前言
1.这一节就是实现第一节测试的远程通信的功能
https://www.cnblogs.com/yangfengwu/p/11961168.html
2.第一节已经把APP的源码给了用户

以下四节为该APP的制作过程
https://www.cnblogs.com/yangfengwu/p/11839484.html Android连接MQTT简单的Demo
https://www.cnblogs.com/yangfengwu/p/11883204.html Android实现MQTT封装源码使用说明
https://www.cnblogs.com/yangfengwu/p/11911992.html Android实现SmartConfig简单Demo
https://www.cnblogs.com/yangfengwu/p/11925612.html 移植源码中SmartConfig程序到自己的项目
3.提醒
在APP源码中,使用SmartConfig给设备配网的时候,
APP获取了设备的MAC地址 XX:XX:XX:XX:XX:XX
然后APP订阅的主题为:device/XX:XX:XX:XX:XX:XX
APP发布的主题为:user/XX:XX:XX:XX:XX:XX
所以咱的设备端的程序订阅的主题为:user/XX:XX:XX:XX:XX:XX
发布的主题为:device/XX:XX:XX:XX:XX:XX
协议:
APP查询继电器状态
"{"data":"switch","bit":"1","status":"-1"}"
设备根据继电器的状态返回
"{"data":"switch","bit":"1","status":"1"}" //继电器吸合
"{"data":"switch","bit":"1","status":"0"}" //继电器断开
APP控制继电器吸合:
"{"data":"switch","bit":"1","status":"1"}"
APP控制继电器断开:
"{"data":"switch","bit":"1","status":"0"}"
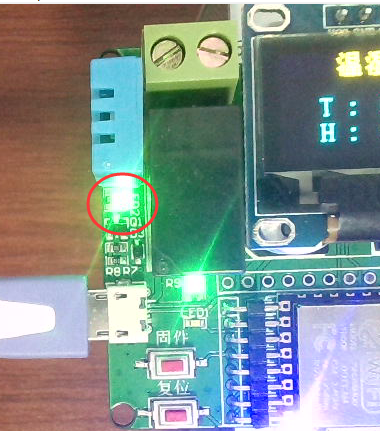
Wi-Fi根据相应的指令控制继电器吸合/断开
继电器的状态发生改变以后,把继电器的状态返回给APP
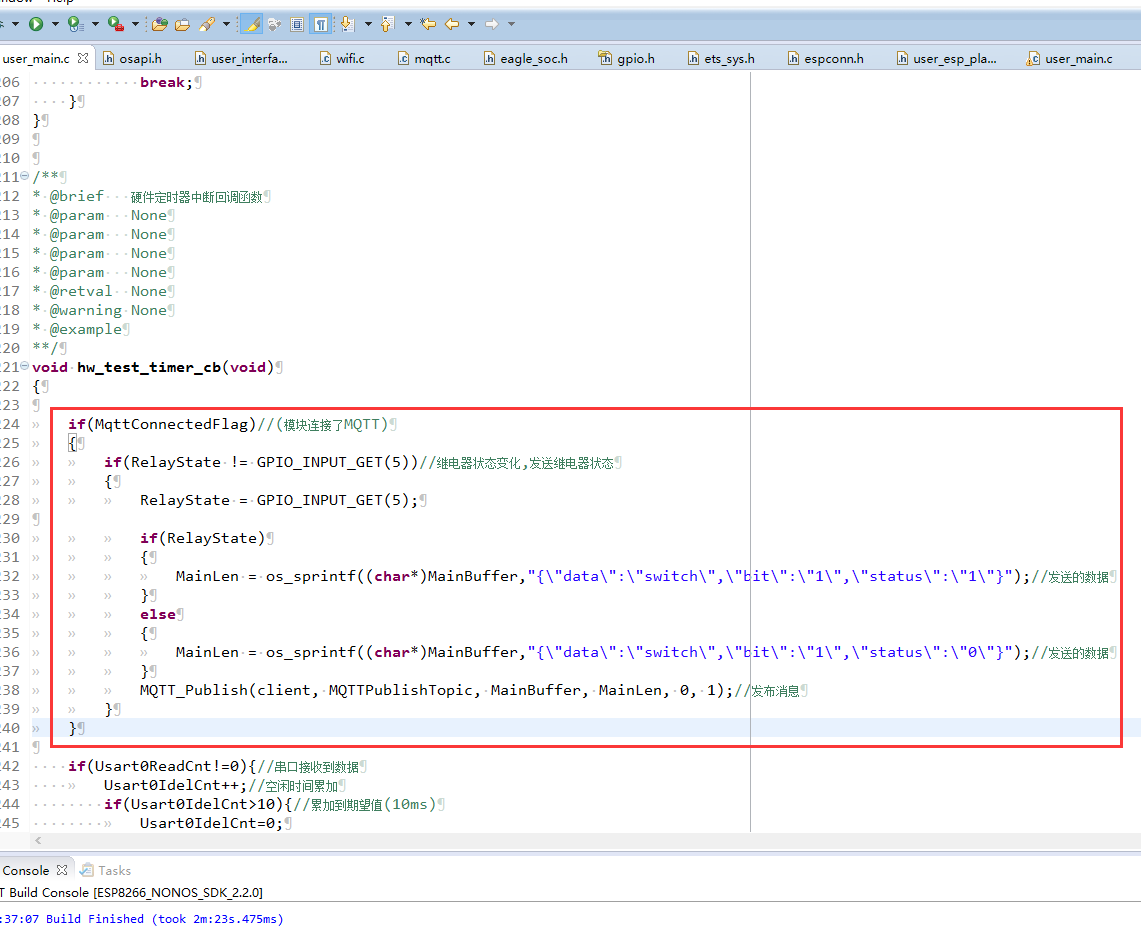
程序主要部分说明
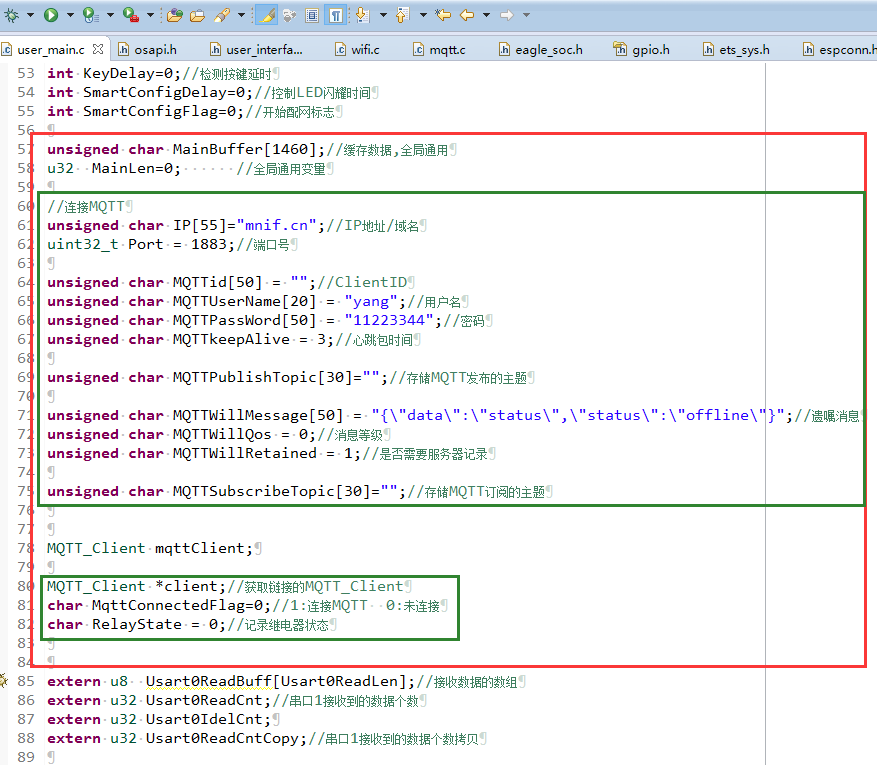
1.为了和APP直接配合,这节连接的MQTT服务器修改为云端的服务器
然后定义其它一些数组和变量.

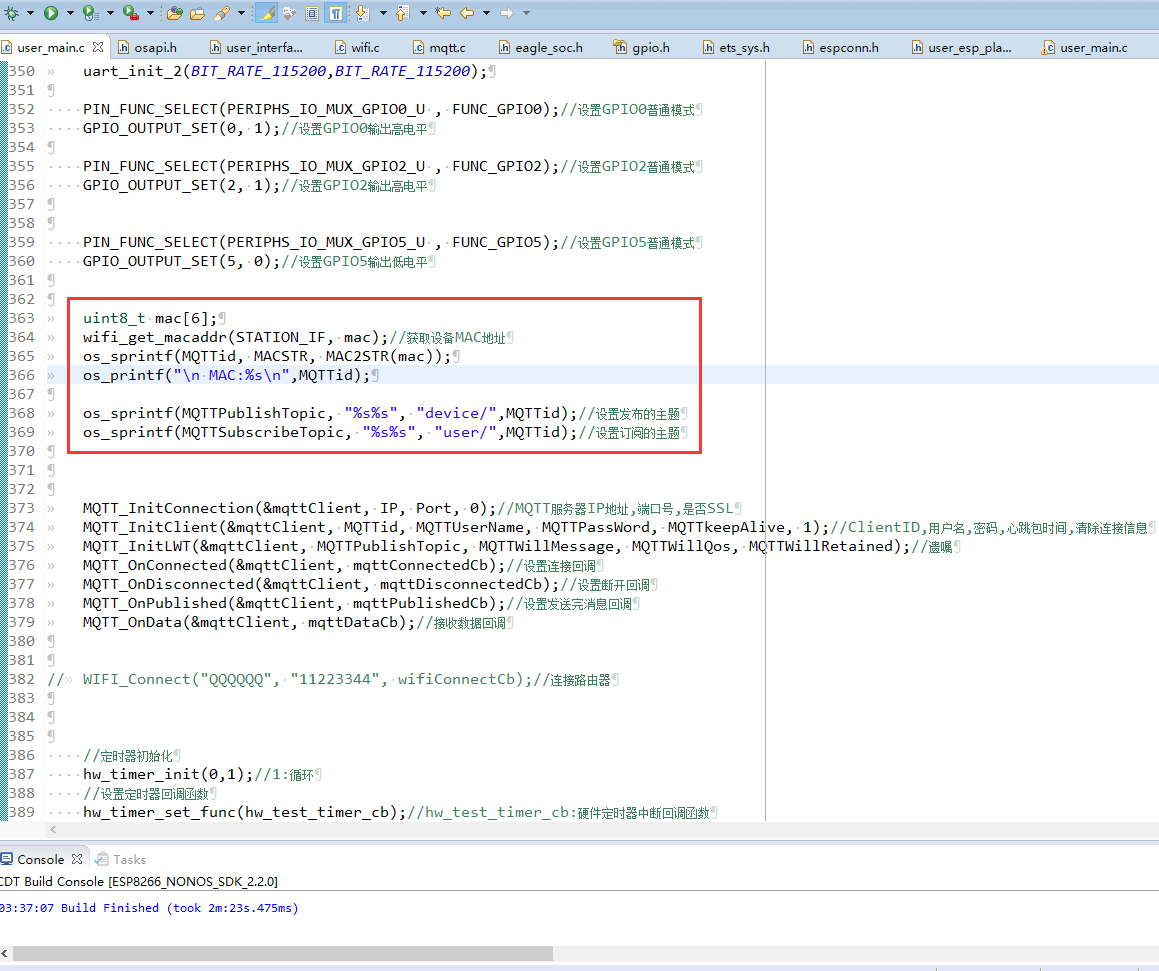
2.获取设备MAC地址,设置订阅和发布的主题

3.处理MQTT数据

4.检测继电器状态

测试
1.长按开发板的固件引脚大约3S,等待指示灯快闪,之后松开按钮

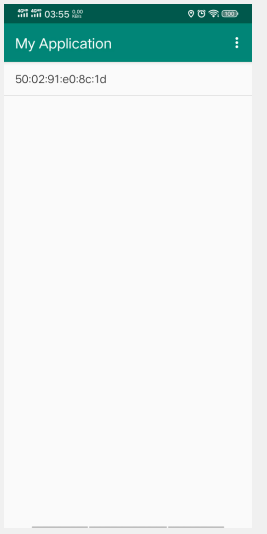
2,点击APP上面的搜索设备按钮

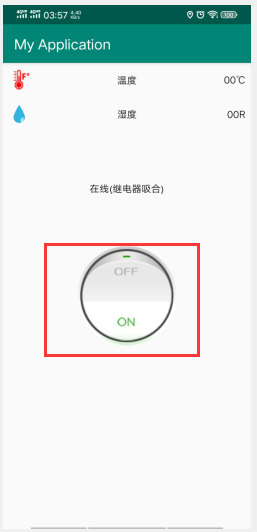
3,搜索成功,主页面会添加一个设备,然后点击这个设备,进入控制页面

4.控制继电器