前言:
说明两个地方
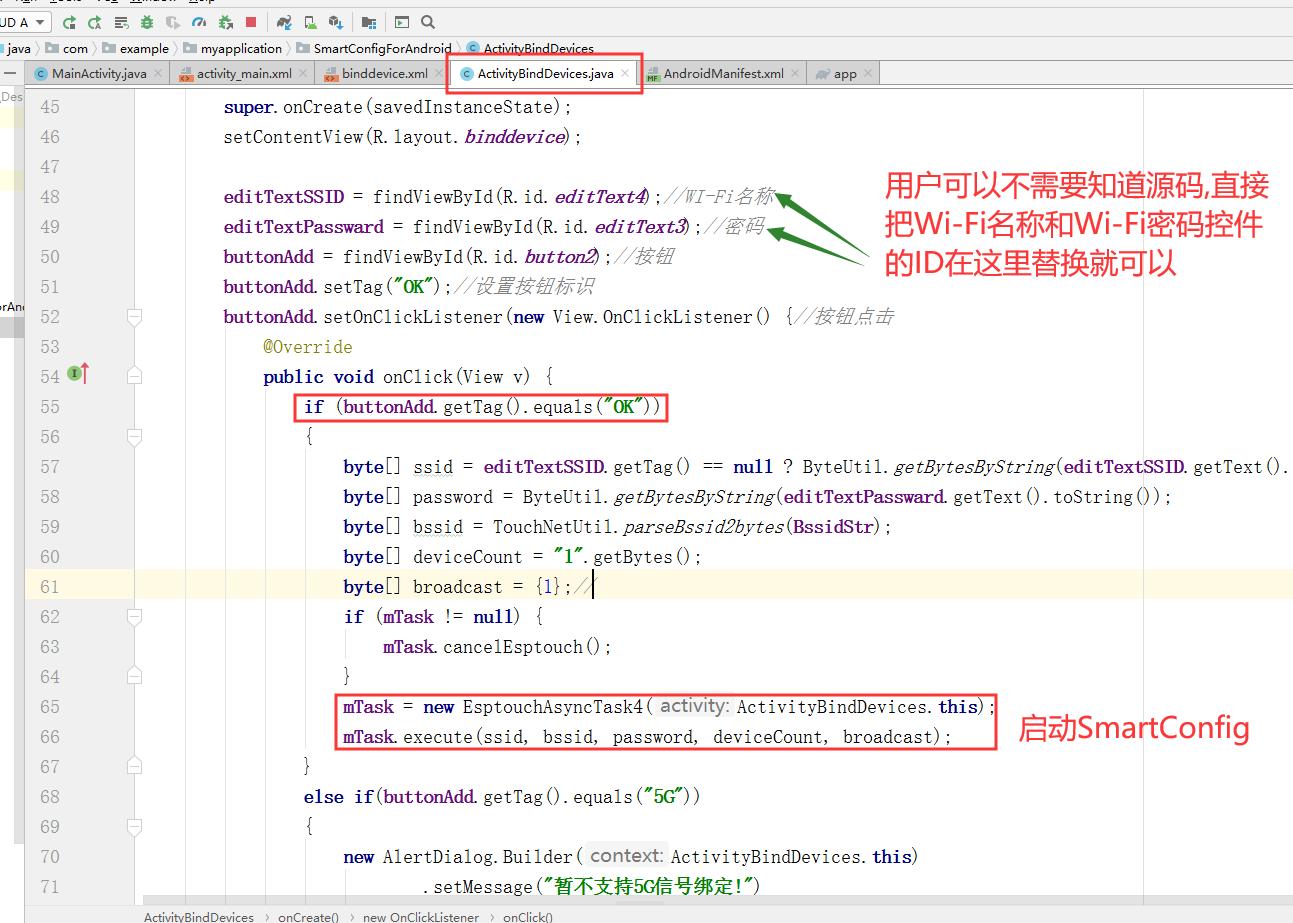
1.点击按钮启动SmartConfig的地方

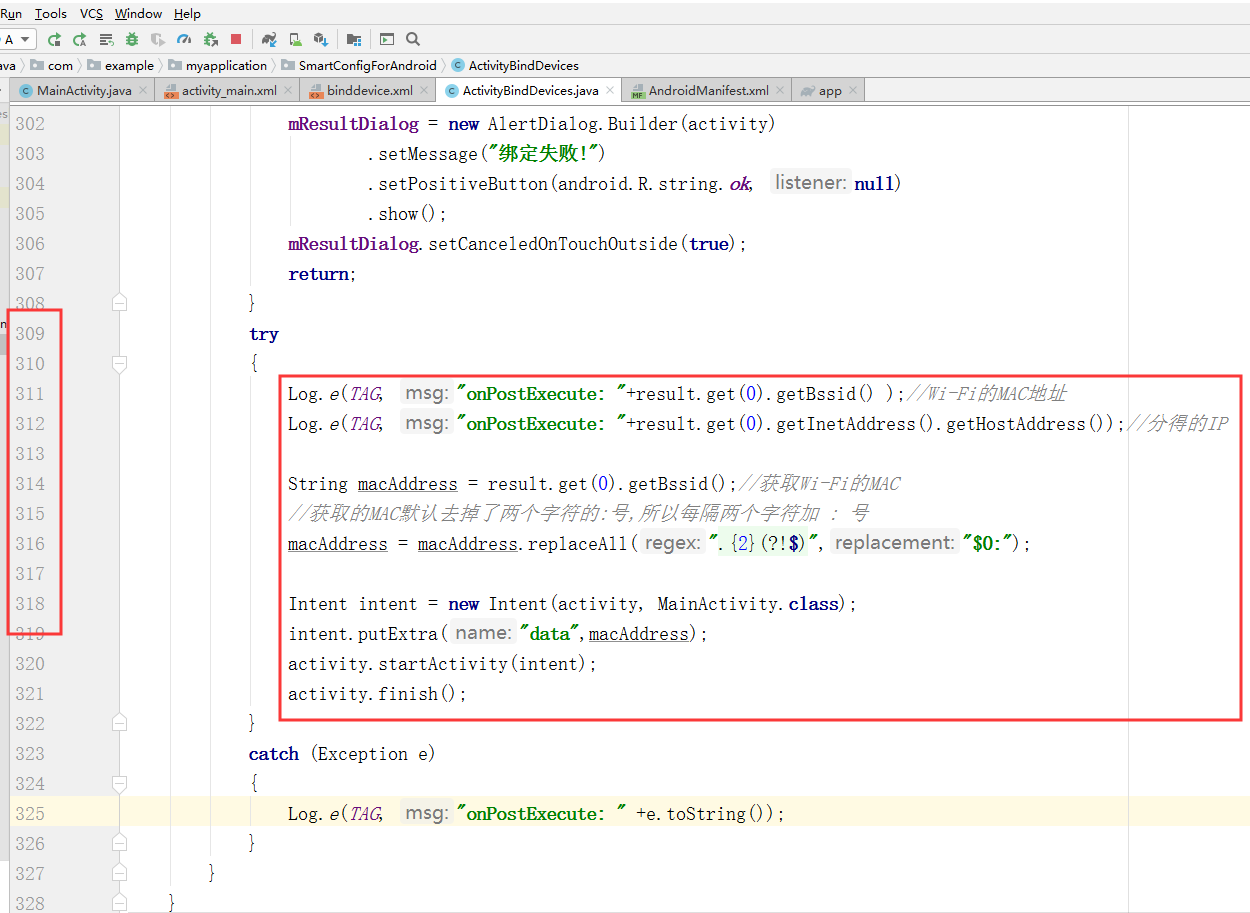
2.最终跳转的地方

说明
这节说明一下,如何把本人源码里面的SmartConfig程序移植到自己的工程
我要把所有的全部拿出来讲,让大家可以方便的把每一个功能移植到自己的工程.
新建一个项目
主页面只放一个按钮和一个文本框
按钮是负责跳转到配网绑定页面,文本框显示配网绑定完成以后获取的Wi-Fi的MAC信息

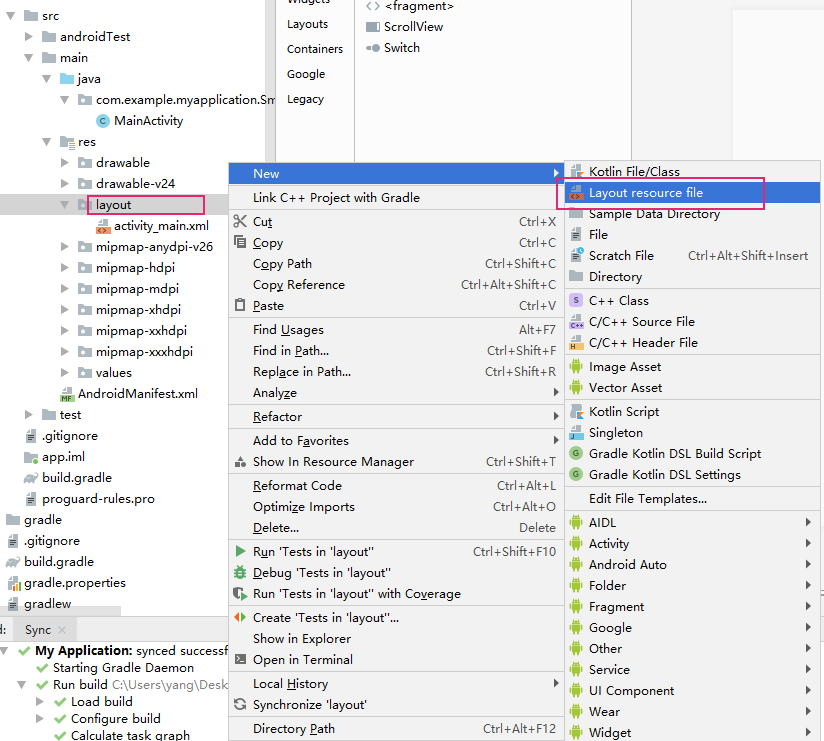
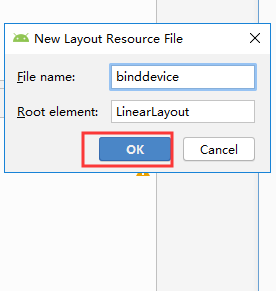
新建一个新页面,配网绑定用的

名字随意

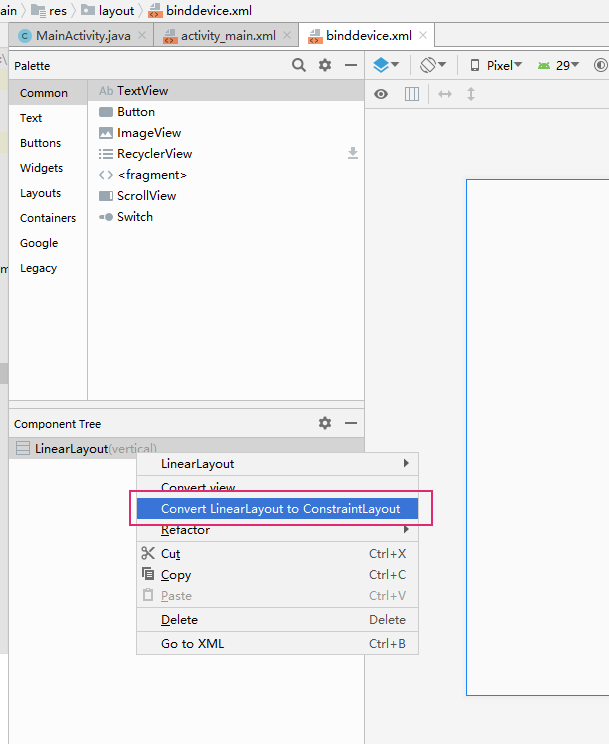
换个布局


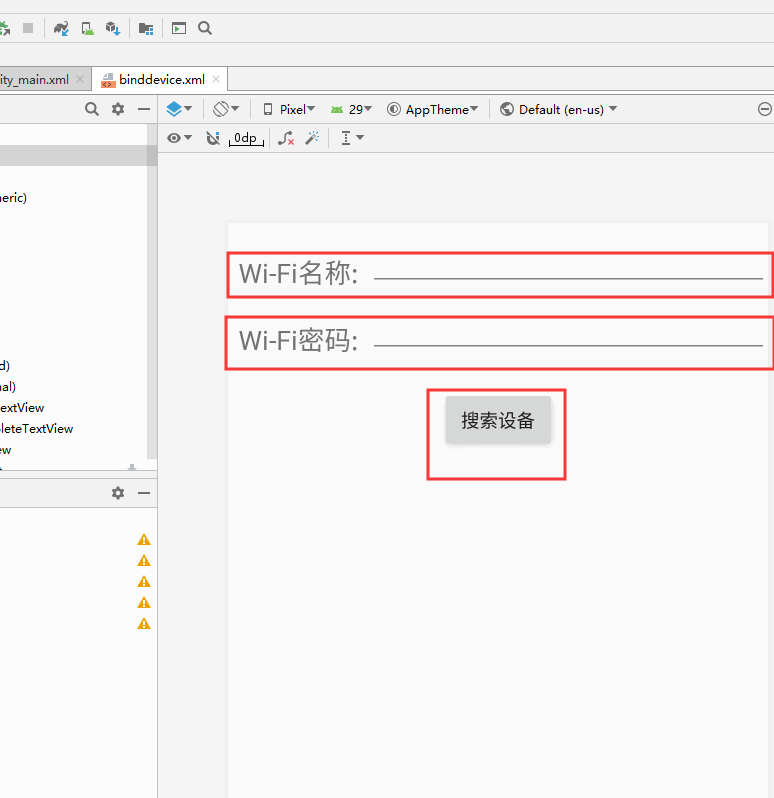
里面放一个EditText 用来显示咱连接的路由器名称
一个EditText 用来输入密码
一个按钮用来启动SmartConfig

打开教程的APP源码
注意:不支持中文目录,把源码拷贝到英文目录下,然后用软件打开

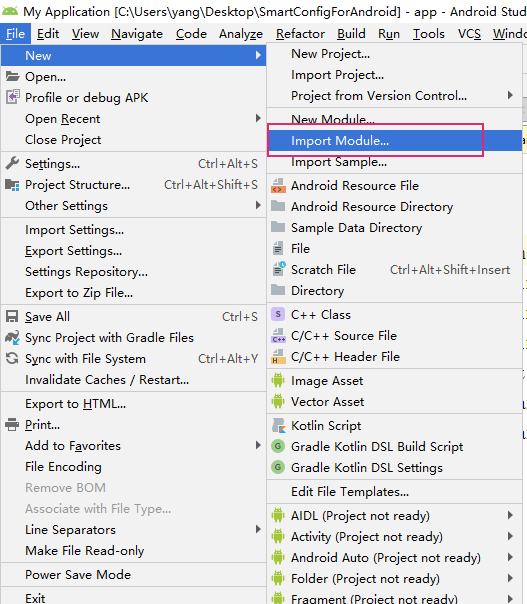
自己新建的工程选择导入模块

选择源码里面的esptouch


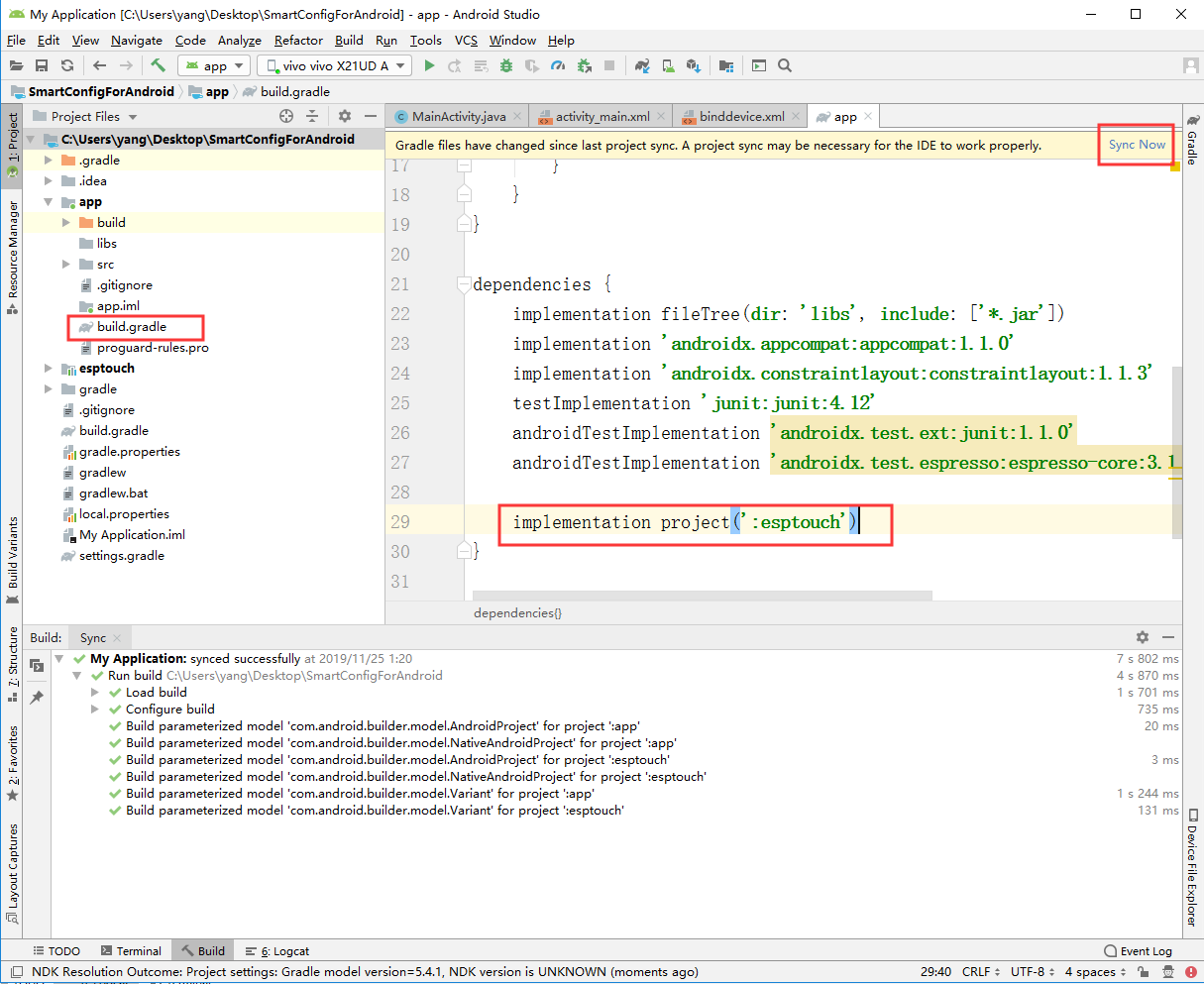
添加依赖
implementation project(':esptouch')

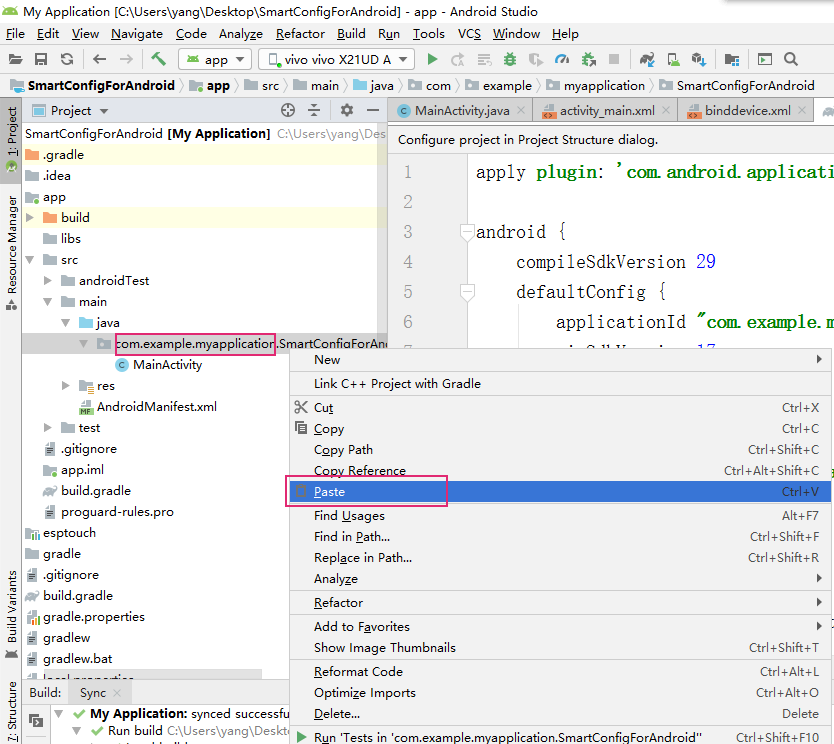
拷贝源码里面的 ActivityBindDevices 到咱的新工程



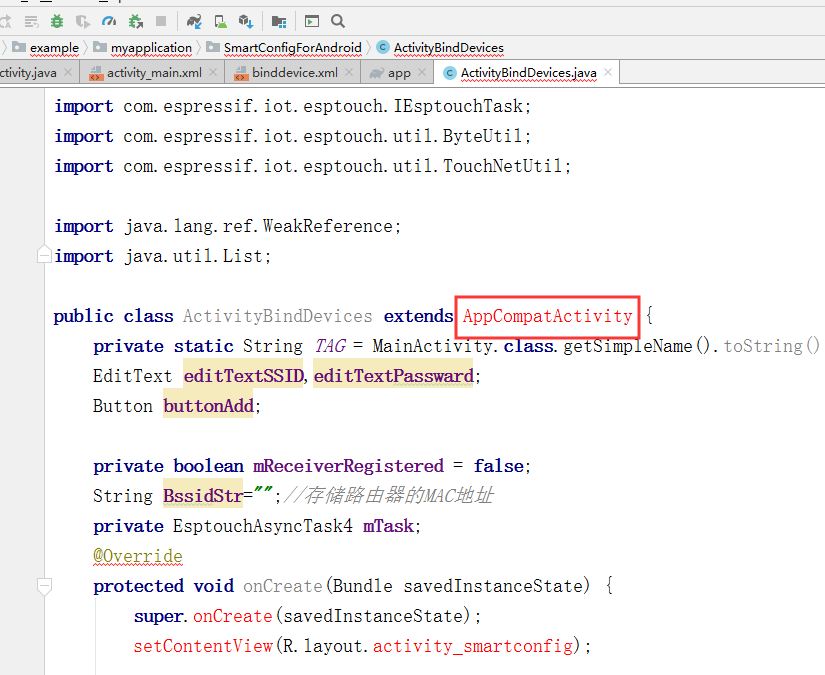
这种错误是因为SDK版本不一致可能报错,自己可以重新敲
我是用的28,大家如果用29,就会报错,29的包开始用 Androidx.XXXXX


修改布局的名字,根据控件的ID修改下

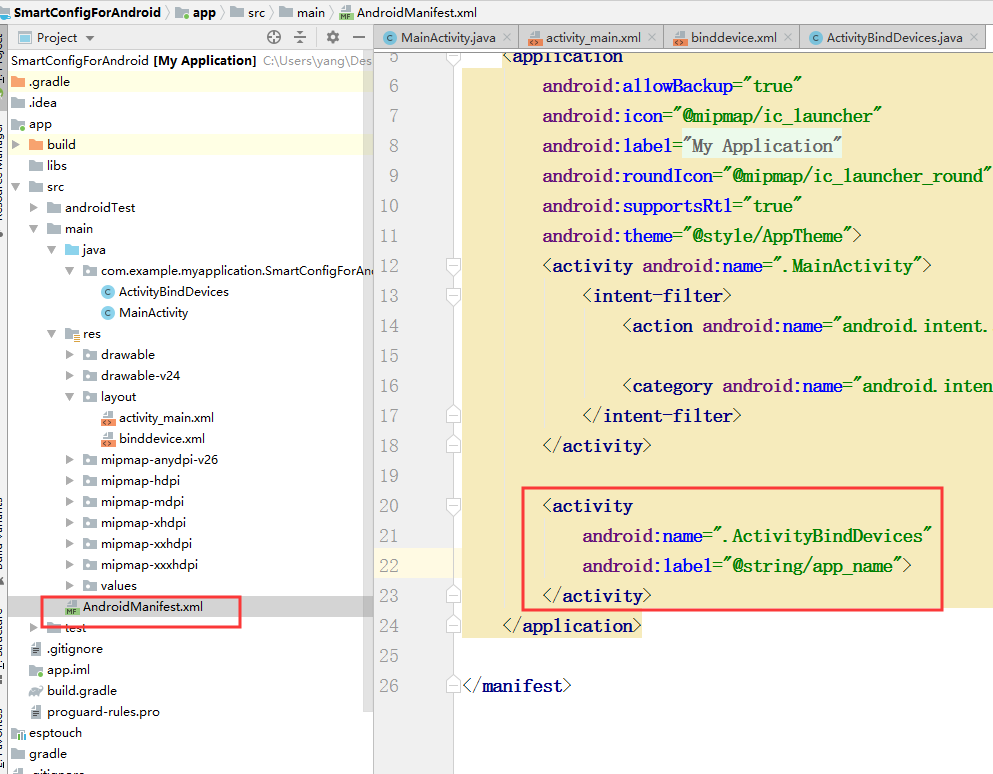
在AndroidManifest里面加上Activity
<activity
android:name=".ActivityBindDevices"
android:label="@string/app_name">
</activity>

在AndroidManifest里面加上权限
我把咱后期用到的全部加上了
<uses-feature android:name="android.hardware.camera" /> <uses-feature android:name="android.hardware.camera.autofocus" /> <uses-permission android:name="android.permission.VIBRATE" /> <!--读手机内容的权限 --> <uses-permission android:name="android.permission.READ_PHONE_STATE"/> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.CHANGE_WIFI_MULTICAST_STATE" /> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES"/> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />

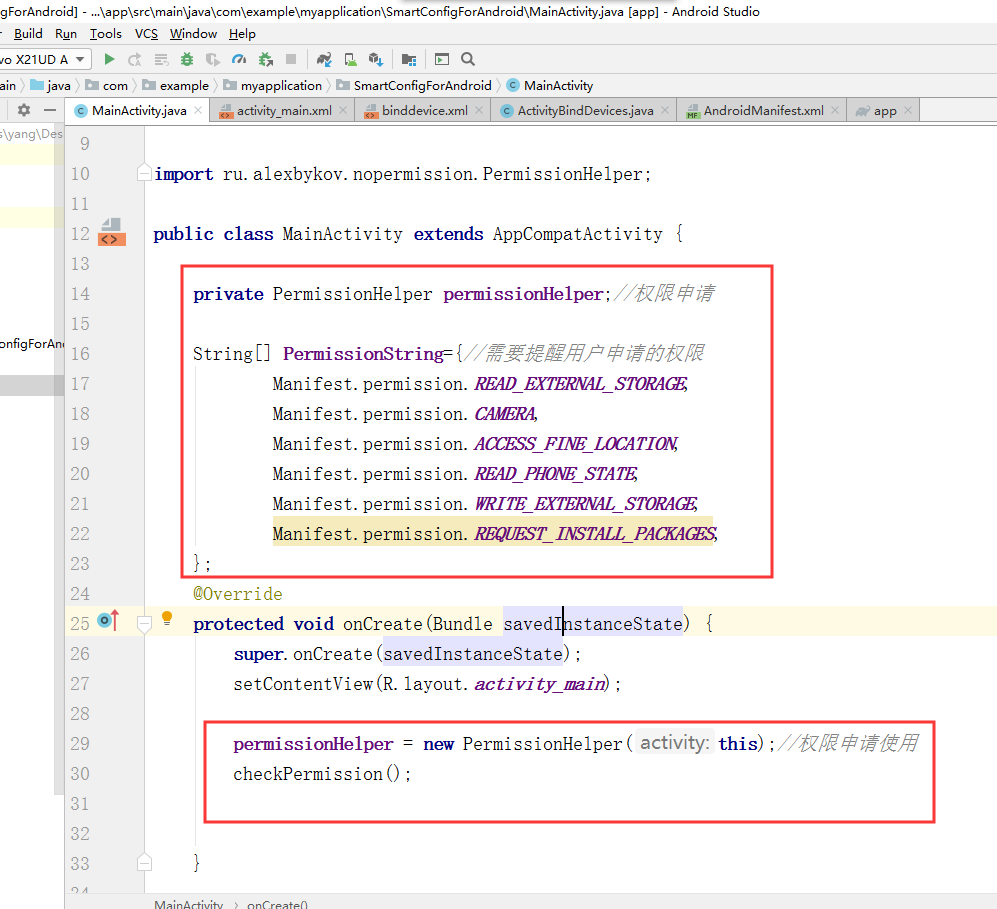
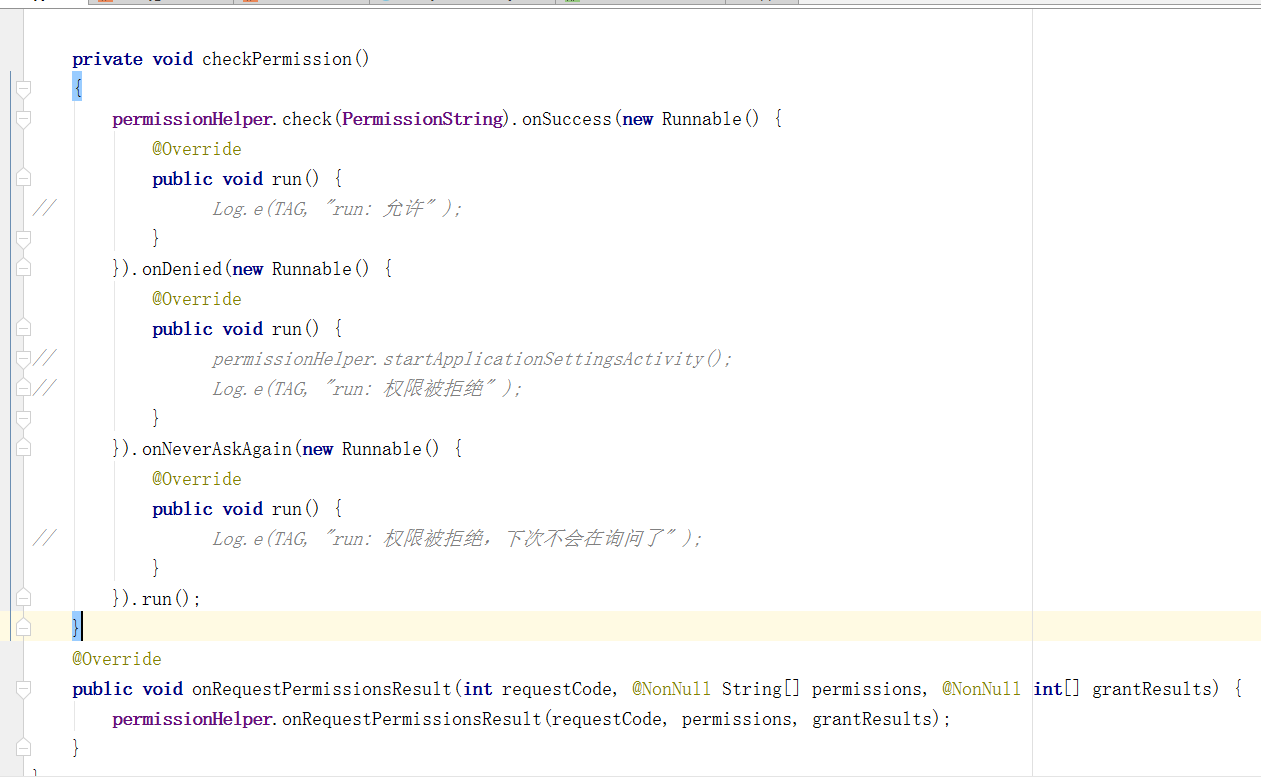
加上动态权限申请
String[] PermissionString={//需要提醒用户申请的权限
Manifest.permission.READ_EXTERNAL_STORAGE,
Manifest.permission.CAMERA,
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.READ_PHONE_STATE,
Manifest.permission.WRITE_EXTERNAL_STORAGE,
Manifest.permission.REQUEST_INSTALL_PACKAGES,
};
https://www.cnblogs.com/yangfengwu/p/11909387.html 参考这节加上



主页面加上按钮点击跳转事件

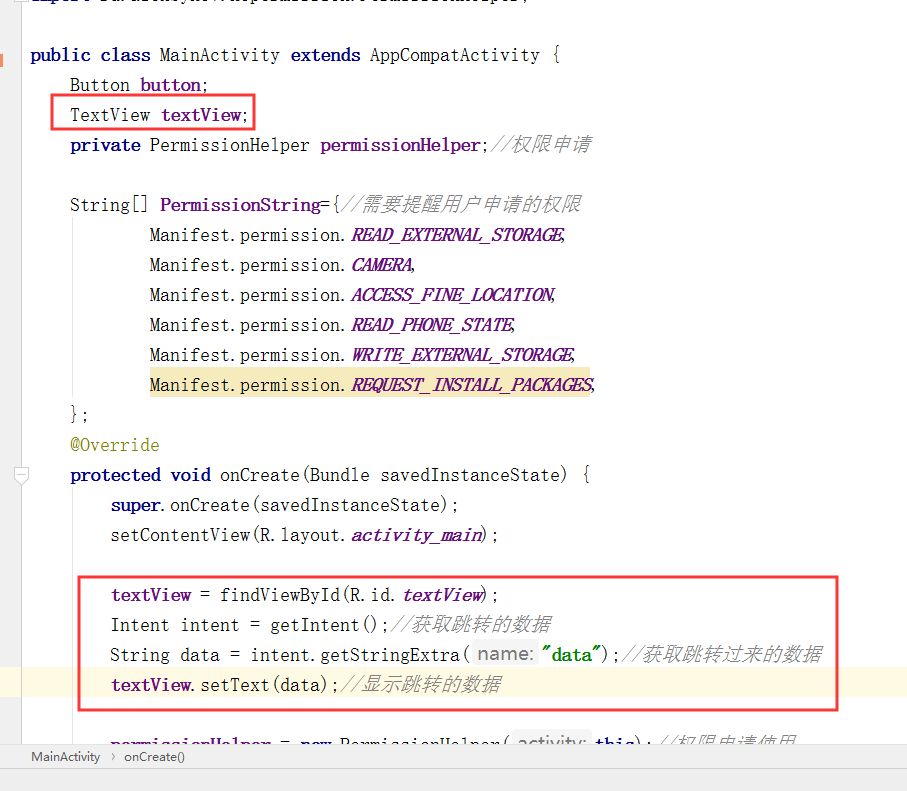
主页面加上显示跳转过来传递的MAC数据

测试
一,下载单片机程序
"测试APP使用SmartConfig绑定Wi-Fi 设备通过MQTT控制设备"

二,调整波动开关位置,STM32和Wi-Fi通信

三,短接STM32的PB2和Wi-Fi模块的RST引脚(为了做项目稳定可靠,请使用单片机硬件复位Wi-Fi)

四.长按PB5大约4S,等待指示灯快闪,松开PB5,Wi-Fi模块进入配网状态

五.输入路由器密码,点击APP的"搜索设备"按钮,开始搜索设备

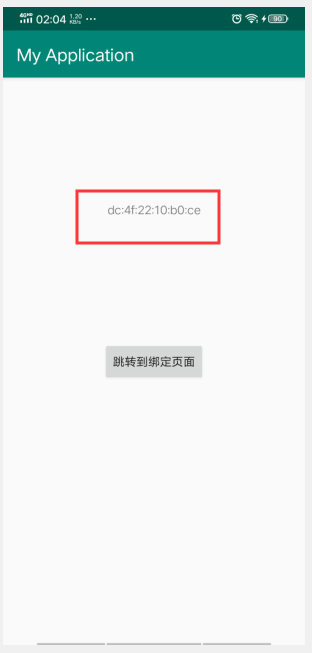
六.配网以后自动跳转到主页面,显示配网获取的Wi-Fi的MAC地址

结语
反正APP的SmartConfig也就是这样使用,后期自己想优化程序和页面自己搞吧.