首先 我们要知道 节流与防抖可以干什么。
优化网络请求性能——节流
优化页面请求性能——防抖
举两个简单的小例子:
节流:

例如 有些购物页面,会有一些让你抢购的活动,到点的时候,需要你快速的点某个按钮,来抢购,
如果没有添加节流,那么你的页面,每点击一次,网络就会请求一次,更可恶的是,还有一些用鼠
标连点器来抢购,这时,节流就派上用场了。 我可以设置,一秒内,你只能点击一次, 效果如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <div id="num">0</div> 11 <button id="btn">click</button> 12 13 <script> 14 var oDiv = document.getElementById("num"); 15 var oBtn = document.getElementById("btn"); 16 17 function throttle(handler, wait){// 第一次参数为主要函数,第二个参数为毫秒 18 var lastTime = 0;//记录过去的时间 19 return function(){ 20 var nowTime = new Date().getTime(); //获取时间戳 21 if(nowTime - lastTime > wait){ 22 //用时间戳记录当前时间,当前时间 减去 上一次的时间,如果大于 wait(你设置的 1000毫秒) 说明 过去1000毫秒了, 23 //用户可以点击第二次了。 24 handler.apply(this, arguments)//执行 主要函数, 但是此时的 handler函数的this指向window,也 25 //没有事件源对象, apply改变this 指向oBtn,传入 事件源 arguments[0] (e) 26 lastTime = nowTime;//主要函数执行后, 当前时间就成了过去的时间了。 27 } 28 } 29 } 30 oBtn.onclick = throttle(buy, 1000); 31 function buy(){ 32 oDiv.innerText = parseInt(oDiv.innerText) + 1; 33 //每触发一次,内容 + 1 34 } 35 </script> 36 </body> 37 </html>
防抖:

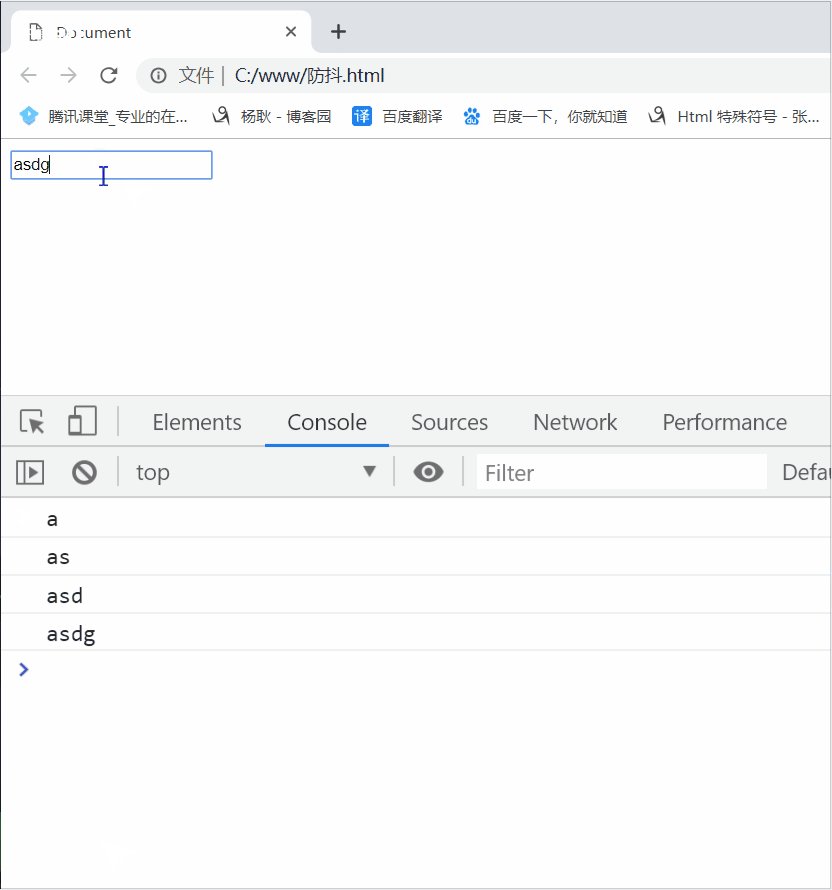
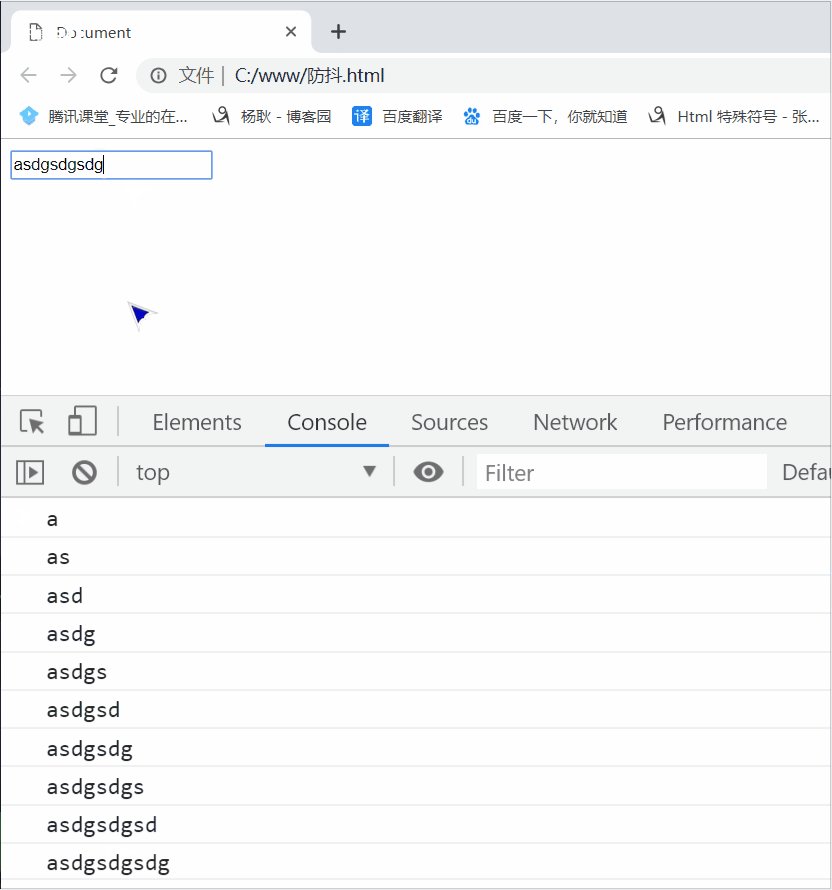
请看上面的gif图,有没有发现,用户在输入, 还在不停输入的时候, 事件一直触发, 但是实际上,
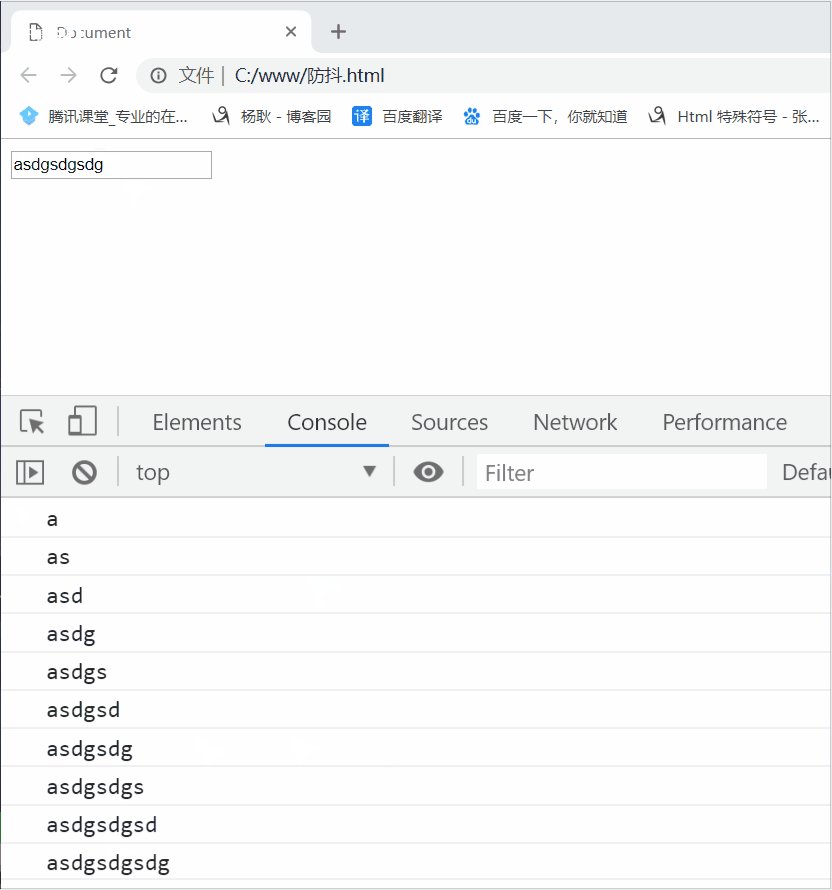
并不需要它一直触发,我们需要的是,用户在停止输入的时候,才触发事件。 加入防抖,
效果图如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <input type="text" id="inp"> 11 <script> 12 var oInp = document.getElementById("inp"); 13 14 function debounce (handler, delay){//第一个参数,主要函数,第二个参数为毫秒 15 var timer = null; 16 return function (){ 17 var _self = this, //获取this 18 _arg = arguments;//获取事件源对象,(e) 19 clearTimeout(timer); 20 timer = setTimeout(function(){ 21 handler.apply(_self, _arg);//执行主要函数,此时的handler函数this指向window, 22 //用apply改变this指向和传入事件源对象 23 },delay) 24 } 25 } 26 function ajax (e){//模拟ajax 27 console.log(this.value); 28 console.log(e); //输出到控制台,看看事件源对象 是否为input 29 } 30 oInp.oninput = debounce(ajax, 1000);//绑定事件 31 </script> 32 </body> 33 </html>