background
background 的几个属性回顾一下,而且还有css3 的几个属性。
-----------------------------------------------------------------------------------------------------------------
设置背景颜色 支持 单词 ,十六进制正整数 #ff0 rgb rgba hsl hsla transparent

设置一张图片,或者多张背景图片

一般的话,也没有人 使用background-image 来放两张图片,在网络不好的情况下,有可能 图片显示不出来, 那么我们不能留个空位给 用户看吧。所以,这个时候,你可以再设置多一张图片,用来,第一张图片显示不出来的时候占位

设置图片是否平铺,和平铺的效果
参数:
repeat-x repeat-y repeat no-repeat 这一行值, 只能设置一个。
round space 这一行值,可以设置一个 或 两个 第一个值代表横向, 第二个值代表 纵向。 如果只设置了一个值,那么这个值会 应用于 横向 和 纵向
默认值是:repeat 表示在 横向, 和纵向 都平铺

round:
当背景图像不能以整数次平铺时,会根据情况缩放图像。也就是说,如果图片平铺的大小不能再添加一个图片进去, 会压缩,或者拉伸其他图片。
记得这个 round 会 拉伸,或者 压缩图片就行, space,他不会拉伸图片, 但是有空白区域

space
不够填充的 地方, 有空白区域, 但是不会拉伸图片。

根据容器来定位 图片的位置。 默认值是:0% 0% , 第一个值设置 left 第二个值设置 top。 如果只设置一个值, 第二个值默认是 center
可以接受 定位 第二张图片, 第三张图片的写法, 只需要加个 ,号 例如 : background-position: 0 0 , 10px 10px

定义滚动时背景图像相对于谁固定
参数:
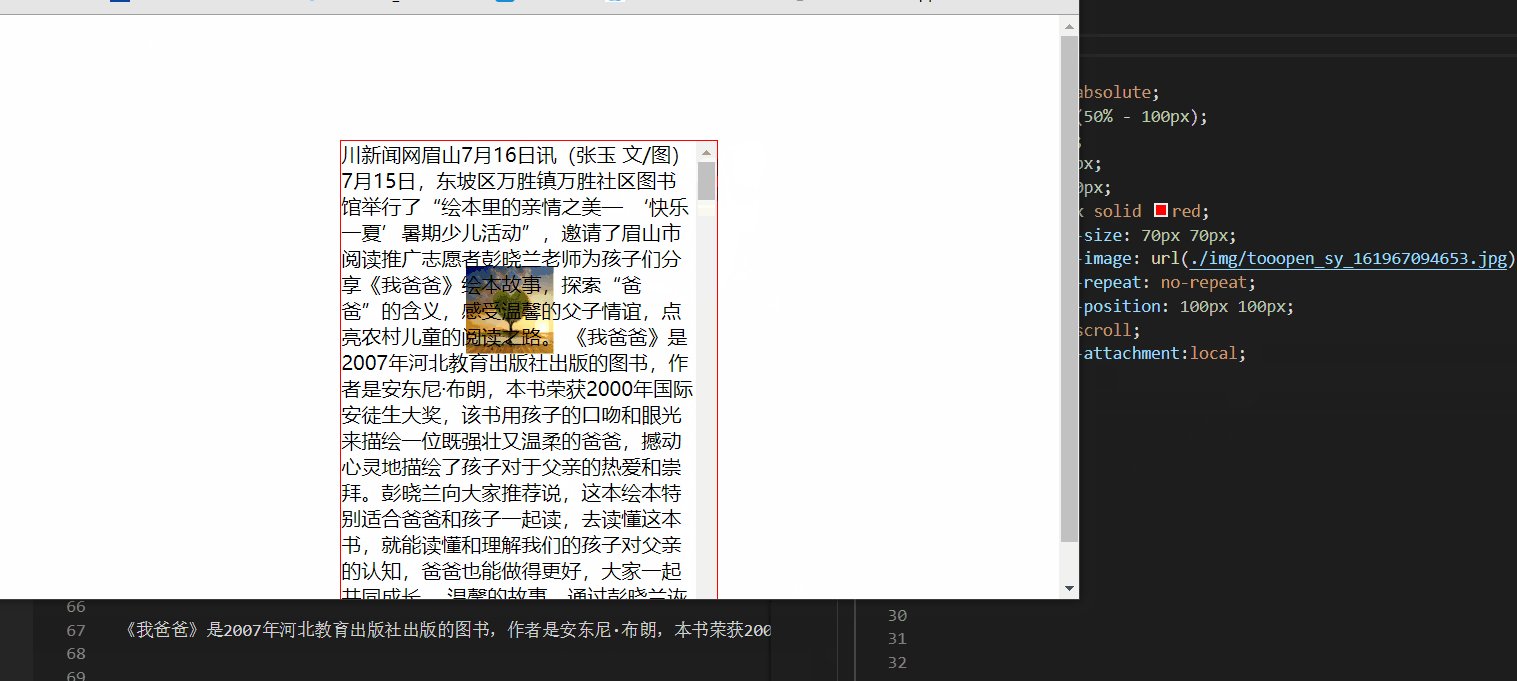
scroll:其实很像 position: 的 fixed 效果。 看下面的 gif 图就知道啦。
local:也很像 position:的 absolute 。 也是观看下面的 gif图啦。

还有一个参数, fixed。他会根据 浏览器的窗口定位。 所以下面的设置, 我把位置调到了 刚好在div 容器里面。来看一下他的效果吧

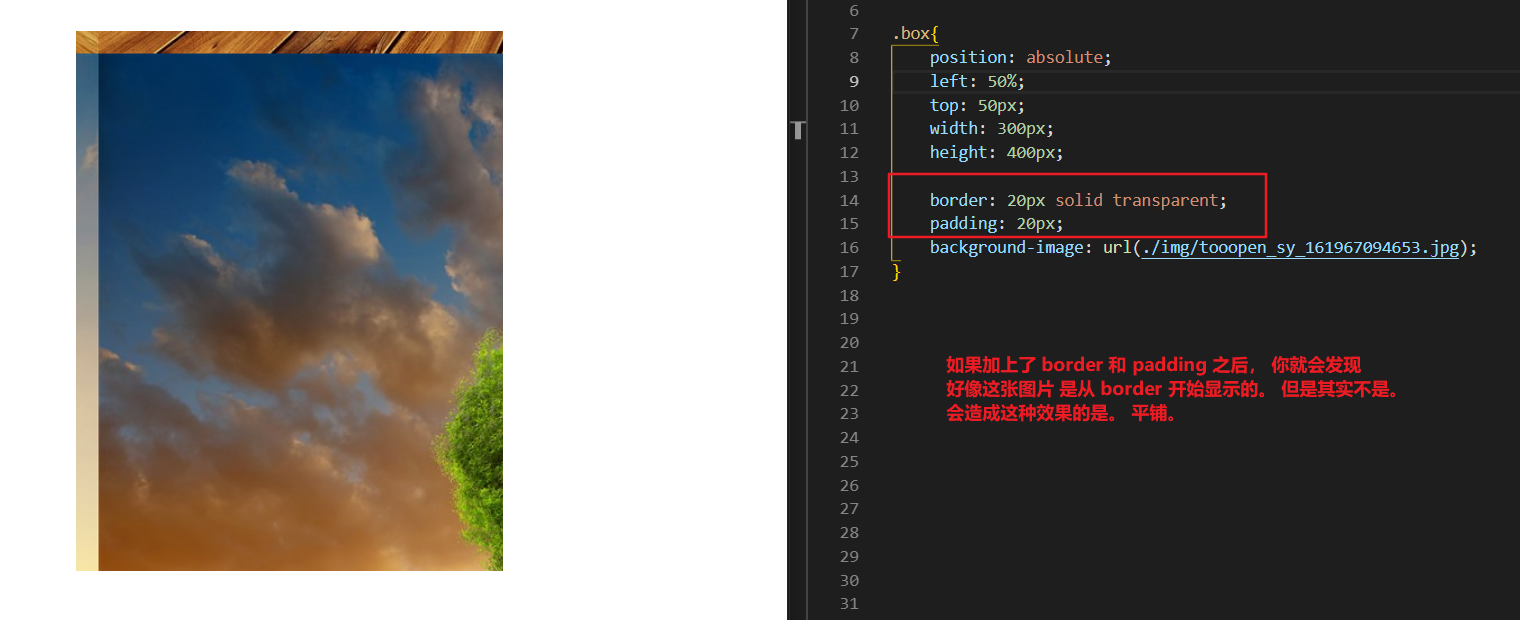
从哪里开始显示背景图片。说的是, 从 border 还是 padding 还是 content 呢。 默认值是 padding
参数:border-box padding-box content-box 从什么地方开始显示图片
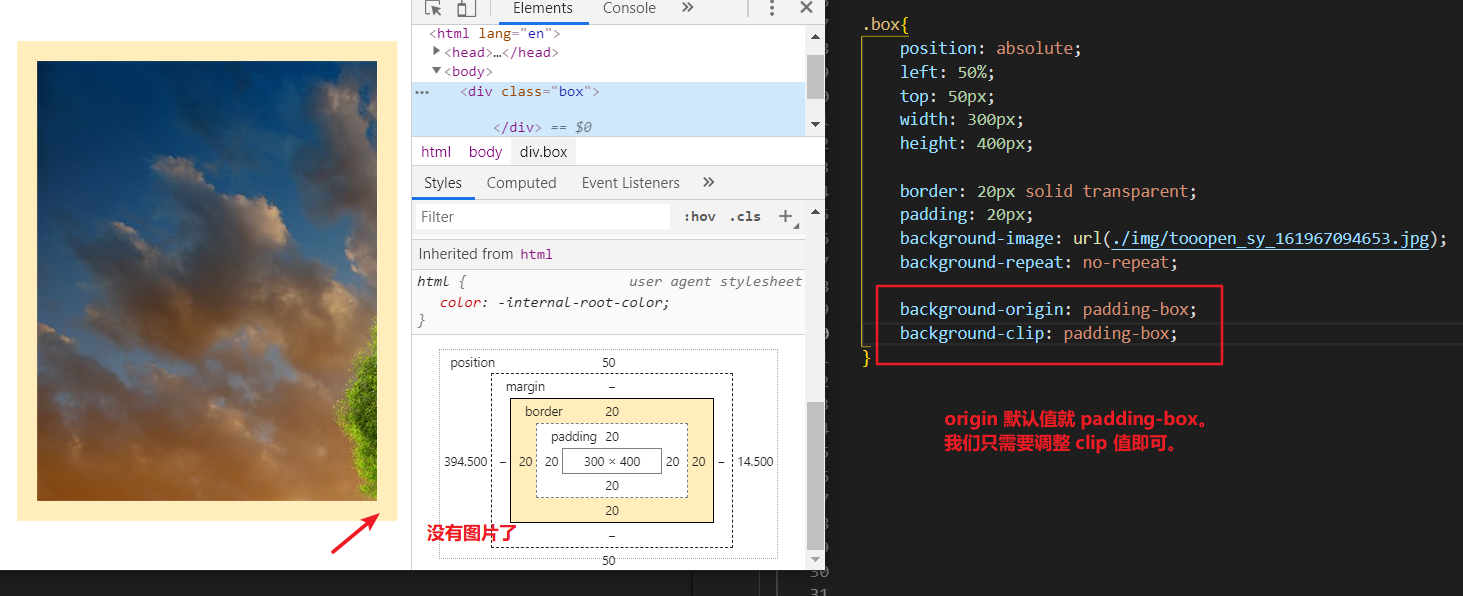
从哪里截掉图片。 跟上面一样, 不过 默认的是 border
参数:border-box padding-box content-box text 从什么地方 截掉图片。 text(是webkit独有的)

其实呢,造成这种效果, 是因为 平铺造成的, 所以把平铺 设置成 no-repeat 看看, 然后你就会惊奇的发现, 上 左两条边框里面没有东西, 但是 下 右边框里面有东西。


还有最后一个值: text 这个值呢, 只有webkit内核的浏览器可以使用。 搭配 text-fill-color(也只有webkit内核的浏览器有) 使用。

参数:50% 50% (px), 根据自身的需求 设置。
auto: 背景图片的真实大小(默认值)
cover: 将背景图片等比例缩放到完全覆盖容器大小。 有可能背景图片大小会超出容器。
contain:将背景图片等比例缩放到宽度或高度与容器相等的一边。背景图片一定会在里面, 不会超出。 但是有可能宽或高不够出现空白区域
什么意思的,看看下面的例子:


