新建演示的activity ImageViewActivity,之后的步骤和前面的笔记相同,也比较熟悉了,这里就不再记录了。
常用属性
android:src="" 图片文件
android:scaleType="" 缩放方式
fitXY 填充拉伸,宽高比可能发生改变
center 居中,不缩放,小则裁剪
centerCrop 锁定长宽比缩放,裁剪显示
centerInside 锁定长宽比缩放,直至完全显示
fitCenter 同上,位于中央,类似还有fitEnd底部, fitStart顶部
martix 矩阵绘制
android:adjustViewBounds="true" 自调整图片layout, 需要layout用wrap
android:maxWidth="90dp" 最大宽
android:maxHeight="90dp" 最大高
android:tint="#aaff0000" 滤镜,蒙版
加载网络图片
Glide是一款由BumpTechnologies开发的图片加载框架,使得我们可以在Android平台上以极度简单的方式加载和展示图片。
要想使用Glide,首先需要将这个库引入到我们的项目当中。
在这里https://github.com/bumptech/glide找到

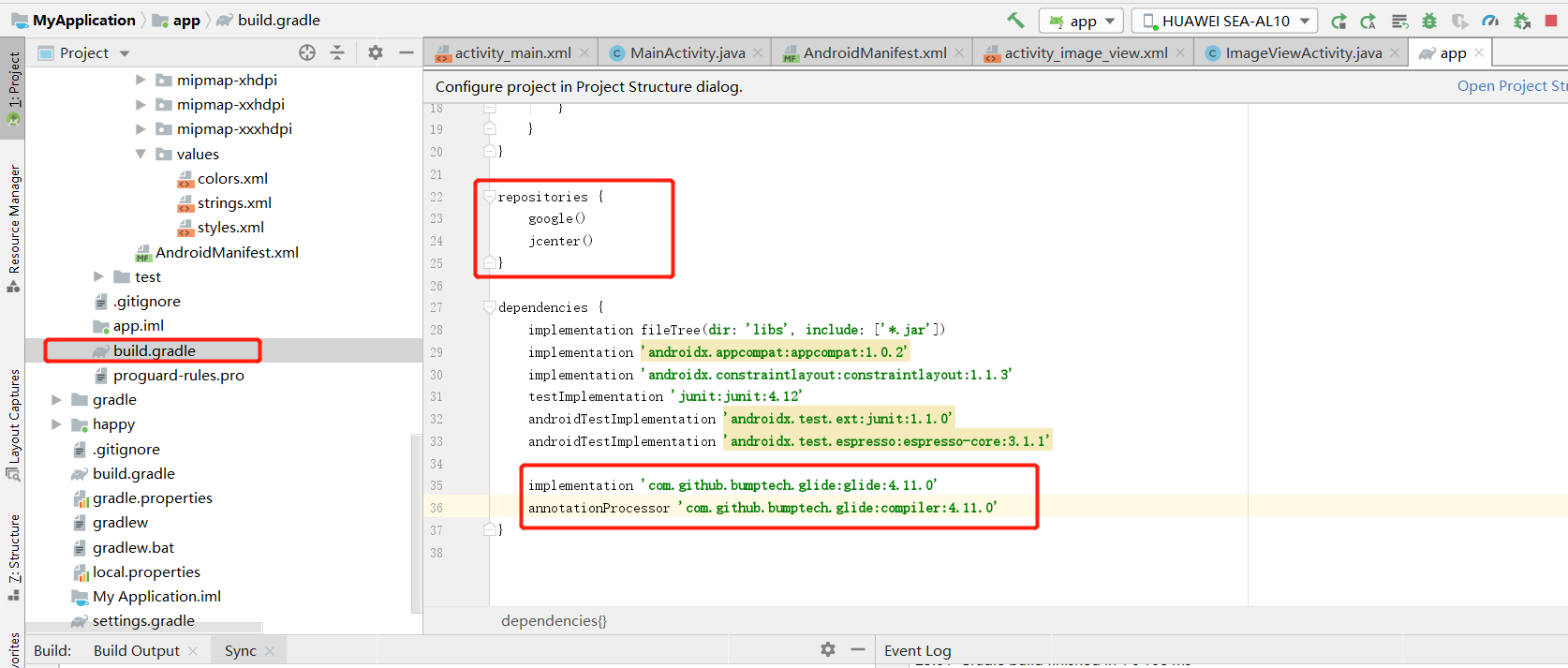
把需要引用的库放在 build.gradle 中

Gradle会自动帮我们加载库的内容

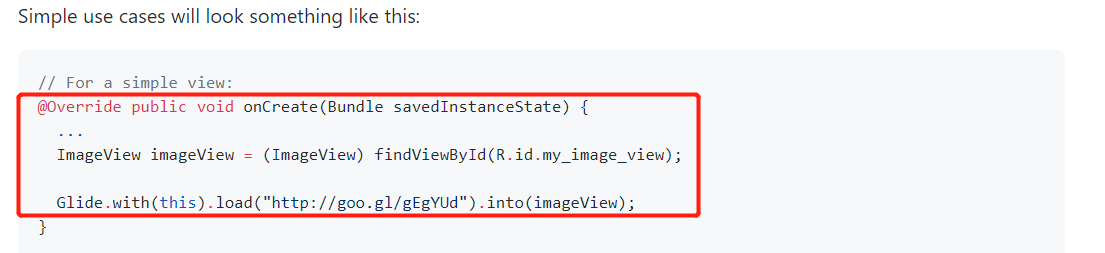
然后就可以按照如下方法加载网络图片:


遇到的问题:
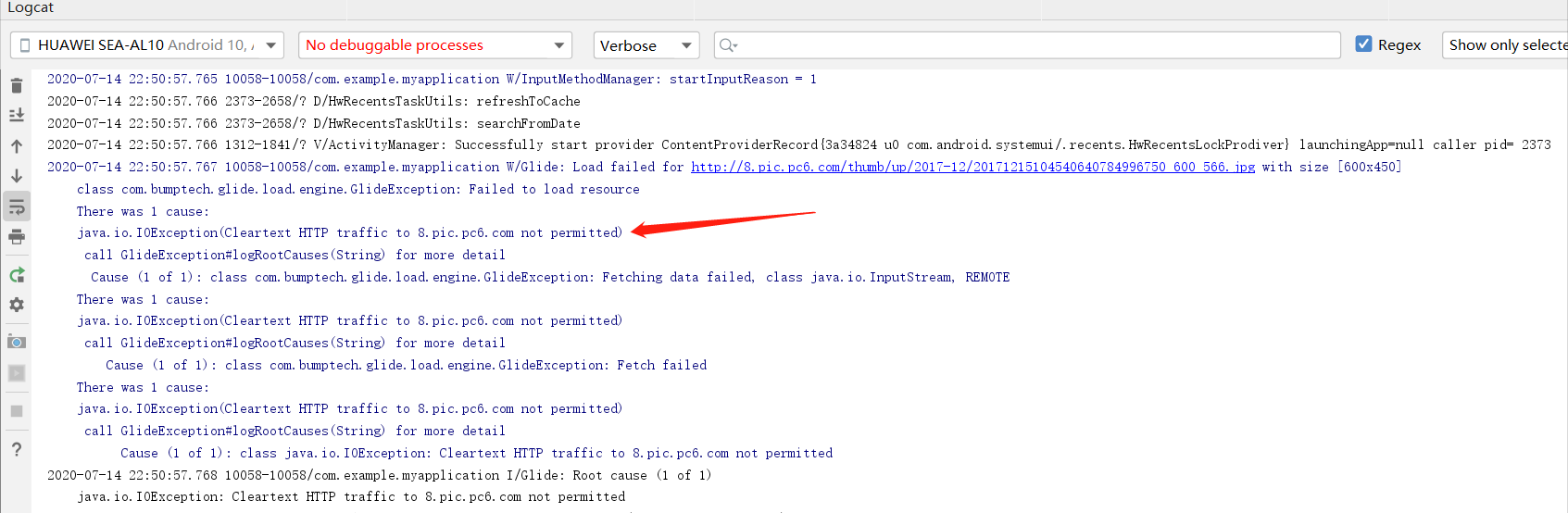
加载不出来,查看日志信息发现:

查阅资料发现Android 9.0是默认禁止所有http请求的,需要在代码中设置如以下代码才可以正常进行网络请求:
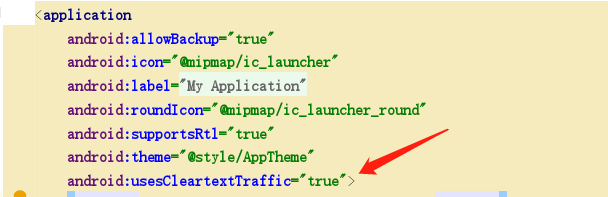
在 AndroidMainfest.xml 中添加:
android:usesCleartextTraffic=“true”

接下来运行还是无法加载网络图片,查看日志发现:

Glide中需要用到网络功能,因此得在 AndroidManifest.xml 中声明一下网络权限才行:
<uses-permission android:name="android.permission.INTERNET"/>
再次运行可以加载出来!

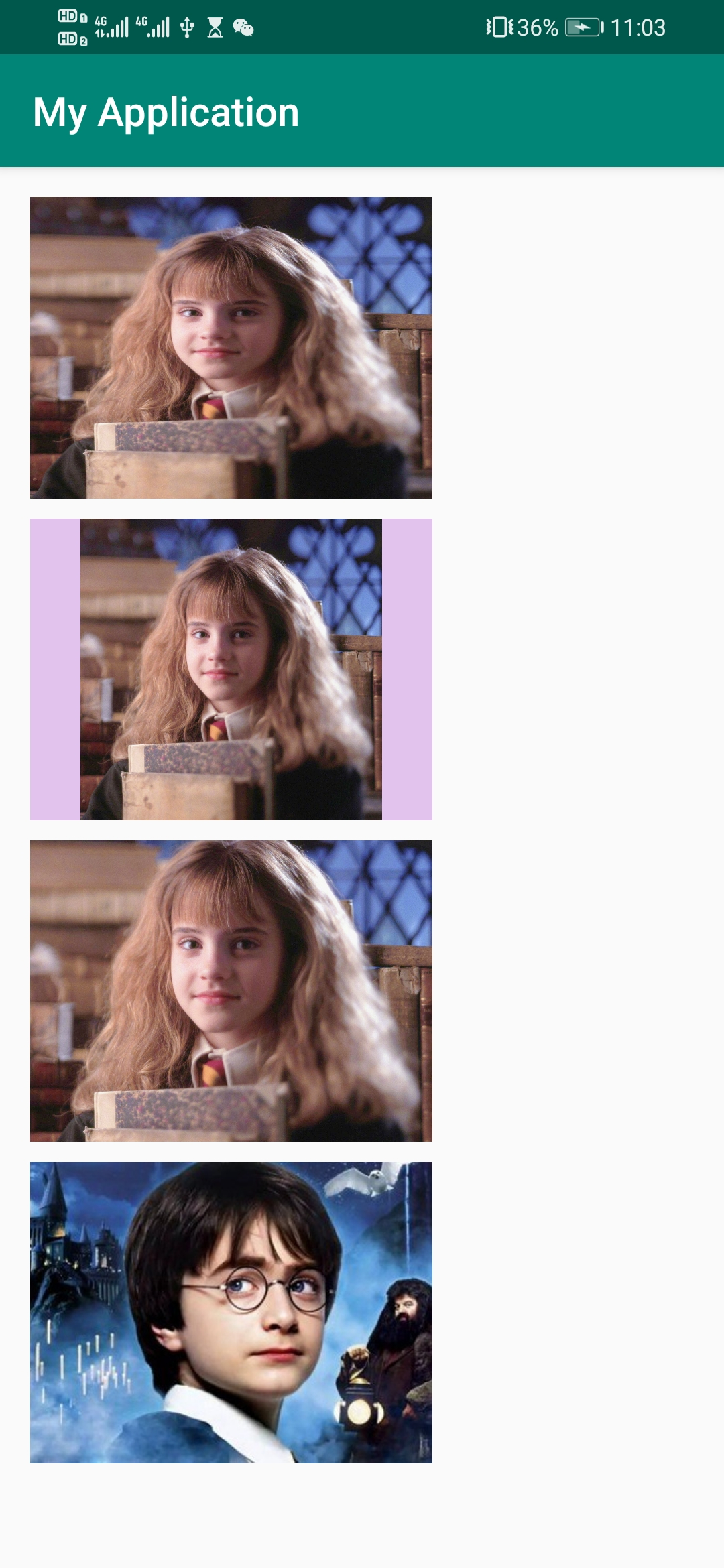
最后一张是网络图片,前面三张的 scaleType 值分别是:fitXY 、 fitCenter 、 centerCrop 。
使用Glide加载GIF图并不需要编写什么额外的代码,Glide内部会自动判断图片格式。只需要将核心代码中加载图片代码中的URL地址替换成想要展示GIF图的URL地址即可。