接着前面的内容:https://www.cnblogs.com/yanggb/p/12562137.html。
vue实例
要使用vue提供的特性与功能,都需要通过vue实例来使用。
创建一个vue实例
每一个vue应用,都是通过用Vue函数创建一个新的vue实例开始的。
var vm = new Vue({ // 选项(属性) })
虽然vue没有完全遵循mvvm模型,但是一些设计还是收到了其中的启发,因此官方文档中经常会使用vm(view-model)这个变量名来表示vue的实例。
所谓的vue实例,就是一个由vue函数创建出来的对象,一切使用vue提供的操作,都是基于这个实例对象上的。当创建一个vue实例的时候,可以传入一个选项对象,这些选项对象,其实就是vue实例对象的属性,用于描述该vue实例对象中的特征与行为。一个vue应用由一个通过Vue函数创建的根vue实例,以及可选的、嵌套的和可复用的组件树组成。
vue实例的数据与方法
当一个vue实例被创建的时候,它会将data对象中的所有的属性加入到vue的响应式系统中,当这些属性的值发生改变的时候,视图会同步响应,匹配更新为新的值。
// 我们的数据对象 var data = { a: 1 } // 该对象被加入到一个 Vue 实例中 var vm = new Vue({ data: data }) // 获得这个实例上的属性 // 返回源数据中对应的字段 vm.a == data.a // true // 设置属性也会影响到原始数据 vm.a = 2 data.a // 2 // 反之亦然 data.a = 3 vm.a // 3
而当这些数据发生改变之后,视图就会进行重渲染。值得注意的是,只有当实例被创建的时候就存在于data中的属性才是响应式的,如果在实例创建之后才往data中添加的属性,是不具备【响应式】这个特性的。
vm.b = 'hi'
像上面这行代码,任何对于b的改动都不会触发任何视图的更新。这样的话,所有需要【响应式】特性的属性都必须在实例被创建的时候就存在与data中,即使一开始它为空或不存在,你也需要在data中提前定义该属性并赋予相应的初值(默认值),以此来避免某个属性获取不到【响应式】的特性。
data: { yanggb1: '', yanggb2: 0, yanggb3: false, yanggb4: [], yanggb5: null }
这里的唯一例外是使用Object.freeze()方法,这个方法会阻止修改现有的属性,意味着响应系统无法再追踪数据的变化而使属性失去了【响应式】的特性。
var obj = { foo: 'bar' } Object.freeze(obj) new Vue({ el: '#app', data: obj })
<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
除了数据属性之外,vue实例还暴露了一些有用的实例属性与方法,它们的一个特点是命名前缀都是【$】,意图是与用户定义的属性与方法区分开,比如$data、$el和$watch等。
var data = { a: 1 } var vm = new Vue({ el: '#example', data: data }) vm.$data === data // true vm.$el === document.getElementById('example') // true // $watch 是一个实例方法 vm.$watch('a', function (newValue, oldValue) { // 这个回调将在vm.a改变后调用 })
我们也可以很轻松地通过控制台稍微浏览下都有哪些特定的实例属性与方法。

这些特定的实例属性和方法都有特定的使用场景,官方也提供了相应的api文档来方便开发者查阅和使用,这里就先稍微了解一下,知道有这些个东西就好了。
实例生命周期钩子
每一个vue实例在被创建的时候都要经过一系列的初始化过程,例如需要设置数据监听、编译模板或将实例挂载到dom并在数据变化时更新dom等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,提供了用户在不同的阶段添加特定的逻辑代码的机会。这里最重要的一点是,生命周期钩子是函数,生命周期钩子是函数,生命周期钩子是函数,也有人叫做生命周期钩子函数,一些初学者(比如我)看到【生命周期钩子】这个名词可能会一头雾水,其实也就是一些函数而已,只是这些函数是和vue实例创建的一系列初始化过程密切相关,在每个特定的阶段会执行某个特定的生命周期钩子函数。比如created钩子函数可以用来在一个实例被创建之后执行代码。
new Vue({ data: { a: 1 }, created: function () { // this指向的是vm实例 console.log('a is: ' + this.a) // "a is: 1" } })
还有其他的钩子函数,比如mouted、updated和destroyed,它们会在实例生命周期的不同阶段被调用。特别说明的是,在生命周期钩子函数中,如果使用this关键字的话,this的上下文是指向的调用它的vue实例。
不要在选项属性或回调上使用箭头函数,比如
created: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a function之类的错误。
上面这段话是官方文档上特别标注的使用生命周期钩子的注意事项,总结就是,除了自己实现的逻辑以外,建议不要在vue中使用箭头函数(只要是vue提供的都避免使用),否则可能出现意料之外的错误。
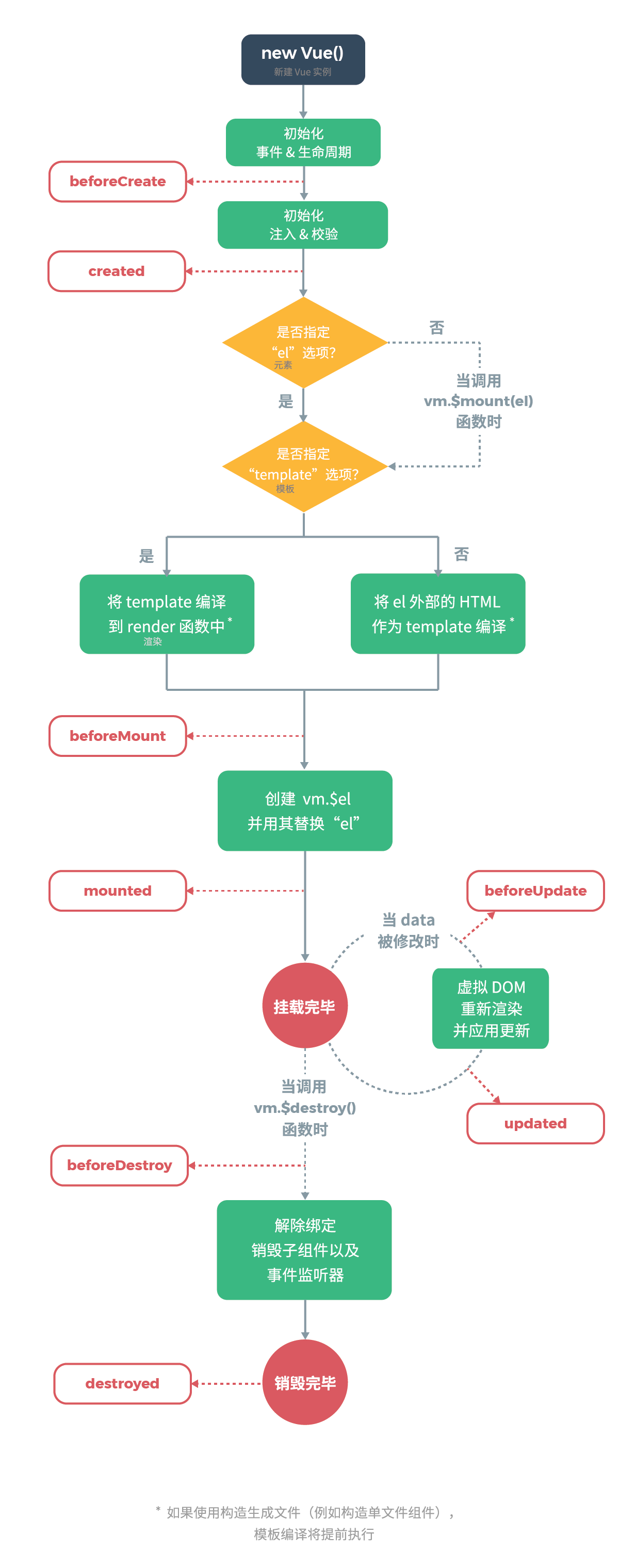
生命周期图示
官方文档放出了一张实例生命周期的图示,对于开发者来说,几乎是教科书般的存在。

初学者并不需要马上弄懂整张图,而是应该随着学习的深入,慢慢弄懂(会自然弄懂嘛)。
"我还是很喜欢你,像鲸沉于海底,温柔无息。"