一、商品列表展示
1.静态资源映射
springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!-- 配置包扫描器 -->
<context:component-scan base-package="com.taotao.controller"/>
<!-- 配置注解驱动 -->
<mvc:annotation-driven/>
<!-- 视图解析器 -->
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
<!-- 静态资源映射 -->
<mvc:resources location="/WEB-INF/js/" mapping="/js/**"/>
<mvc:resources location="/WEB-INF/css/" mapping="/css/**"/>
</beans>
2.前台页面
http://localhost:8080/item-add
3.添加Handler方法来显示页面
PageController.java
4.Mybatis分页插件的使用
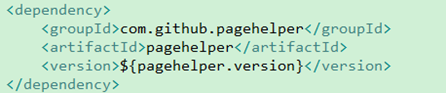
(1)添加jar包到工程中
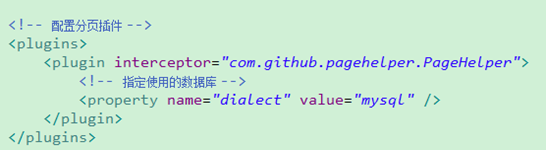
(2)在SqlMapConfig.xml配置插件
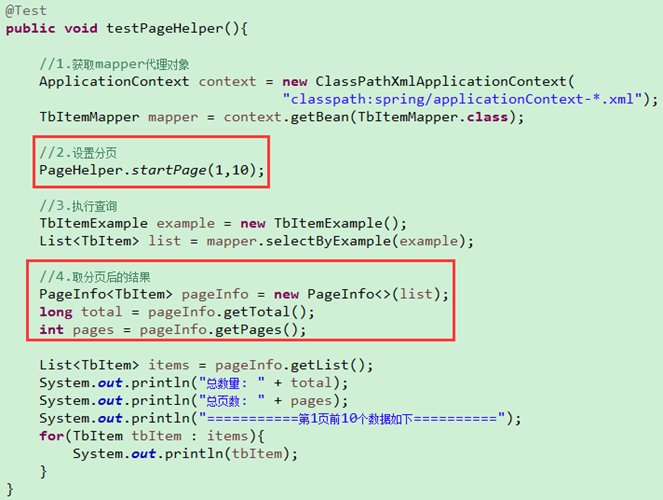
(3)代码测试
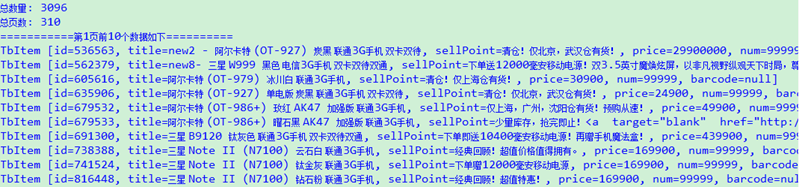
结果:
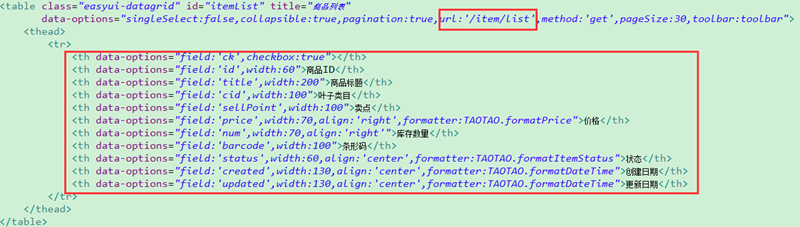
5.页面分析
请求的参数: http://localhost:8080/item/list?page=1&rows=30
响应的数据: json数据。
包含total、rows两个属性:
total: 查询结果的总记录数。
rows: 集合,包含显示的所有数据。其中集合中每个元素的key应该和dategrid的field对应。
Easyui中datagrid控件要求的数据格式为:
{total:"2",rows:[{"id":1,"name","张三"},{"id":2,"name","李四"}]}
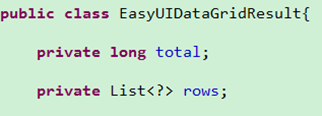
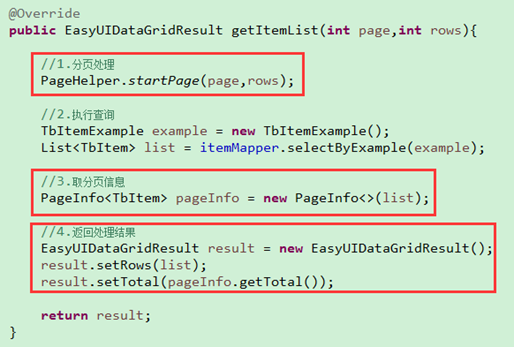
6.Service层
EasyUIDataGridResult.java
ItemsServiceImpl.java
7.Controller层
调用Service查询商品列表。
接收两个参数: page、rows。
返回: EasyUIDataGridResult(Json数据)需要使用@ResponseBody。
结果:
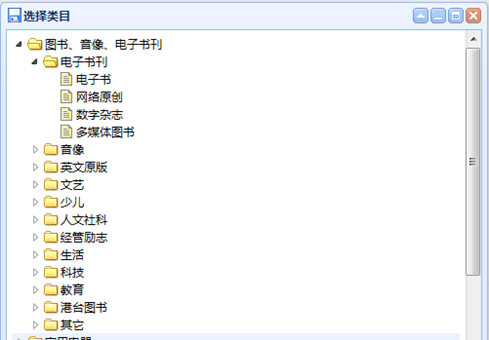
二、添加商品—类目选择
1.页面分析
$(".selectItemCat").each(function(i,e){
var _ele = $(e);
if(data && data.cid){
_ele.after("<span style='margin-left:10px;'>"+data.cid+"</span>");
}else{
_ele.after("<span style='margin-left:10px;'></span>");
}
_ele.unbind('click').click(function(){
$("<div>").css({padding:"5px"}).html("<ul>")
.window({
'500',
height:"450",
modal:true,
closed:true,
iconCls:'icon-save',
title:'选择类目',
onOpen : function(){
var _win = this;
$("ul",_win).tree({
url:'/item/cat/list',
animate:true,
onClick : function(node){
if($(this).tree("isLeaf",node.target)){
// 填写到cid中
_ele.parent().find("[name=cid]").val(node.id);
_ele.next().text(node.text).attr("cid",node.id);
$(_win).window('close');
if(data && data.fun){
data.fun.call(this,node);
}
}
}
});
},
onClose : function(){
$(this).window("destroy");
}
}).window('open');
});
});
请求的url: /item/cat/list
请求的参数: id(当前节点的id)
响应的结果: json数据,格式如下
[
{
"id": 1,
"text": "Node 1",
"state": "closed"
}
]
果当前节点为父节点,state应为“closed”、如果是叶子节点“open”。
2.Service层
接收参数parentId,根据parentId查询分类列表。返回pojo列表。
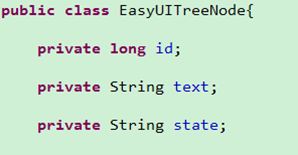
Pojo应该包含三个属性:id、text、state。
EasyUITreeNode.java
ItemCatServiceImpl.java
@Service
public class ItemCatServiceImpl implements ItemCatService{
@Autowired
private TbItemCatMapper itemCatMapper;
@Override
public List<EasyUITreeNode> getItemCatList(long parentId){
// 1.根据parentId查询分类列表
TbItemCatExample example = new TbItemCatExample();
// 2.设置查询条件
Criteria criteria = example.createCriteria();
criteria.andParentIdEqualTo(parentId);
// 3.执行查询
List<TbItemCat> list = itemCatMapper.selectByExample(example);
// 转换成EasyUITreeNode列表
List<EasyUITreeNode> resultList = new ArrayList<EasyUITreeNode>();
for(TbItemCat itemCat : list){
//创建一个节点对象
EasyUITreeNode node = new EasyUITreeNode();
node.setId(itemCat.getId());
node.setText(itemCat.getName());
node.setState(itemCat.getIsParent()?"closed":"open");
//添加到列表中
resultList.add(node);
}
return resultList;
}
}
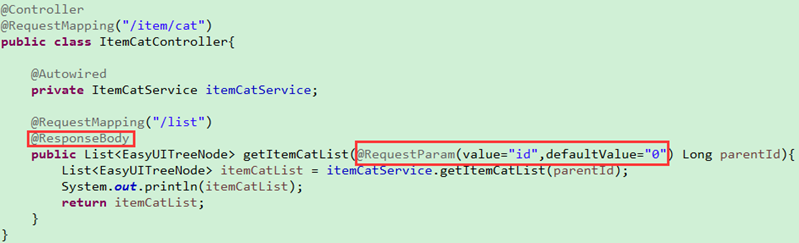
3.Controller
接收参数,parentId。调用Service查询分类类别,返回列表(json数据),需要使用@ResponseBody。
结果:












![image[1] image[1]](https://images2015.cnblogs.com/blog/496517/201607/496517-20160710152753264-837816770.png)