<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/Learn-NB-IOT-Air302-ForLua" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下使用Android 扫码绑定Air302,并通过MQTT实现远程通信控制.
测试
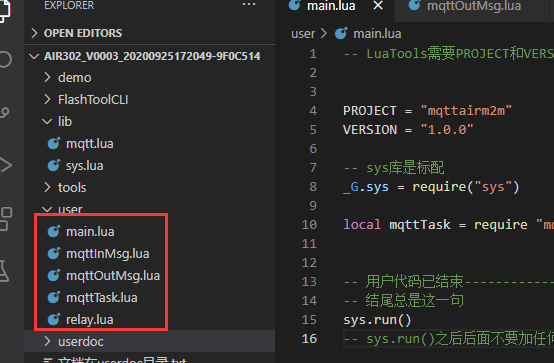
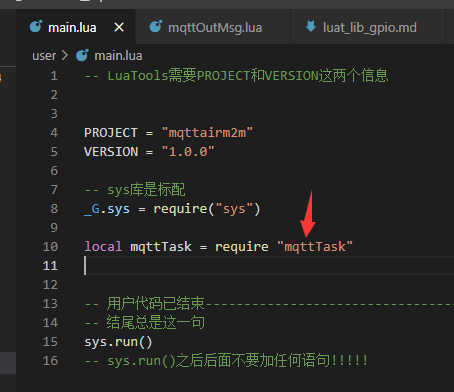
1.把本节代码拷贝到工程


2.下载程序到开发板(下载完成以后复位一下,查看日志)
显示如下说明成功连接服务器

3.安装APP软件


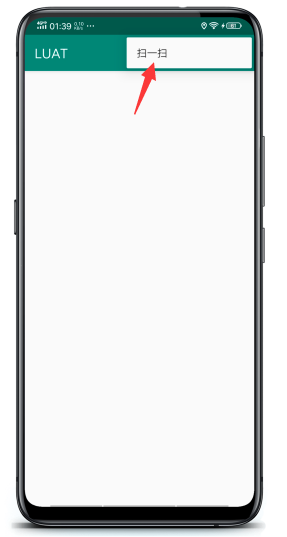
4.打开APP,选择右上角 扫一扫

5.扫描模组上面的二维码

6.将会添加一个设备在页面(显示的信息为模组的IMEI)

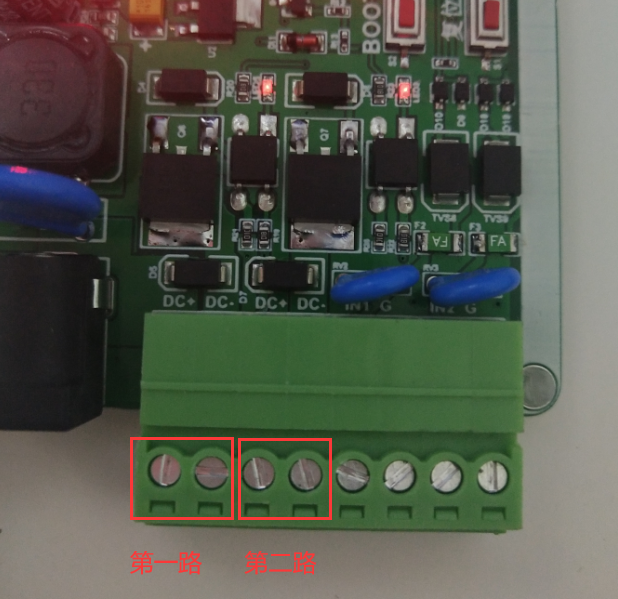
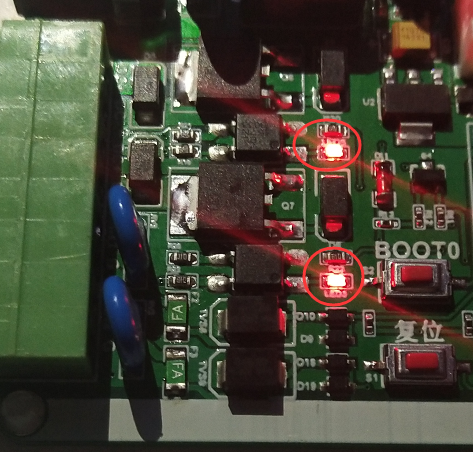
7.点击设备进入控制页面(分别控制两路输出)



模组程序说明
1.提醒:请用户先学习3.4章节了解封装的MQTT文件使用!
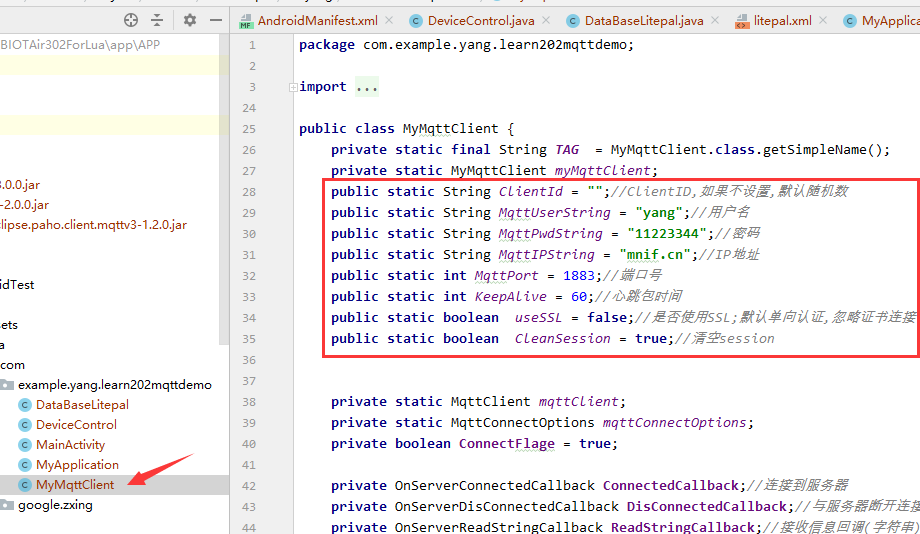
2.服务器相关
mqtt服务器ip地址: mnif.cn
mqtt服务器端口号: 1883
mqtt服务器用户名: yang
mqtt服务器密码: 11223344
3.设备和APP通信规定
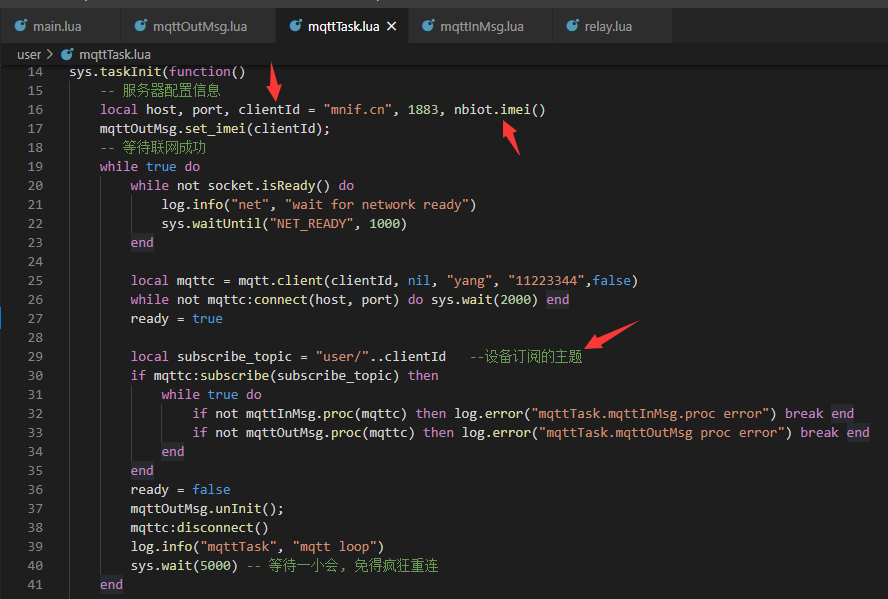
模组订阅的主题: user/设备IMEI号
模组发布的主题: device/设备IMEI号
APP通过扫码获取设备IMEI号
APP订阅的主题: device/设备IMEI号
APP发布的主题: user/设备IMEI号
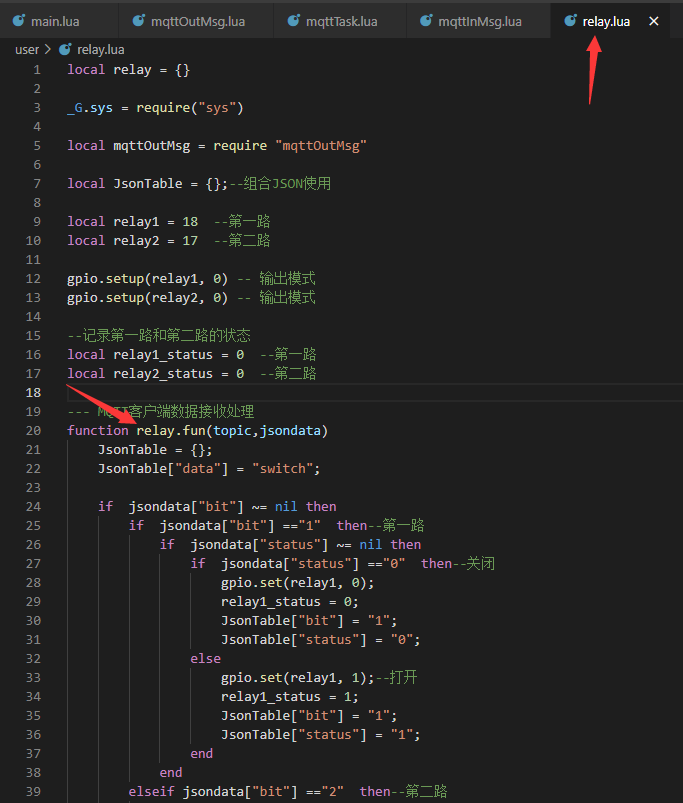
APP控制
APP询问两路继电器状态: {"data":"switch","bit":"1&2","status":"-1"}
APP控制第一路打开: {"data":"switch","bit":"1","status":"1"}
APP控制第一路关闭: {"data":"switch","bit":"1","status":"0"}
APP控制第二路打开: {"data":"switch","bit":"2","status":"1"}
APP控制第二路关闭: {"data":"switch","bit":"2","status":"0"}
设备回复(设备根据实际的情况回复)
第一路打开: {"data":"switch","bit":"1","status":"1"}
第一路关闭: {"data":"switch","bit":"1","status":"0"}
第二路打开: {"data":"switch","bit":"2","status":"1"}
第二路关闭: {"data":"switch","bit":"2","status":"0"}
4.控制模组连接MQTT服务器(默认连接的我的MQTT服务器)


5.订阅主题(device/模组的IMEI号)

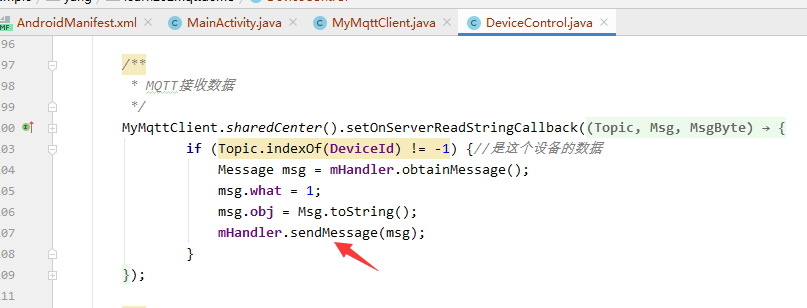
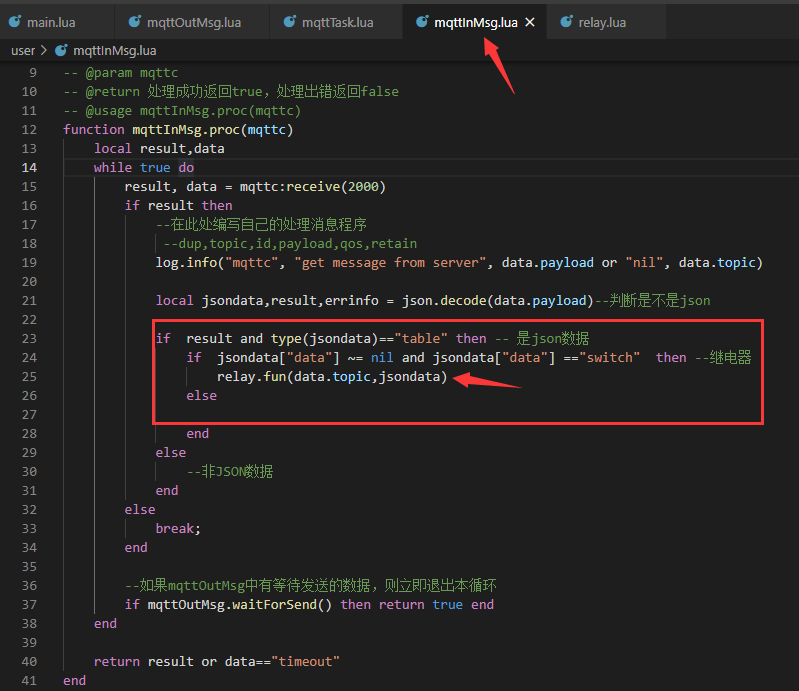
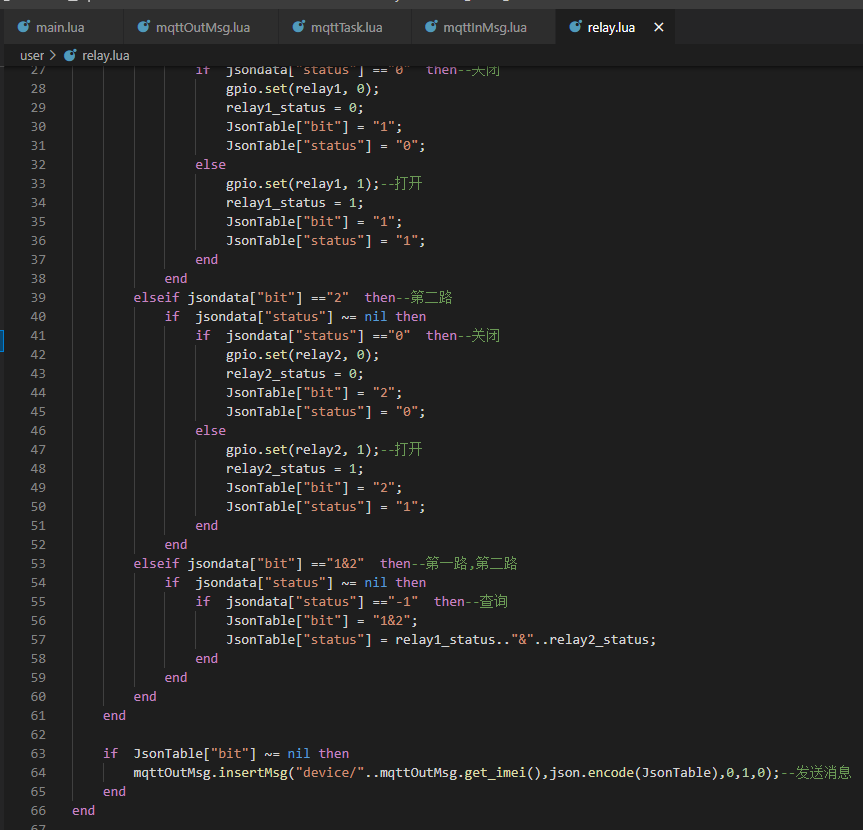
6.接收处理消息,并回复消息



APP程序说明
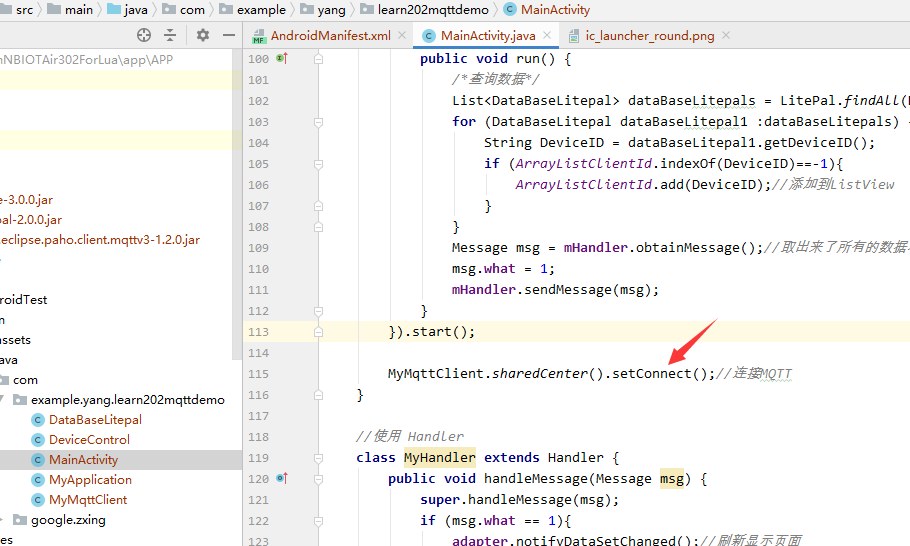
1.连接MQTT


2.扫码使用的Google的zxing

3.启动扫码

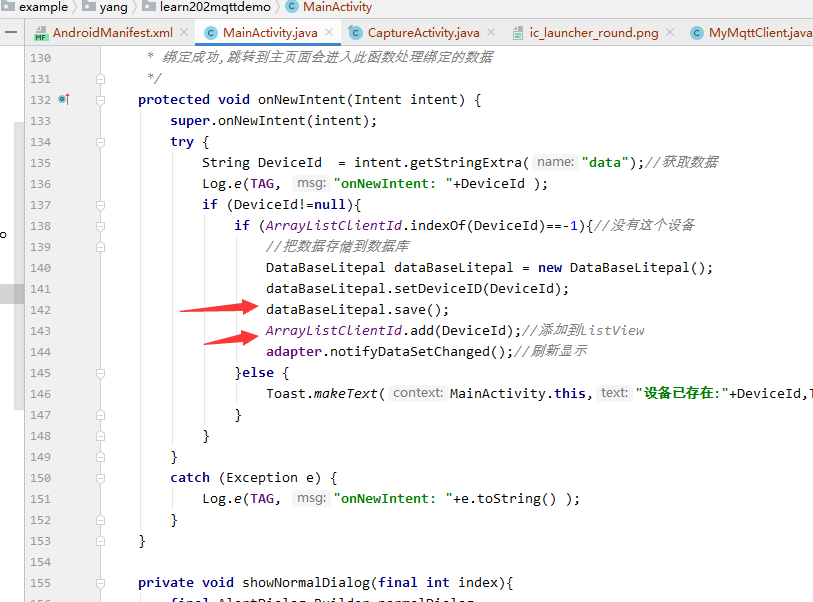
4.扫码成功,携带着扫码信息跳转到主页

5.主页把接收的数据(设备的IMEI号)存储到本地数据库(使用的Litepal),然后把设备显示在页面

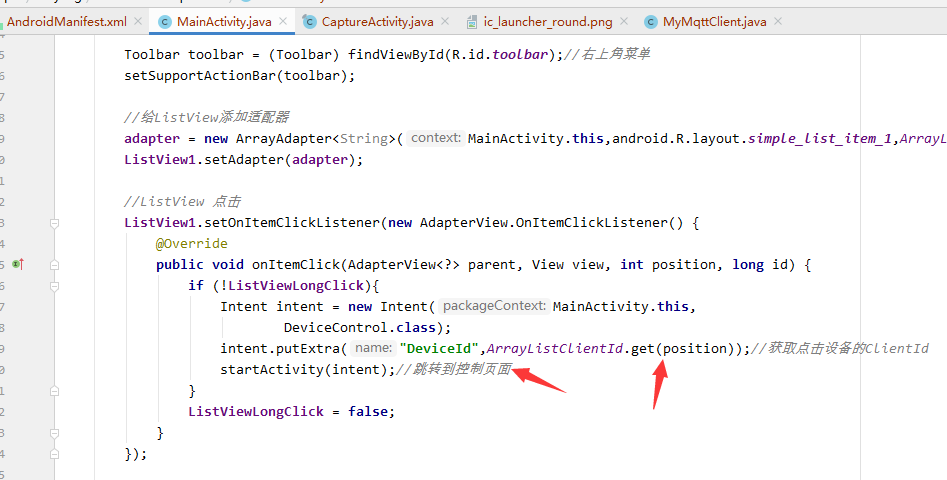
6.点击设备,携带着所点击设备的IMEI跳转到控制页面

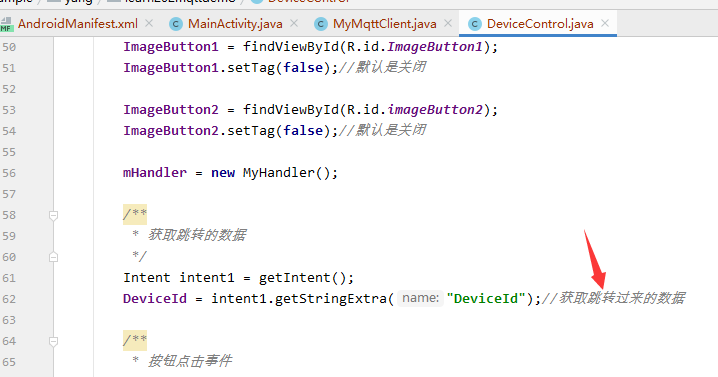
7.获取传递过来的设备的IMEI号

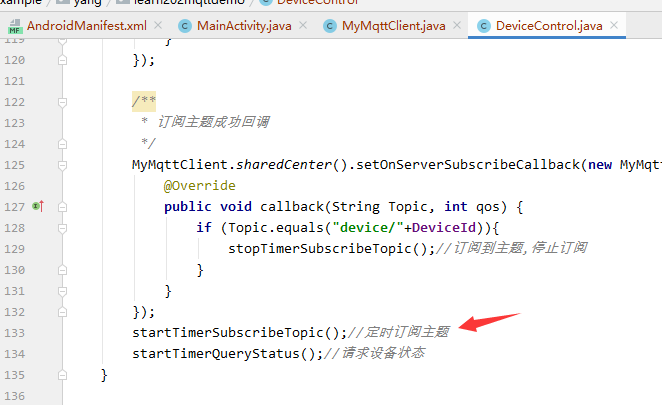
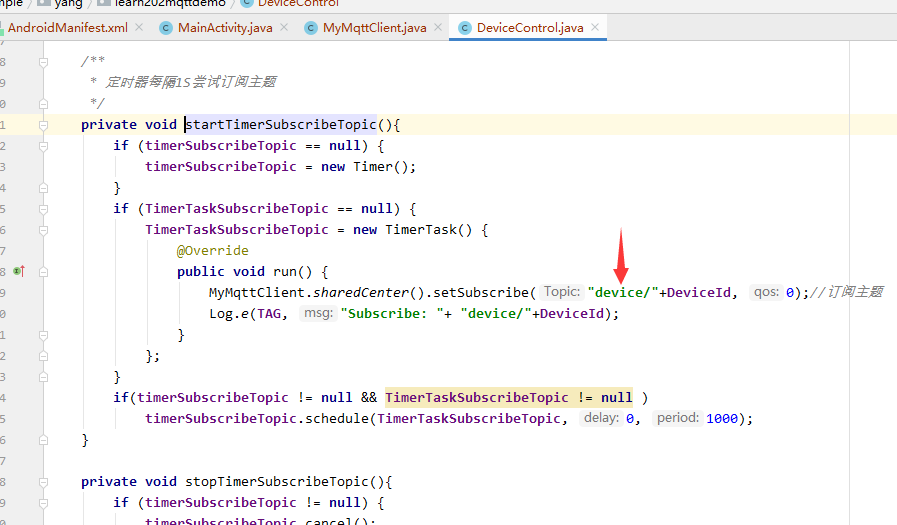
8.订阅主题


9.点击按钮发布消息

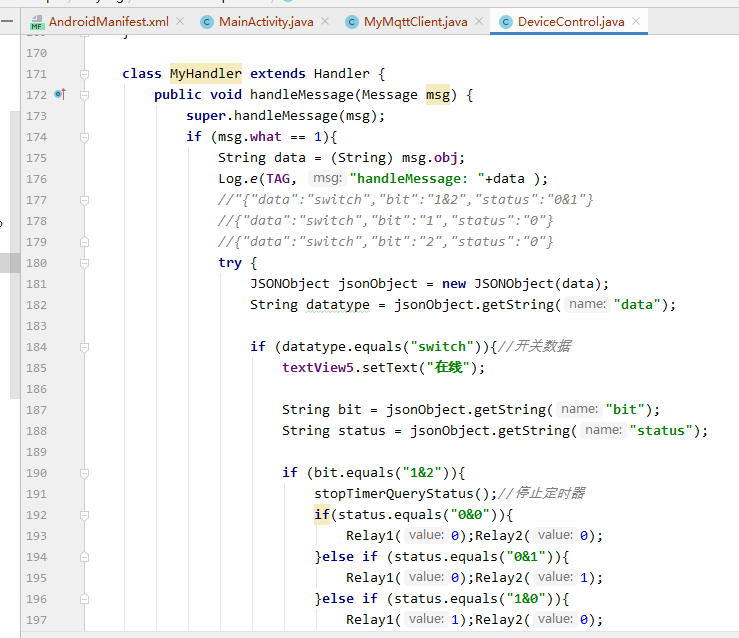
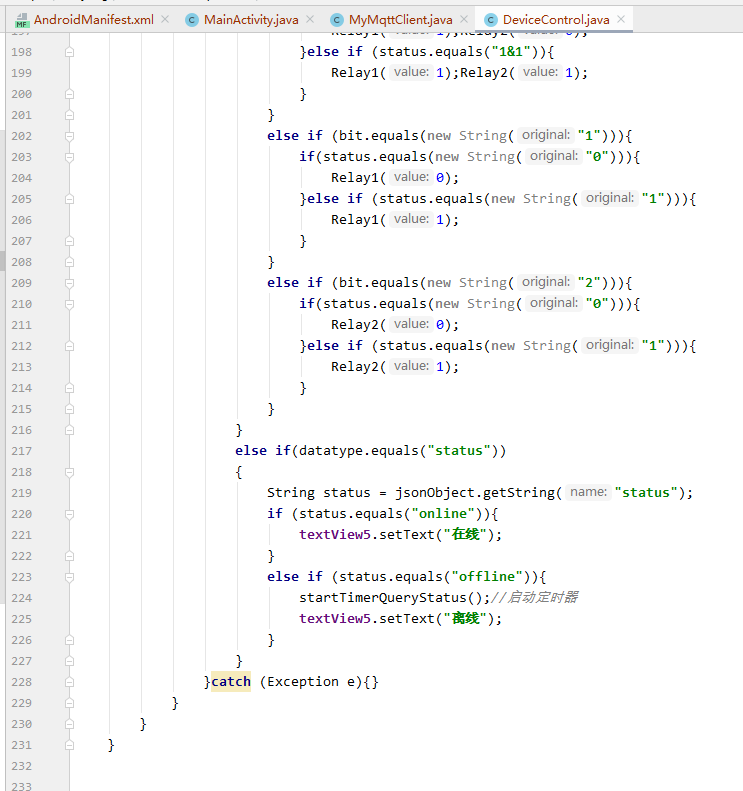
10.接收处理消息