html网页文件的结构
一个完整的HTML文件包括头部文件 <head></head> 和主体文件 <body></body> 。
<!DOCTYPE html>
<html>
<head>
文件头部内容
</head>
<body>
主体内容
BODY之间则为主要语法所在,也是网页的主要呈现部分。
</body>
</html>
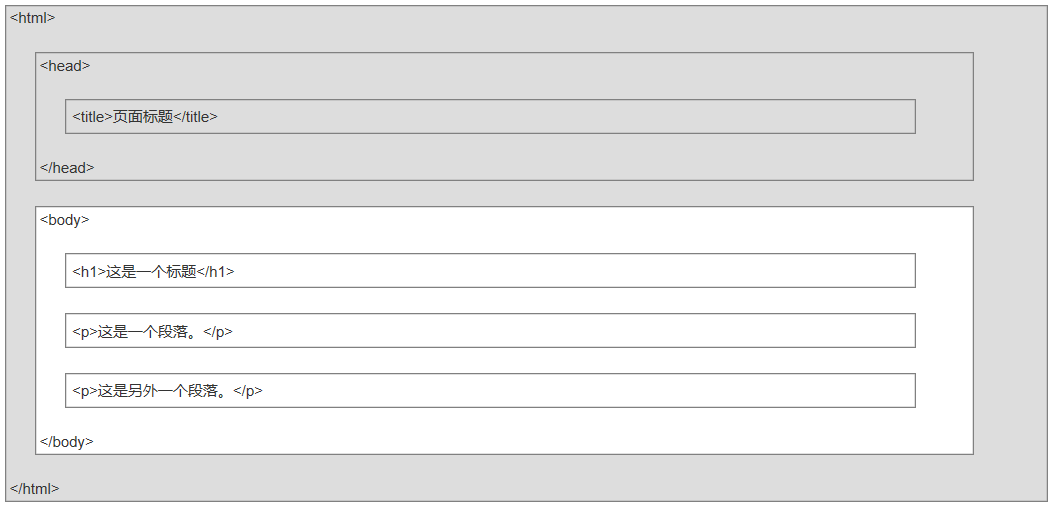
这是一个可视化的HTML页面结构:

只有 <body> 区域 (白色部分) 才会在浏览器中显示。
Html文档的基本结构:
<!DOCTYPE> 声明:有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
通用声明:
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- 主要包括以下标签
<html>:整个网页的根元素<head>:包含头部内容<title>:是<head>标签中唯一要求包含的,设置显示在浏览器标签页上的文档的标题。<base>:提供基本的URL(绝对地址),来解析所有的相对地址,应该只出现在文档的头部。<meta>:用来告诉告诉浏览器关于文档的附加信息,定义了与文档相关联的名称/值。如<meta charset="utf-8">定义网页编码格式为 utf-8。
<body>:此标签界定了文档的主体。<body>和</body>之间有很多的属性来控制文档的颜色和背景等,不同的浏览器有其不同的扩展标签。div<h1>元素定义一个大标题<p>元素定义一个段落
一个比较详细的HTML教程。
JS是什么?
JavaScript web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 网页的行为
JS也是写在一个叫 <script></script> 的标签里面。
<Script> 标记对可放在HTML文档中的任何位置。
如果写的JS代码太多或者需要重复使用一个JS代码,就可以在JS文件夹里建一个JS文件,接着就在要使用这段代码的HTML文件里将这个JS文件引入:
导入JS脚本文件的语法如下:
<script type="text/javascript" src="js/xxx.js">
</script>
一个比较详细的JS教程
在html中嵌入js代码的几种方式
1.内嵌式
通过 <script> 标签内嵌js代码
JS代码可以以规定的格式嵌入到html页面的 <html> , <head> , <body> 不同的位置中,其中嵌入到 <head> 中时需要写一个入口函数,嵌入到另外两个位置则不需要。
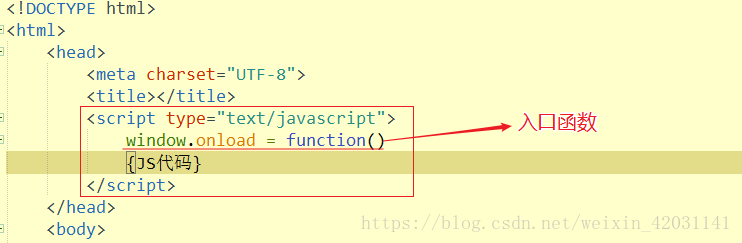
- 嵌入到
<head>中:

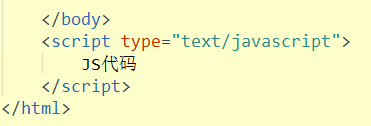
- 嵌套到
<html>中,一般放在</body>后面:

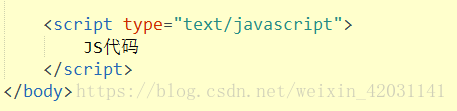
- 放在
<body>中:

代码示例:放在 <body> 中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试</title>
</head>
<body>
<button id="btn">进入Ylxxxxx的博客</button>
<!--在html引入js代码的第一种方式(少)-->
<script>
document.getElementById("btn").onclick = function() {
// 点按钮后打开一个新的网页
window.open("https://www.cnblogs.com/yangdd/");
}
</script>
</body>
</html>
运行效果如下:

2.外链式
外链式在工作中是使用最频繁的一种方式,代码量较多时可以直接从外部导入JavaScrip文件,这种方式可以提高代码的阅读性和可复用性。
有时候你可能想在几个页面中运行同样的脚本程序, 而不需在各个页面中重复的写这些代码。这时你就要用到外部脚本(外链式)。可以把脚本写在一个外部文件中,保存在扩展名为 .js的文件中。
注意:外部脚本文件中不要包含标记符 <script> ,使用外部脚本时将标记符 <script> 的“src”属性值指向相应的.js文件就可以了。
<script type="text/javascript" src="路径+文件名"></script>
代码示例:
新建demo.js文件,文件内容如下:
function show(){
alert('Hello,JavaScript!');
}
新建demo.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试</title>
</head>
<body>
<!--在html引入js代码的第二种方式(多)-->
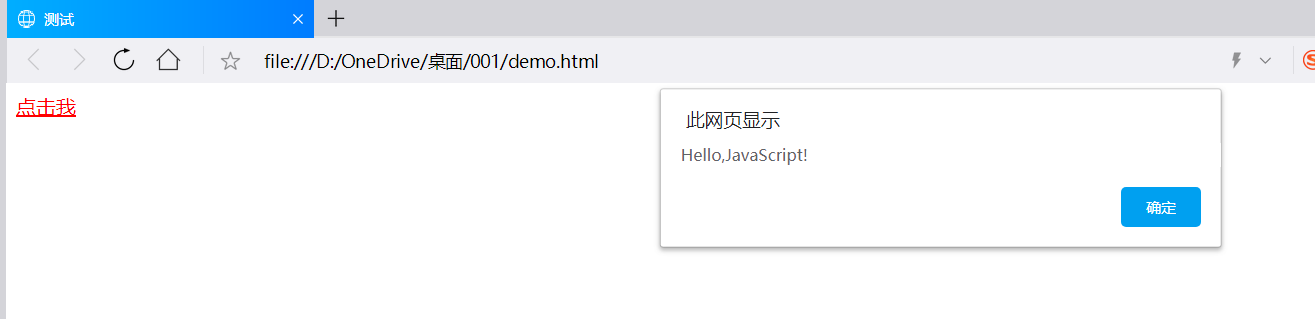
<a href="JavaScript:show();">点击我</a>
<script src="js/demo.js"></script>
</body>
</html>
运行效果如下:

3.行间事件
这种方式主要用于事件的简单操作之中,比如点击,鼠标移入,鼠标移除等,适合于JS代码较少时使用。

JS代码放在head和body中的区别
在HTML body部分中的JavaScripts会在页面加载的时候被执行。
在HTML head部分中的JavaScripts会在被调用的时候才执行。
JSt应放在哪里?
页面中的JavaScripts会在浏览器加载页面的时候被立即执行,我们并不希望总是这样,有时候我们想让一段脚本在页面加载的时候执行,而有时候我们想在用户触发一个事件的时候执行脚本。
head 部分中的脚本: 需调用才执行的脚本或事件触发执行的脚本放在HTML的head部分中。当把脚本放在head部分中时,可以保证脚本在任何调用之前被加载。
body 部分中的脚本: 当页面被加载时立即执行的脚本放在HTML的body部分。放在body部分的脚本通常被用来生成页面的内容。
body 和 head 部分可同时有脚本:可在文件中放无数的脚本,因此你的文件中可以在body和head部分同时存在脚本。
- 将JavaScript标识放置
<Head>... </Head>在头部之间,使之在主页和其余部分代码之前预先装载,从而可使代码的功能更强大; 比如对*.js文件的提前调用。 也就是说把代码放在<head>区在页面载入的时候,就同时载入了代码,你在<body>区调用时就不需要再载入代码了,速度就提高了,这种区别在小程序上是看不出的,当运行很大很复杂的程序时,就可以看出了。 - 当然也可以将JavaScript标识放置在
<Body>... </Body>主体之间以实现某些部分动态地创建文档。 这里比如制作鼠标跟随事件,肯定只有当页面加载后再进行对鼠标坐标的计算。或者是filter滤镜与javascript的联合使用产生的图片淡入淡出效果 - 放在head中的JS代码会在页面加载完成之前就读取,而放在body中的JS代码,会在整个页面加载完成之后读取。
这就说明了,如果想定义一个全局对象,而这个对象是页面中的某个按钮时,我们必须将其放入body中,道理很明显:如果放入head,那当你定义的时候,那个按钮都没有被加载,可能获得的是一个undefind。