一、typeScript 介绍
1、typeScript 是一种由微软开发的开源编程语言
2、TypeScript 是JavaScript的超集,遵循最新的ES6,ES5规范, TypeScript 扩展JavaScript的语法
3、TypeScript 与后端语言java、C# 面向对象语言相像, 可以样js 开发大型的企业项目
4、谷歌的Angular2.x+就是基于TypeScript语法
5、最新的VUE、React 也可以集成TypeScript
6、Nodejs 框架 NestJs、midway中用的就是TypeScript语法
TypeScript 包括 ES6 --- ES6 包括 ES5
二、typeScript的安装和编译
1、安装
在使用npm 命令之前电脑要先安装好nodejs
npm install -g typescript 或者 cnpm install -g typescript 或者 yarn global add typescript
如果电脑没有安装过cnpm , 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果电脑没有安装过yarn, 安装 yarn
npm install -g yarn
或者
cnpm install -g yarn
在执行好(安装好)typeScript 之后, 要重新打开新的命令窗口, 检查是否安装成功
打开新的命令窗口 输入 tsc -v 如果显示了typeScript的版本号, 已经安装成功了

2、运行
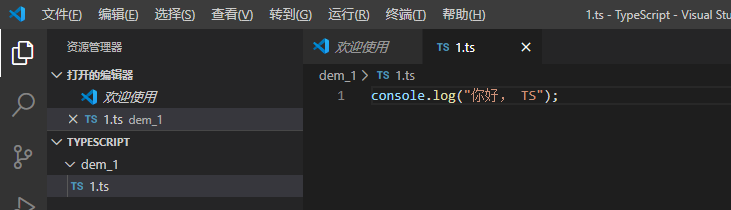
打开VS代码编辑器 -新建文件 ts

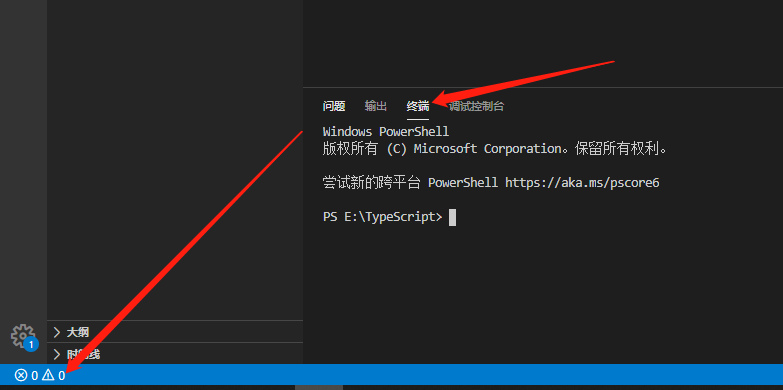
打开终端运行

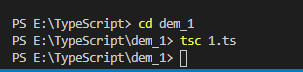
输入 tsc 1.ts 注意要在当前文件目录下输入tsc

执行成功后会生成一个js文件

3、自动编译TS代码
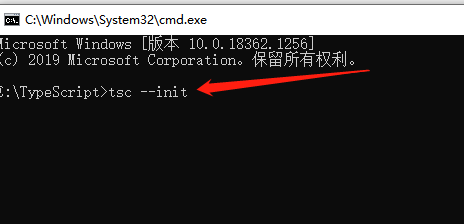
在需要自动编译的目录下打开cmd, 或者cd到对应的目录, 输入 tsc --init

回车, 等待生成tscconfig 文件
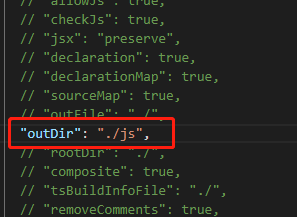
打开生成文件修改 输出路径


修改完成, 保存
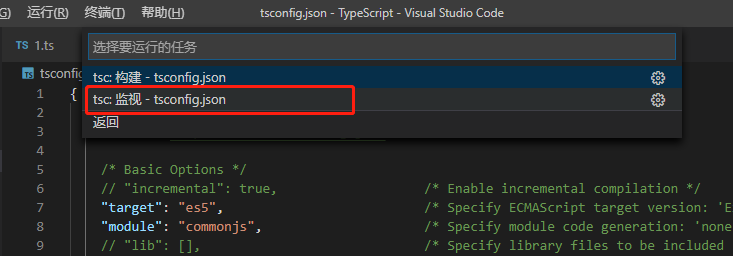
打开VS代码编辑器,选择 顶部的终端, 选择运行,点击typeScript
选择监视

自动生成了js文件夹和js文件
