为了更好的属性流程,这里从新建package开始,自己手动填写代码(之前直接新建Activity系统会自动帮忙填好代码和创建布局)
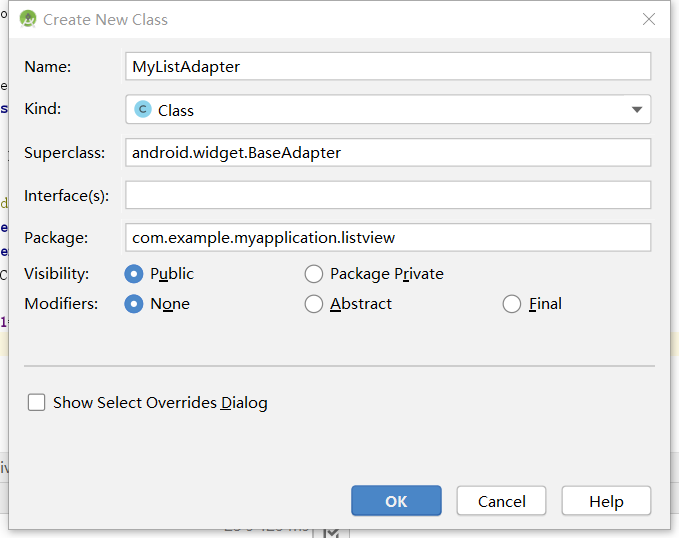
新建一个package listview ,在该包下面新建一个Java Class,

在layout下面新建一个 Layout resource file

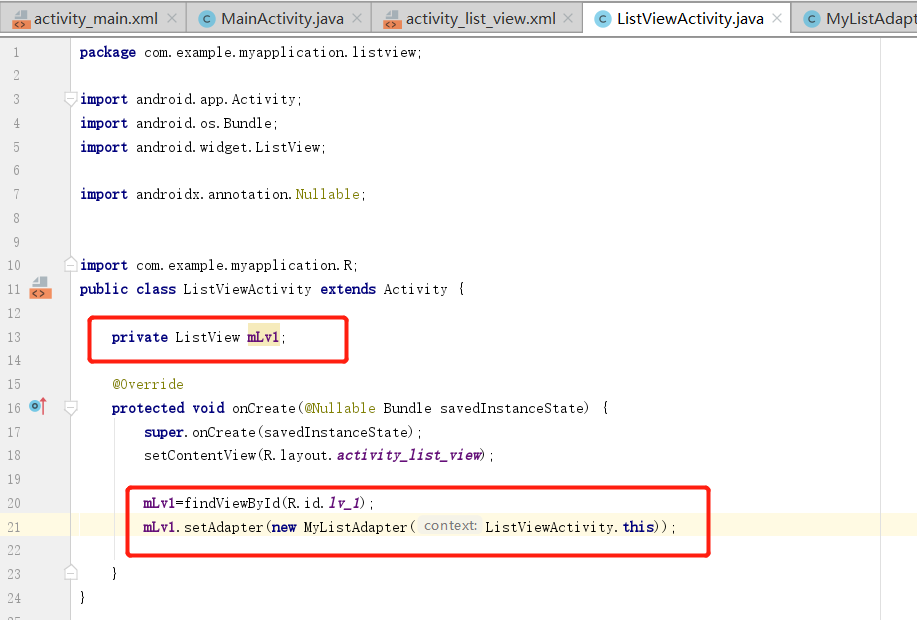
在 ListViewActivity.java 中把代码补全

自己写的类这里是不会在 AndroidMainfest.xml 中自动声明的,这里需要手动声明:
<activity android:name=".listview.ListViewActivity"></activity>
之后就和前面的操作一样啦!在 activity_main.xml 中添加一个button用来跳转到ListView展示界面,然后在 MainActivity.java 中添加该按钮的声明。之后就可以在布局文件 activity_list_view.xml 中进行布局啦。
常用属性
在布局文件 activity_list_view.xml 中的布局如下:

可以看到列表的初始样子。
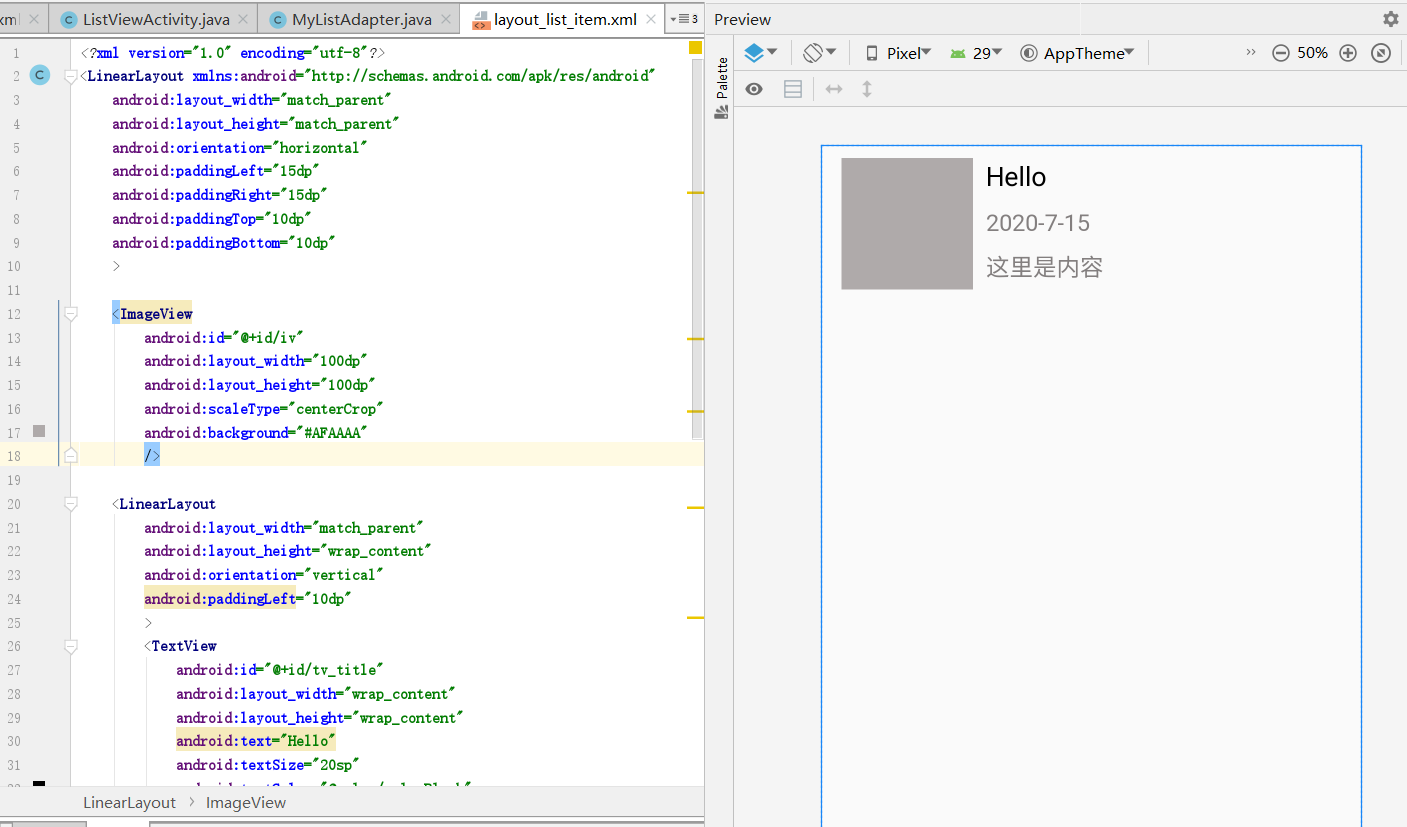
接下来在layout文件下再新建一个layout resource filer用来设计列表想要展示的内容:

进行布局,大体布局如下:

Adapter接口
在ListView包下面新建一个class继承自 BaseAdapter 重写里面的方法:

public class MyListAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mLayoutInflater;
public MyListAdapter(Context context){
this.mContext=context;
mLayoutInflater=LayoutInflater.from(context);
}
@Override
public int getCount() {
return 10; //列表的行数
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
static class ViewHolder{
public ImageView imageView;
public TextView tvTitle,tvTime,tvContent;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if(convertView==null){
convertView=mLayoutInflater.inflate(R.layout.layout_list_item,null);
holder=new ViewHolder();
holder.imageView=convertView.findViewById(R.id.iv);
holder.tvTitle=convertView.findViewById(R.id.tv_title);
holder.tvTime=convertView.findViewById(R.id.tv_time);
holder.tvContent=convertView.findViewById(R.id.tv_content);
convertView.setTag(holder);
}else {
holder= (ViewHolder) convertView.getTag();
}
//给控件赋值
holder.tvTitle.setText("这是标题");
holder.tvTime.setText("2025-01-01");
holder.tvContent.setText("这是内容");
Glide.with(mContext).load("http://p1.pstatp.com/large/166200019850062839d3").into(holder.imageView);
return convertView;
}
}
这里主要重写了 getView 函数,用来控制每一行的样式和数据。
在 ListViewActivity.java 中进行对ListView控件的声明:

其中 setAdapter 用来设置一个适配器, MyListAdapter 是我们自定义的,继承自 BaseAdapter 。
当前的效果:
自定义选中的效果:
在drawable中新建一个资源文件,如下:

设置选中时候变为浅绿色:

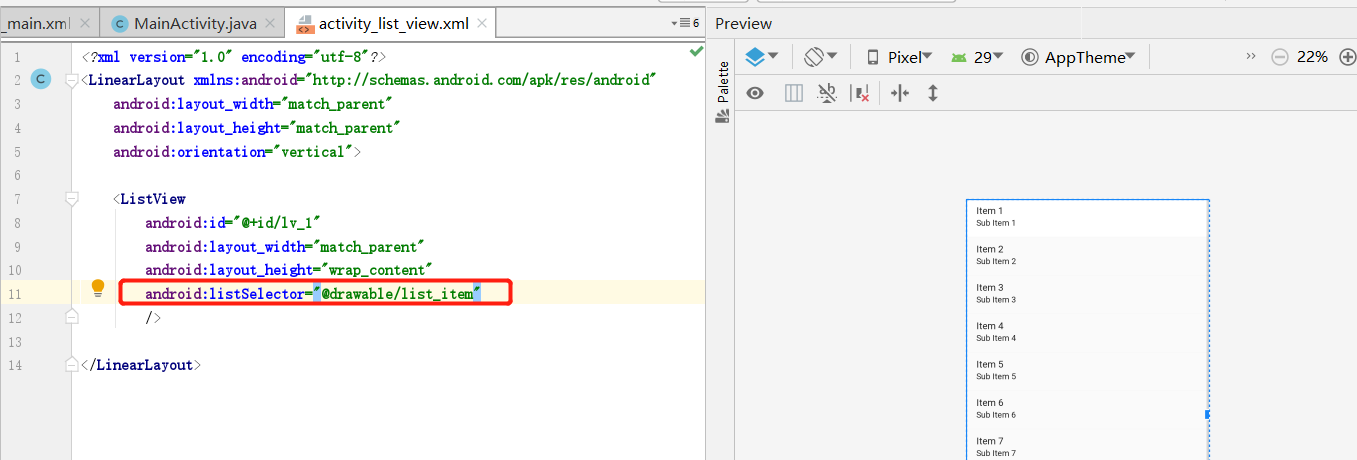
在 activity_list_view.xml 中添加一句代码:

运行一下,此时的效果如下:
点击事件和长按事件
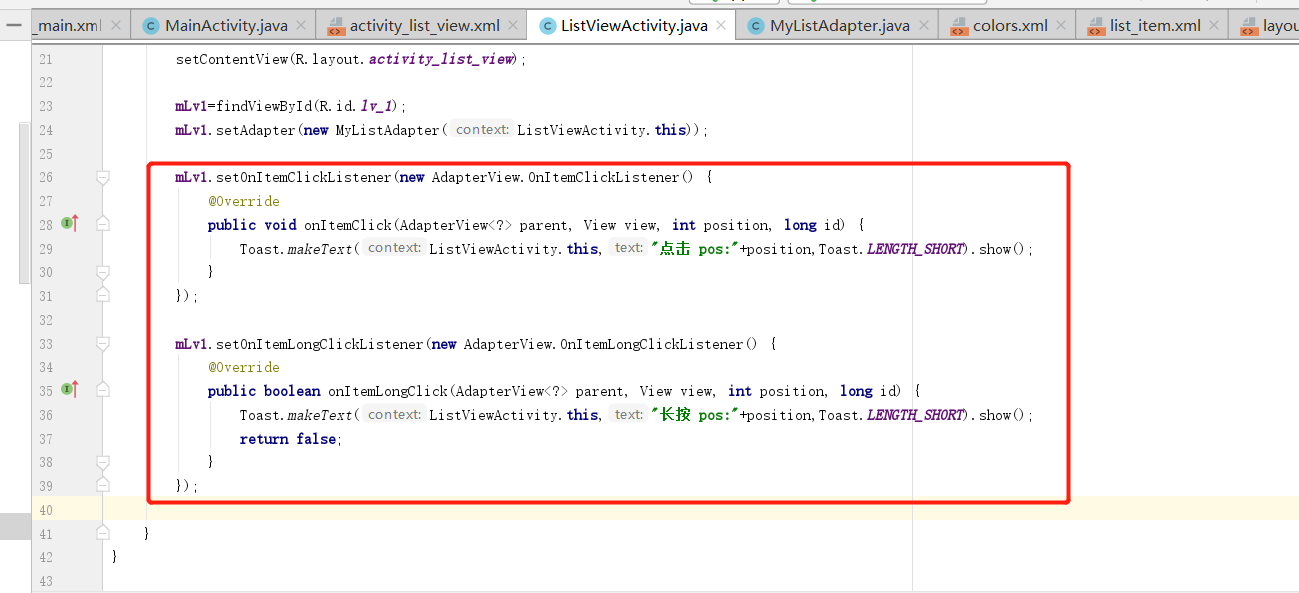
在 ListViewActivity.java 中添加一个事件如下:

运行效果:
这里长按的时候两个事件都处理了,只要把 setOnItemLongClickListener 中的 return false 改成 return ture 就可以啦。
这里只是弹出一个Toast事件,实际开发中可能会跳转到别的页面。