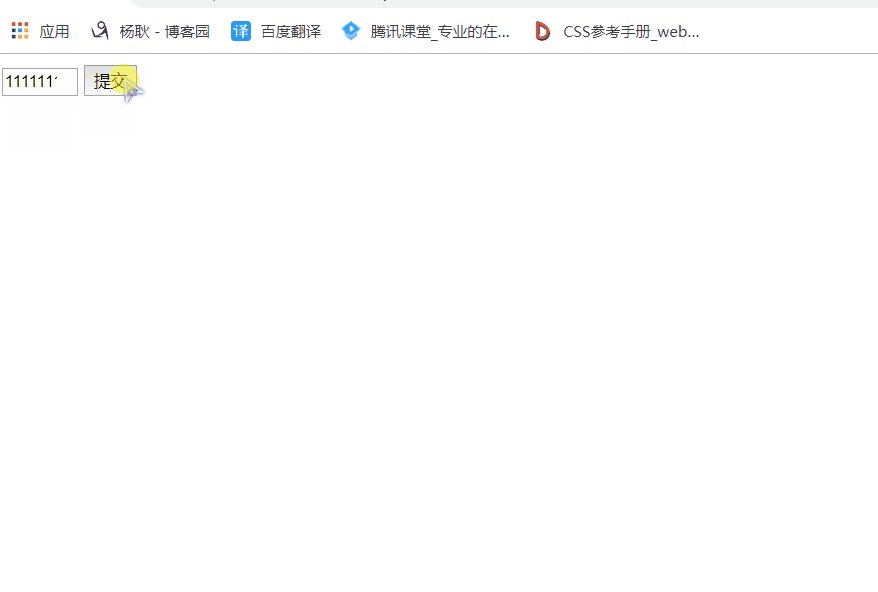
设置文本框只能输入数字,其他字母不允许。
<input type="number" min="1" max="10">
允许添加限定:
| disabled | 规定输入字段是禁用的 |
| max | 规定允许的最大值 |
| maxlength | 规定输入字段的最大字符长度 |
| min | 规定允许的最小值 |
| pattern | 规定用于验证输入字段的模式 |
| readonly | 规定输入字段的值无法修改 |
| required | 规定输入字段的值是必需的 |
| size | 规定输入字段中的可见字符数 |
| step | 规定输入字段的合法数字间隔 |
| value |
规定输入字段的默认值 |

range 兼容情况(支持:ie,google,opera,safari)
这个类型就比较好玩了,会出现一条滑动条
也有一些允许添加的限定:
- max - 规定允许的最大值
- min - 规定允许的最小值
- step - 规定合法的数字间隔
- value - 规定默认值
time 兼容情况(支持:google,opera,safari)
允许用户输入或定义时间。
<input type="time">

在提交表单的时候,会验证用户输入的 url格式是否有效
<input type="url">

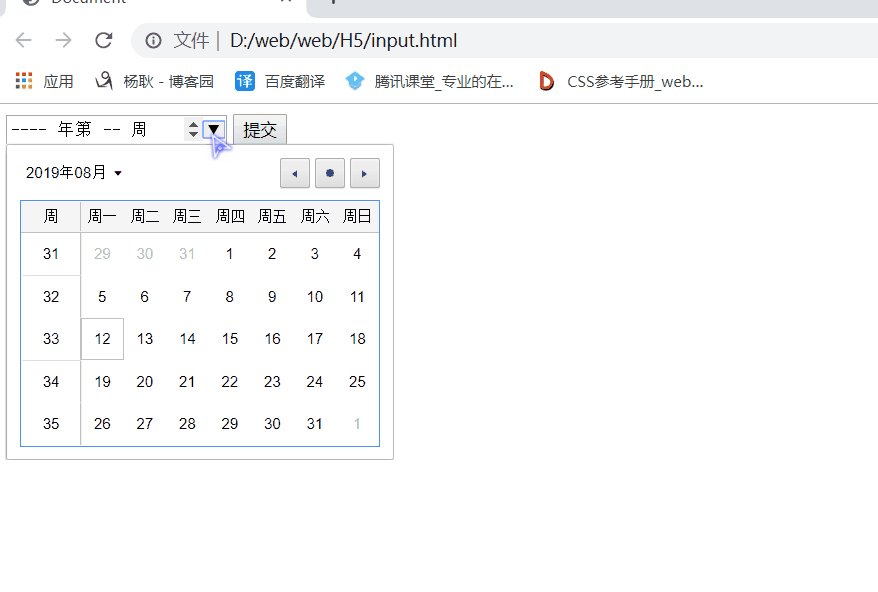
week 兼容情况(支持:google,opera,safari)
允许用户选择年份,第几周
<input type="week">