一、查找节点
查找属性节点: 通过jQuery的选择器来完成。
操作属性节点: 调用jQuery对象的attr()来获取它的属性值。
操作文本节点: 通过text()方法。
//1.操作文本节点:通过jQuery的text()方法
alert($("#bj").text());
$("#bj").text("南京");
alert($("#bj").text());
//2.操作属性节点
//注:直接操作value属性值可以使用val()方法
alert($(":text[name='username']").attr("value"));
$(":text[name='username']").attr("value","呵呵");
二、插入节点
1.创建节点
$(HTML);
var $li_1 = $("<li id='bj'>北京</li>");
var $li_2 = $("<li id='sh'>上海</li>");
2.插入节点
二、删除节点
1.remove()
从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素。当某个节点用remove()方法删除后,该节点所包含的所有后代节点将被同时删除。这个方法的返回值是一个指向被删除的节点的引用。
<ul id="fruit"> <li id="apple">苹果</li> <li>香蕉</li> <li>草莓</li> <li>桃子</li> </ul>
$("ul li[id='apple']").remove();
删除前: 删除后:
2.empty()
清空节点,清空元素中的所有后代节点(不包含属性节点)。
$("ul li[id='apple']").empty();
删除前: 删除后:
三、克隆节点
clone(): 克隆匹配的DOM元素,返回值为克隆后的副本,但此时复制的新节点不具有任何事件和行为。
clone(true): 复制元素的同时也复制元素的事件。
<p>你喜欢的水果?</p> <ul id="fruit"> <li id="apple">苹果</li> <li id="banana">香蕉</li> <li>草莓</li> <li>桃子</li> </ul>
$("li").click(function(){
alert($(this).text());
});
$("#apple").clone().insertAfter("#banana");//此时新添的节点有相同的id但是没有点击事件
$("#apple").clone(true).attr("id","apple2").insertAfter("#banana");//修改了id同时添加的事件
四、替换节点
replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM 元素。
replaceAll(): 和上面一样,只是主谓替换了。
$("<li>荔枝</li>").replaceAll($("#fruit li:last"));
$("#fruit li:eq(1)").replaceWith($("<li>橘子</li>"));
替换前: 替换后:
下列代码实现节点的互换
//节点的替换
var $apple2 = $("#apple").clone(true);
var $peach2 = $("#peach").clone(true);
$("#apple").replaceWith($peach2);
$("#peach").replaceWith($apple2);
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失。
五、包裹节点
wrap(): 将指定节点用其他标记包裹起来。 该方法对于需要在文档中插入额外的结构化标记非常有用, 而且不会破坏原始文档的语义。
wrapAll(): 将所有匹配的元素用一个元素来包裹。而 wrap() 方法是将所有的元素进行单独包裹。
wrapInner(): 将每一个匹配的元素的子内容(包括文本节点)用其他结构化标记包裹起来。
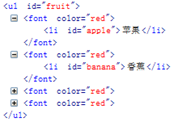
$("#fruit li").wrap("<font color='red'></font>");
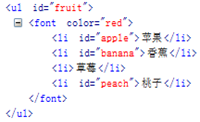
$("#fruit li").wrapAll("<font color='red'></font>");
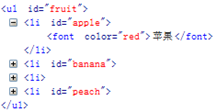
$("#fruit li").wrapInner("<font color='red'></font>");
上面三种对应的HTML结构:
六、属性操作
1.获取属性和设置属性
attr()
//1.获取属性
var id_text = $("#apple").attr("id");
alert(id_text);//apple
//2.设置属性
$("#apple").attr("id","apple2");
alert($("#apple2").attr("id"));//apple2
//3.设置多个属性
$("p").attr({"title" : "hehe","name" : "test"});
jQuery 中有很多方法都是一个函数实现获取(getter)和设置(setter). 如: attr(), html(), text(), val(), height(), width(), css() 等。
2.删除属性
removeAttr();
如果要删除<p>元素的title属性,可以使用下面的。
$("p").removeAttr("title");
七、设置和获取HTML、文本和值
(1)html()
该方法类似于JavaScript中的innerHtml属性,可以用来读取和设置某个元素中的HTML内容。
<p><strong>你喜欢的水果?</strong></p>
alert($("p").html());
结果:
注意: html()方法可以用于XHTML文档,但是不能用于XML文档。
(2)text()
该方法类似于JavaScript中的innerText()属性,可以用来读取或者设置某个元素中的文本内容。
<p><strong>你喜欢的水果?</strong></p>
alert($("p").text());
结果:
(3)val
用来设置和获取元素的值。无论元素是文本框、下拉列表还是单选框,它都可以返回元素的值。如果是多选,就返回数组。