我要赶时间赶紧写完所有的内容....朋友的东西答应的还没做完呢!!!!!!!没想到又来了新的事情,,.......
配置模块作为TCP服务器然后呢咱们连接服务器发指令控制LED亮灭

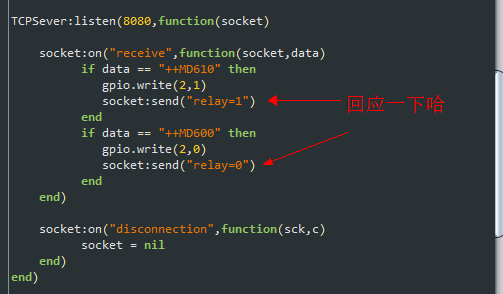
控制的指令呢咱就配置成----
http://www.cnblogs.com/yangfengwu/p/7513097.html
这篇文章最后的指令,,毕竟最终咱们就要做成那样子.....这样的话8266就应该使用的非常顺手和轻松了
可以看一下这篇文章,,初略看一下就行,这是以前写的代码不怎么好,,,这篇文章会详细的解释的
http://www.cnblogs.com/yangfengwu/p/6407727.html#3771010 不过呢怕有所遗漏,就两篇文章同时参考吧
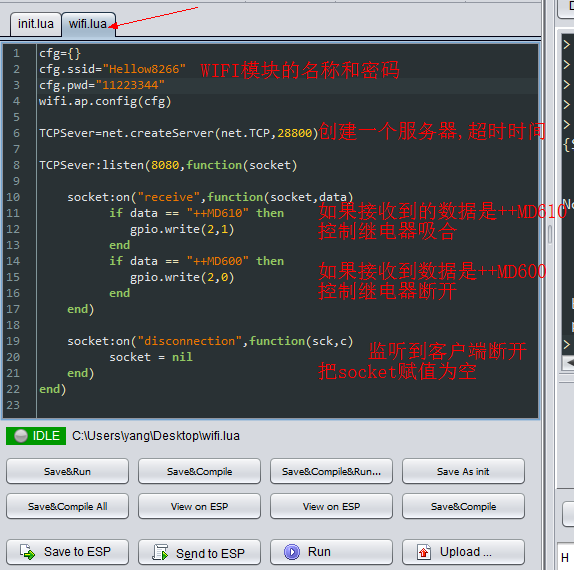
新建一个文件就叫wifi.lua

咱们呢就先做成一个客户端连接的,,然后连接模块的无线控制继电器,,,然后在做成多个连接的,,然后呢再设置成连接路由器,,当然或许亲们的可以远程控制哈
android客服端+eps8266+单片机+路由器之远程控制系统 只看路由器设置部分就好了,,程序这次咱用Lua开发的,,要比那好的多....
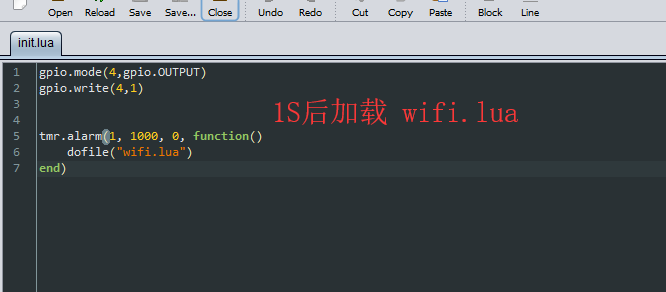
我的init.lua

gpio.mode(4,gpio.OUTPUT) gpio.write(4,1) tmr.alarm(1, 1000, 0, function() dofile("wifi.lua") end)
我的wifi.lua

cfg={} cfg.ssid="Hellow8266" cfg.pwd="11223344" wifi.ap.config(cfg) TCPSever=net.createServer(net.TCP,28800) TCPSever:listen(8080,function(socket) socket:on("receive",function(socket,data) if data == "++MD610" then gpio.write(4,1) end if data == "++MD600" then gpio.write(4,0) end end) socket:on("disconnection",function(sck,c) socket = nil end) end)
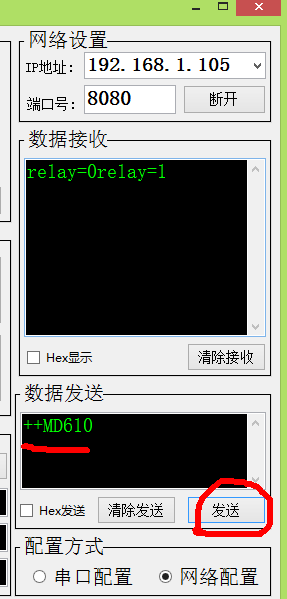
现在可以测试一下

模块内部默认的IP是192.168.4.1


下面的解释呢就照搬以前的了




对了
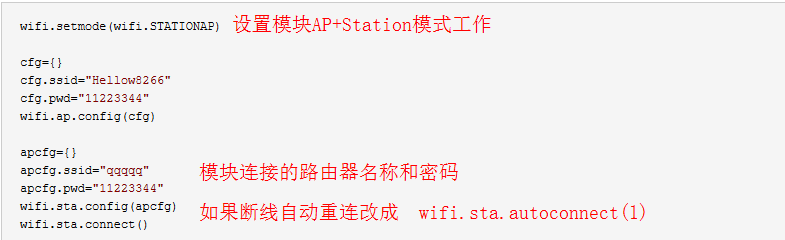
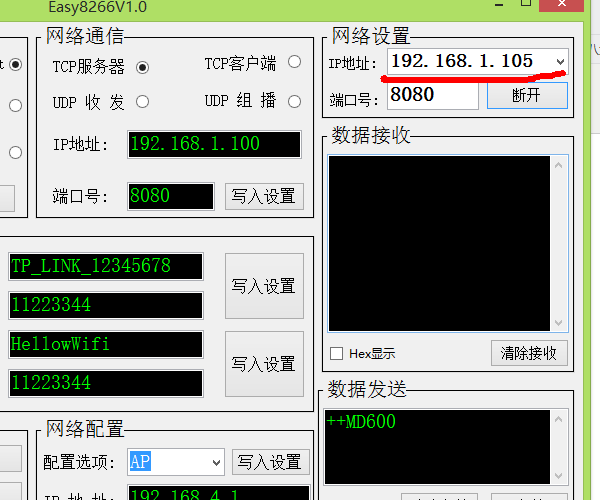
现在让模块连接路由器,,,这样方便些
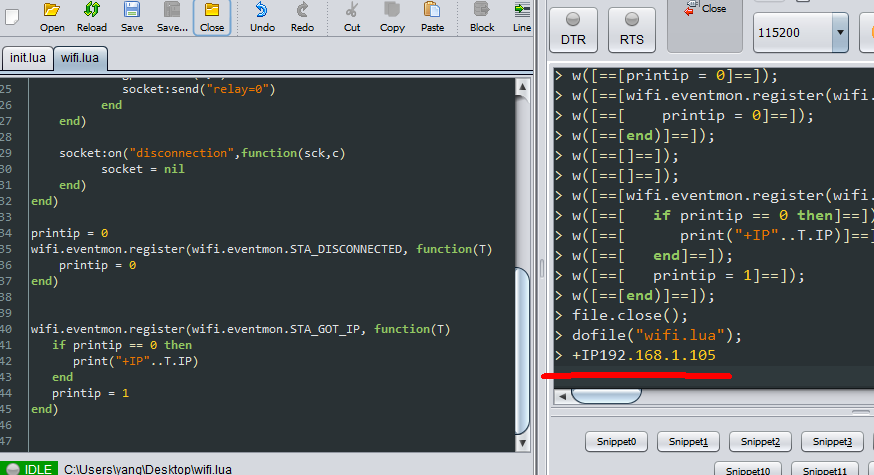
现在的wifi.lua
wifi.setmode(wifi.STATIONAP) cfg={} cfg.ssid="Hellow8266" cfg.pwd="11223344" wifi.ap.config(cfg) apcfg={} apcfg.ssid="qqqqq" apcfg.pwd="11223344" wifi.sta.config(apcfg) wifi.sta.connect() TCPSever=net.createServer(net.TCP,28800) TCPSever:listen(8080,function(socket) socket:on("receive",function(socket,data) if data == "++MD610" then gpio.write(4,1) socket:send("relay=1") end if data == "++MD600" then gpio.write(4,0) socket:send("relay=0") end end) socket:on("disconnection",function(sck,c) socket = nil end) end) printip = 0 wifi.eventmon.register(wifi.eventmon.STA_DISCONNECTED, function(T) printip = 0 end) wifi.eventmon.register(wifi.eventmon.STA_GOT_IP, function(T) if printip == 0 then print("+IP"..T.IP) end printip = 1 end)


还有两个没有连接上路由器和连接上路由器的事件函数




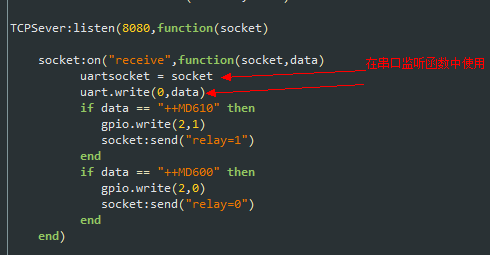
现在呢我们让网络的数据发送到串口,,,,,串口的数据发送到网络
现在的wifi.lua
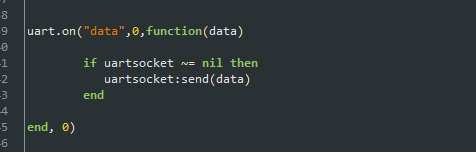
wifi.setmode(wifi.STATIONAP) cfg={} cfg.ssid="Hellow8266" cfg.pwd="11223344" wifi.ap.config(cfg) apcfg={} apcfg.ssid="qqqqq" apcfg.pwd="11223344" wifi.sta.config(apcfg) wifi.sta.connect() TCPSever=net.createServer(net.TCP,28800) TCPSever:listen(8080,function(socket) socket:on("receive",function(socket,data) uartsocket = socket uart.write(0,data) if data == "++MD610" then gpio.write(4,1) socket:send("relay=1") end if data == "++MD600" then gpio.write(4,0) socket:send("relay=0") end end) socket:on("disconnection",function(sck,c) socket = nil uartsocket = nil end) end) uart.on("data",0,function(data) if uartsocket ~= nil then uartsocket:send(data) end end, 1) printip = 0 wifi.eventmon.register(wifi.eventmon.STA_DISCONNECTED, function(T) printip = 0 end) wifi.eventmon.register(wifi.eventmon.STA_GOT_IP, function(T) if printip == 0 then print("+IP"..T.IP) end printip = 1 end)


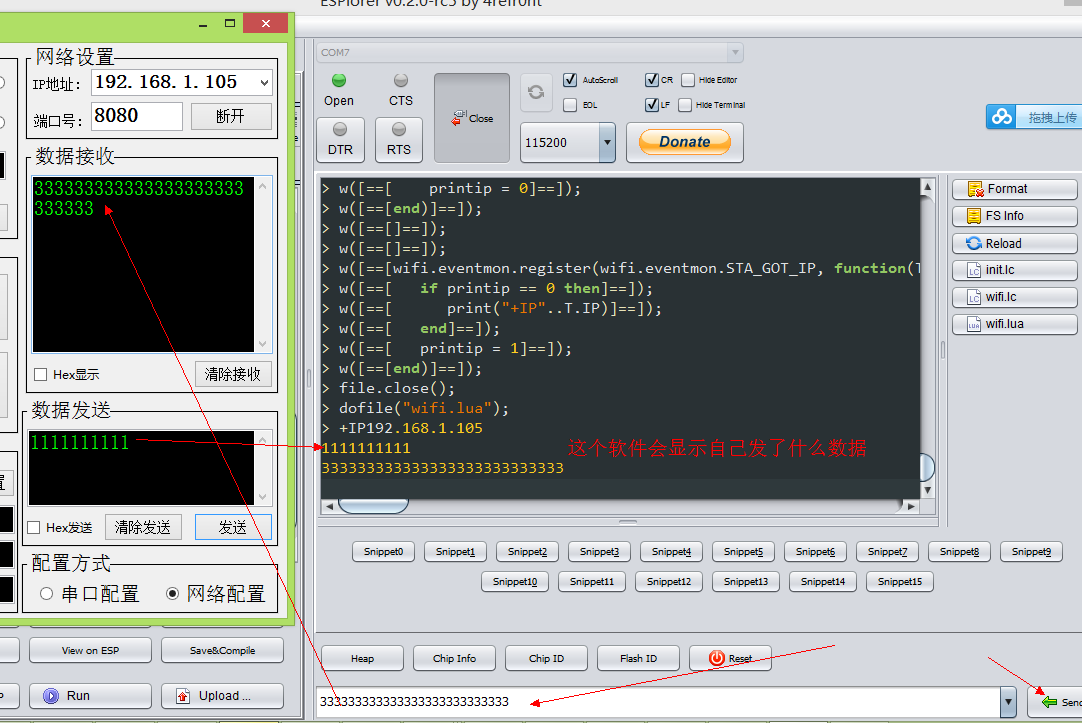
现在下进去测试


今天就先到这里,,,太晚了...........