关于小程序的加载快慢这可是一大学问,自古以来性能都是重点,所以下面我浅谈一下自己遇到的问题和解决方法吧
首先,先从网络请求network说起:
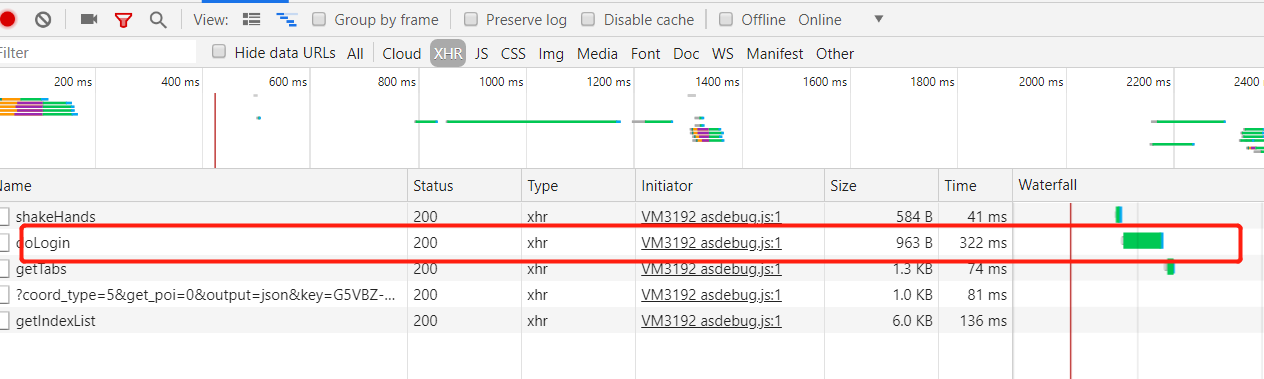
这里基本不关前端的事情,但是这也是优化小程序的一大重点,后端响应我们请求数据的速度影响了整个页面的速度,所以,把它拿到第一位

请求超过300ms就已经算是慢了,所以会影响总体速度。
建议:叫后端优化接口,加快响应速度。
还有,尽量减少无谓的请求,,将数据合并到一个接口上,这样可以方便操作,又可以节约资源,(前提不被后端责骂)
第二:图片
图片的话,对越用户上传的图片的大小验证一下,大于500K的拒绝就好了,尽量经过压缩在上传服务器,如果文中含有大量的图片的,尽量使用base64,转换一下,可以减少点资源,
多图片的情况况下,最好做一个懒加载技术。。。把一些体积较大的图片资源改为使用线上资源。具体做法是将素材先上传到 cdn,然后在小程序中直接使用线上图片地址。
不懂得如何压缩大小的可以看看这个https://blog.csdn.net/Young_Gao/article/details/88183442现成的
第三:控制小程序包 的大小 减小资源包体积
精简第三方依赖 尽量少用第三方包,第三方的方有的会引用比较大的模块,尽量节约吧,减少不必要的代码...包括一些注释掉的,它好像也会打包进去,所以最好就删除吧,
第四:关于调用第三方接口的问题
调用了第三方的接口速度会很慢——例如调用了腾讯的获取定位,有时候需要1秒才能响应,如果公司内部有自己的接口和算法,还是调用自己的吧,哪怕是腾讯的api有时候他响应的速度也会超过300ms,尽量少用
第五:关于setData
5.1. 频繁的去 setData
在我们分析过的一些案例里,部分小程序会非常频繁(毫秒级)的去setData,其导致了两个后果:
- Android 下用户在滑动时会感觉到卡顿,操作反馈延迟严重,因为 JS 线程一直在编译执行渲染,未能及时将用户操作事件传递到逻辑层,逻辑层亦无法及时将操作处理结果及时传递到视图层;
- 渲染有出现延时,由于 WebView 的 JS 线程一直处于忙碌状态,逻辑层到页面层的通信耗时上升,视图层收到的数据消息时距离发出时间已经过去了几百毫秒,渲染的结果并不实时;
5.2. 每次 setData 都传递大量新数据
由setData的底层实现可知,我们的数据传输实际是一次 evaluateJavascript 脚本过程,当数据量过大时会增加脚本的编译执行时间,占用 WebView JS 线程,
5.3. 后台态页面进行 setData
当页面进入后台态(用户不可见),不应该继续去进行setData,后台态页面的渲染用户是无法感受的,另外后台态页面去setData也会抢占前台页面的执行。
第六:变量
每个页面都有生命周期的销毁阶段,在这阶段里面讲存在data里面的变量全部释放(不会返回这页面的时候可以这样做),你二次进入的时候会比上次快上一点,但是不会很明显,如果变量特别庞大的时候,这个时候就会显得特别明显,我做的都是二三十个变量。。。这个可以忽略
第七:缓存
相信每个页面多多少少都会有复用的东西,如果有复用的变量,直接存到本地里面,然后等小程序整个关闭之后去本地储存删掉,
如果首页加载的东西很多的,可以把整个页面缓存下来,然后,再次进这页面的时候渲染缓存的,等接口数据都请求到了,在进行静默渲染,
希望我讲的额能帮到大家,感谢你的观看