.click / keydown / mouseenter ...
------------------------------------------------------------------------------------------
绑定事件的方法on, 相当于 原生js 里的 addEventListener() 方法。
第一种 参数, .on( events [, selector ] [, data ], handler(eventObject) )
events 为 事件类型(例如 click)
[selector] 可填 过滤条件, (例如 ‘p’ 标签, '.wrapper' 类 等等 如果该dom 不符合条件, 则不会触发)
[data] 存信息,存数据等, 会放在 事件函数上的 e.data
handler 为 事件处理函数 事件触发后, 要执行的函数。
第二种 参数 ,.on( events [, selector ] [, data ] )
events 为 对象,一个对象,键 填 事件类型,值为 处理函数 .on({ click: function(){} })
[selector] 可以填过滤条件, (例如 ‘p’ 标签, '.wrapper' 类 等等 如果该dom 不符合条件, 则不会触发)
[data] 存信息,存数据等, 会放在 事件函数上的 e.data

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 <style>
9 .wrapper{
10 width: 100px;
11 height: 100px;
12 border: 1px solid black;
13 }
14 </style>
15 </head>
16 <body>
17
18 <div class="wrapper">1</div>
19
20 <script src="./jquery/jquery.js"></script>
21 <script>
22 $('.wrapper').on('click', function(){ //给 wra 绑定了 点击事件 弹出 1
23 alert(1)
24 })
25 $('.wrapper').on('mouseenter',function(){ //给 wra 绑定了 鼠标进入事件 弹出 2
26 alert(2)
27 })
28 $('.wrapper').on({ //给 wra 绑定了 鼠标离开事件 弹出 3
29 mouseleave:function(){
30 alert(3)
31 }
32 })
33 </script>
34 </body>
35 </html>

有个注意 事项,如果 想要传入的 data 值为 字符串, 就得为 第二个参数占个位置, 不然 系统会 认为 你的 字符串 是第二个参数的
.on( 'click','我很帅',function(){} ) 这样会认为 第二个参数是过滤条件 但是我们 想的是 第二个值为 data, 所以要为第二个值 占个位
.on('click','', '我很帅', function(){}) 第二个值放个空字符串, 或者 null , 如果 data 值不是字符串,占不占位 就无所谓了。
其实跟on 方法一样,参数方面也一样 ,只不过人家 触发一次而已。
一般 这个方法, 用在 广告上居多。 以下模拟一个应用
点击百度一下, 我先 跳到淘宝, 为淘宝做一个广告, 然后,第二次点击的时候, 再跳百度

取消已绑定了的事件
参数方面,如果不填的话 .off() 会取消掉 你选择器选中的 dom 元素身上的全部事件, 如果只填了 .off('click'), 则会取消掉该dom元素身上的全部 click 事件。如果, 绑定的时候填了第二个参数,.on('click', 'li', function(){}) , 则取消事件的时候, 第二参数要跟 绑定的时候一样。.off('click', 'li', function(){})
语法如下 ↓
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 <style>
9 div{
10 width: 100px;
11 height: 100px;
12 border:1px solid black;
13 }
14 </style>
15 </head>
16 <body>
17
18 <div></div>
19
20 <script src="./jquery/jquery.js"></script>
21 <script>
22 function clickOne(){
23 console.log('clickOne') //鼠标点击执行函数
24 }
25 function mouseenterOne(){ //鼠标进入执行函数
26 console.log('clickOne')
27 }
28 $('div').on('click',clickOne) //div绑定了点击事件
29 $('div').on('mouseenter',mouseenterOne) //div绑定了鼠标进入事件
30
31 $('div').off() //取消掉 选择器选中的 div 身上的全部事件
32
33 $('div').off('click') //取消掉 选择器选中的 div 身上的全部 click 事件,(mouseenter) 其他事件不受影响
34
35 $('div').off('click',clickOne) // 单独取消掉 click事件 为clickOne函数 的事件 其他事件不受影响
36
37 //注意点
38
39 $('div').on('click','.wra',clickOne)
40 // 如果像上面 使用了 第二个参数, 那么 取消事件, 也要写上 第二个参数,要跟绑定的第二参数一样。
41 // 不要自作聪明的 写上, '.wra:eq(0)' 等等
42 $('div').off('click','.wra',clickOne)
43
44
45 </script>
46 </body>
47 </html>
自定义事件,既可以手动触发 系统的事件, 也可以 触发 自定义事件,自定义事件是什么呢, 例如 我绑定了一个 clickOne 事件,系统是没有这个事件的, 自己创造的事件,为 自定义事件。绑定 自定义事件, 用 on 方法就可以绑定了。
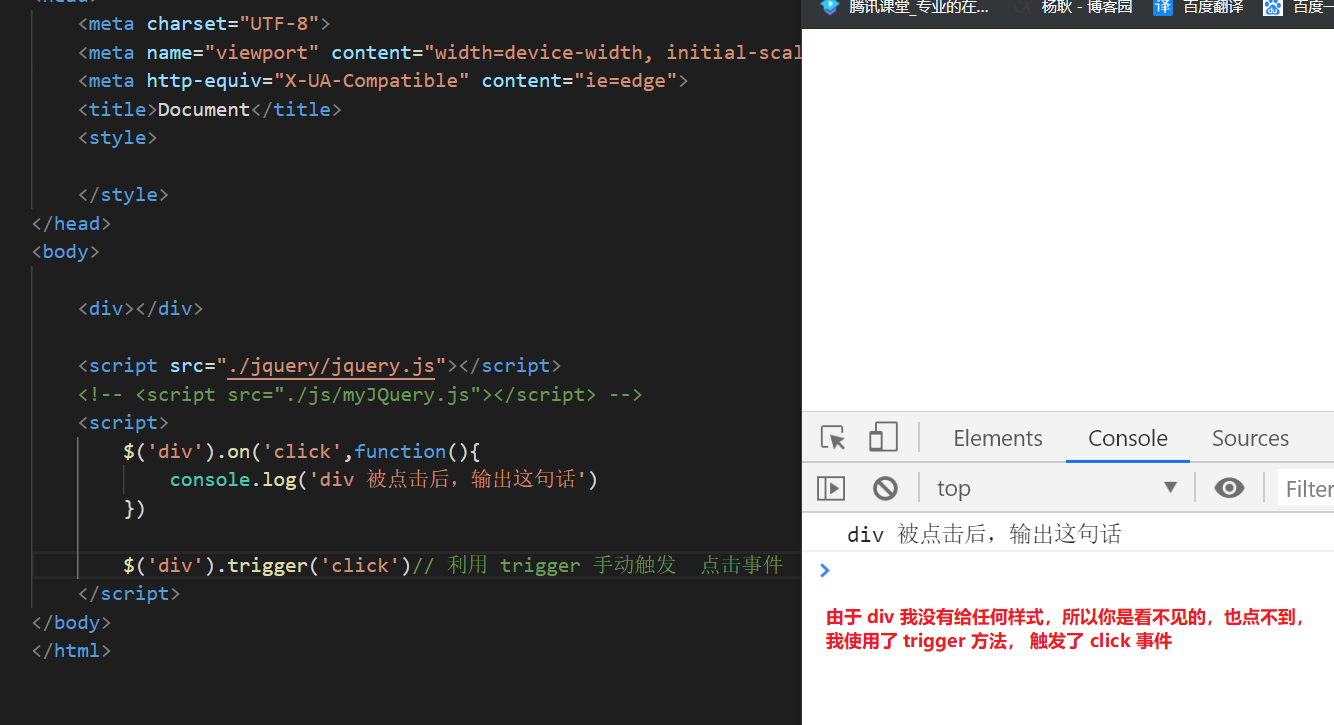
首先来看一下, 手动触发 系统事件

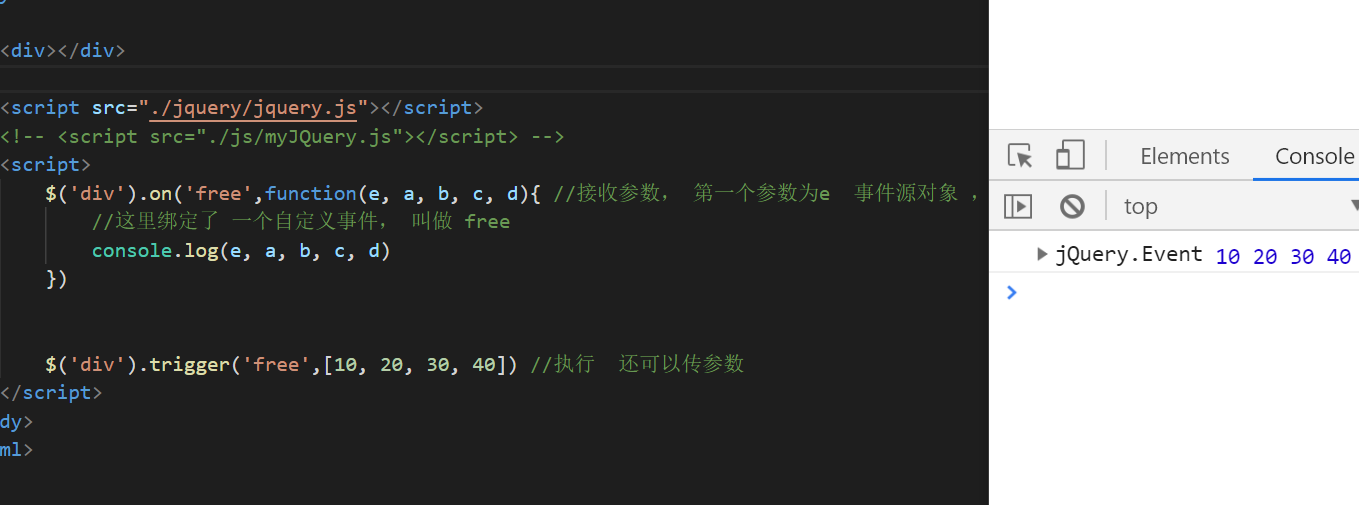
绑定自定义事件:

有人可能会问, trigger() 可以用在什么地方上了, 其实有很多地方已经有应用到了, 举个例子, 大家在网上看 电影,电视剧之类的,可能观看之前,会有一个 十几秒的广告, 广告 有个 × 给你点击, 点击后消失, 或者 十几秒后 广告自动消失, 这里就会用到trigger事件, 点击× 之后 消失,这是用户点击的 或者,十几秒后,系统帮你触发 trigger() 方法,执行了 click 事件。 这样, 就不用单独再写 一个 十几秒后关闭广告的 方法。 十几秒后直接 调用 trigger 即可。
下面,模仿一下, on 和 trigger 的原理, on 的话 就不要 兼容 系统事件了, 只模仿 自定义事件
下面的代码,写在, 自己 创建的 MyJquery.js 中 直接看 73行 myOn 方法
1 (function(){
2 function jQuery(selector){
3 return new jQuery.prototype.init(selector);
4 }
5 jQuery.prototype.init = function (selector) {
6 this.length = 0;
7 if (selector == null) {
8 return this;
9 }
10 if(typeof selector == 'string' && selector.indexOf('.') != -1 ){
11 var dom = document.getElementsByClassName(selector.slice(1));
12 }else if(typeof selector == 'string' && selector.indexOf('#') != -1 ){
13 var dom = document.getElementById( selector.slice(1) );
14 }else if(typeof selector == 'string'){
15 var dom = document.getElementsByTagName(selector);
16 }
17
18
19 if(selector instanceof Element || dom.length == undefined ){
20 this[0] = dom || selector;
21 this.length ++;
22 }else{
23 for( var i = 0; i < dom.length; i++ ){
24 this[i] = dom[i];
25 }
26 this.length = dom.length;
27 }
28 }
29 jQuery.prototype.pushStack = function (dom) {
30 if (dom.constructor != jQuery) {
31 dom = jQuery(dom);
32 }
33 dom.prevObj = this;
34 return dom;
35 }
36 jQuery.prototype.css = function(config){
37 for(var i = 0; i < this.length; i++){
38 for(var prop in config){
39 this[i].style[prop] = config[prop];
40 }
41 }
42 return this;
43 }
44
45 jQuery.prototype.get = function(num) {
46 return num == null ? [].slice.call(this, 0) : (num < 0 ? this[num + this.length] : this[num]);
47 }
48
49 jQuery.prototype.eq = function (num) {
50 var dom = num == null ? null : (num < 0 ? this[num + this.length] : this[num]);
51 return this.pushStack(dom);
52 }
53
54 jQuery.prototype.add = function (selector) {
55 var baseObj = this;
56 var curObj = jQuery(selector);
57 var newObj = jQuery();
58
59 for (var i = 0; i < baseObj.length; i++) {
60 newObj[newObj.length++] = baseObj[i];
61 }
62 for (var i = 0; i < curObj.length; i++) {
63 newObj[newObj.length++] = curObj[i];
64 }
65
66 return this.pushStack(newObj);
67 }
68
69 jQuery.prototype.end = function () {
70 return this.prevObj;
71 }
72
73 jQuery.prototype.myOn = function(type, func){
74 // 由于,我们 选择器选的 dom 有时候是多个,所以 用for 循环
75 for(var i = 0; i < this.length; i ++){
76 if(!this[i].cacheEvent){ //由于 myOn 和 myTrigger 方法, 选的是同个 dom 但是,并不是同个 jquery 对象 所以
77 // 把事件和函数放在 dom 身上, 不能放在 jquery 对象上。
78 this[i].cacheEvent = {}
79 //if判断 dom身上,有没有cacheEvent,没有的话 加上 {} 因为,我们需要 用一个容器,存他的 事件,和函数
80 }
81 if(!this[i].cacheEvent[type]){
82 //上面 创建好容器后, 就开始把 事件 和函数,放到dom上去了。 dom.cacheEvent{ type: [func] }
83 this[i].cacheEvent[type] = [func];
84 }else{
85 // 因为原生的jquery 是可以 执行多个相同的 事件的, 所以 如果是相同的, push 进去就可以
86 this[i].cacheEvent[type].push(func);// dom.cacheEvent{ type: [func,func] }
87 }
88 }
89 }
90
91 jQuery.prototype.myTrigger = function(type){
92 //上面的 myOn 方法, 已经把 事件和 函数存到 dom 身上了, 直接for循环拿出来 执行就可以
93 var params = arguments.length > 1 ? [].slice.call(arguments, 1) : [];
94 //但是, 由于 trigger 方法是可以 传 参数的,所以 截他的 形参 除了第一个参数是 type ,后面的 都截下来
95 var self = this;
96 for(var i = 0; i < this.length; i ++){//循环 dom,把dom身上的 dom.cacheEvent{ type: [func] } 拿出来执行
97 if(this[i].cacheEvent[type]){
98 this[i].cacheEvent[type].forEach(function(ele, index){
99 ele.apply(self, params);// 传入 我们截好的 数组,第一个 放self,这里的this 指向window。 所以要拿外面的this
100 })
101 }
102 }
103 }
104
105 jQuery.prototype.init.prototype = jQuery.prototype;
106
107 window.$ = window.jQuery = jQuery;
108 })()
.click / keydown / mouseenter ...

.hover() 方法,是 .mouseenter() 和 .mouseleave() 的结合体
参数: .hover(function(){},function(){}) 要放两个函数, 第一个为 鼠标进入函数, 第二个为鼠标离开函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width:100px; height: 100px; border:1px solid black; } </style> </head> <body> <div></div> <script src="./jquery/jquery.js"></script> <script> $('div').mouseenter(function(){ console.log('鼠标进入') }).mouseleave(function(){ console.log('鼠标离开') }) $('div').hover( function(){console.log('鼠标进入')}, function(){console.log('鼠标离开')} ) //一样的结果, </script> </body> </html>